
Create an interactive product card using HTML and CSS with smooth hover effects. A stylish, responsive design perfect for e-commerce and product showcases.
1 Downloads

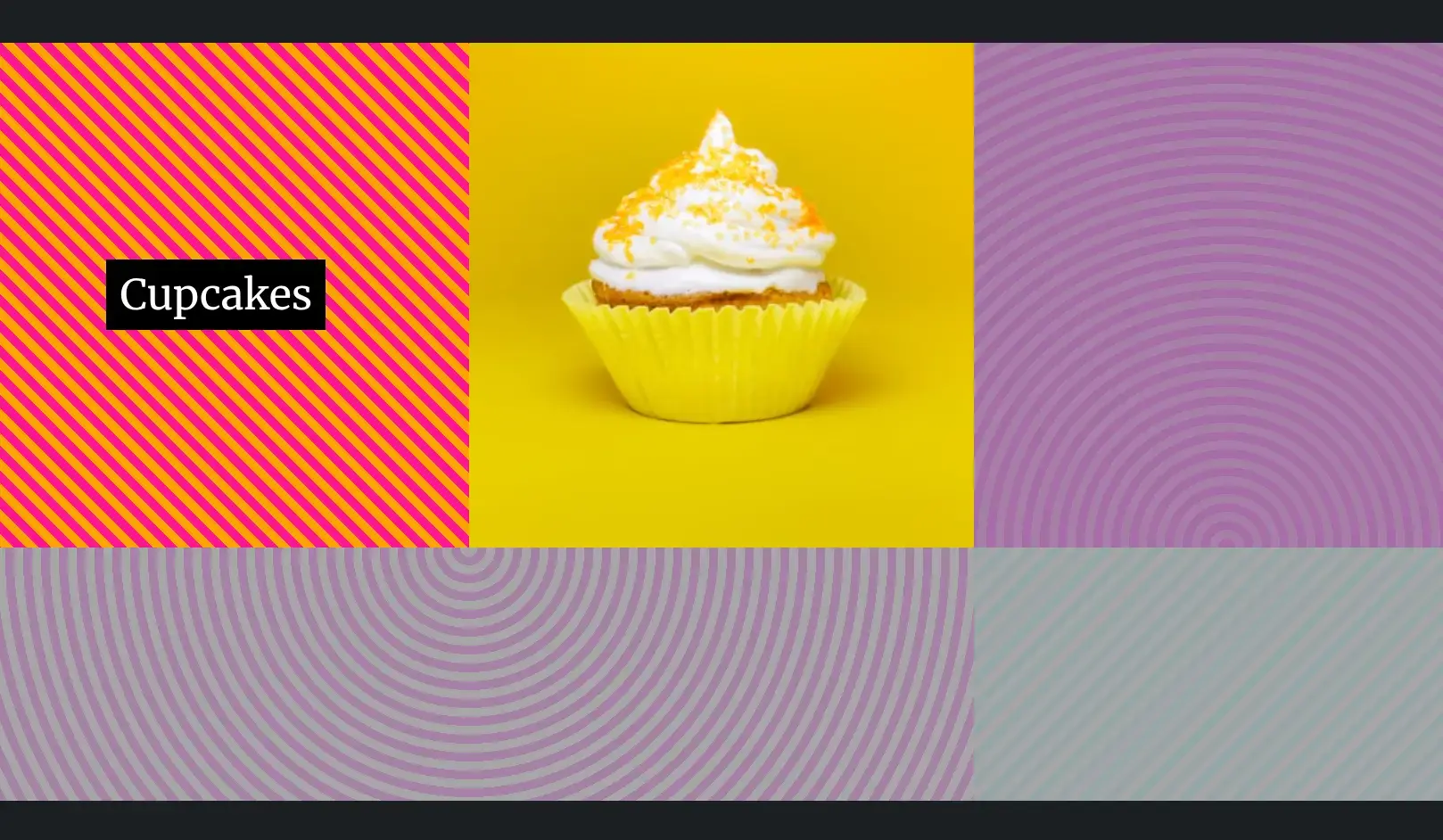
Create a stylish animated image gallery with flex hover effects. A modern, responsive photo gallery design that works smoothly on desktop and mobile.
0 Downloads

Create a modern animated login page using HTML and CSS. Smooth transitions, responsive design, and elegant UI perfect for web projects. Step-by-step guide with source code.
7 Downloads

Create a charming cow-themed error page using HTML and CSS. Lightweight, responsive and friendly—perfect for 404, 500 or maintenance pages with a clear call-to-action.
3 Downloads

Create an interactive Squid Game animation with HTML, CSS, and JavaScript. Inspired by Netflix's hit series with fun UI effects and engaging motion.
3 Downloads

Create stylish social media icon hover effects using HTML & CSS. Includes smooth animations, responsive design, and clean transitions.
2 Downloads

Create a mesmerizing liquid glass animation using HTML & CSS. Add depth, blur, and smooth movement to elevate your UI with stunning visual effects.
18 Downloads

Create a stylish animated play button for videos using only HTML and CSS. Smooth hover effects and responsive design for modern UI experiences.
14 Downloads

A creative thinking hand animation using only HTML and CSS. Perfect for quirky loaders, landing pages, or playful UI elements without JavaScript.
13 Downloads

Create an elegant text card hover effect using HTML and CSS. Reveal hidden content on hover with smooth transitions, ideal for UI portfolios and feature highlights.
13 Downloads

Create responsive and animated social share buttons using HTML and CSS. Ideal for blogs, websites, and portfolios with modern design and no JavaScript needed.
11 Downloads

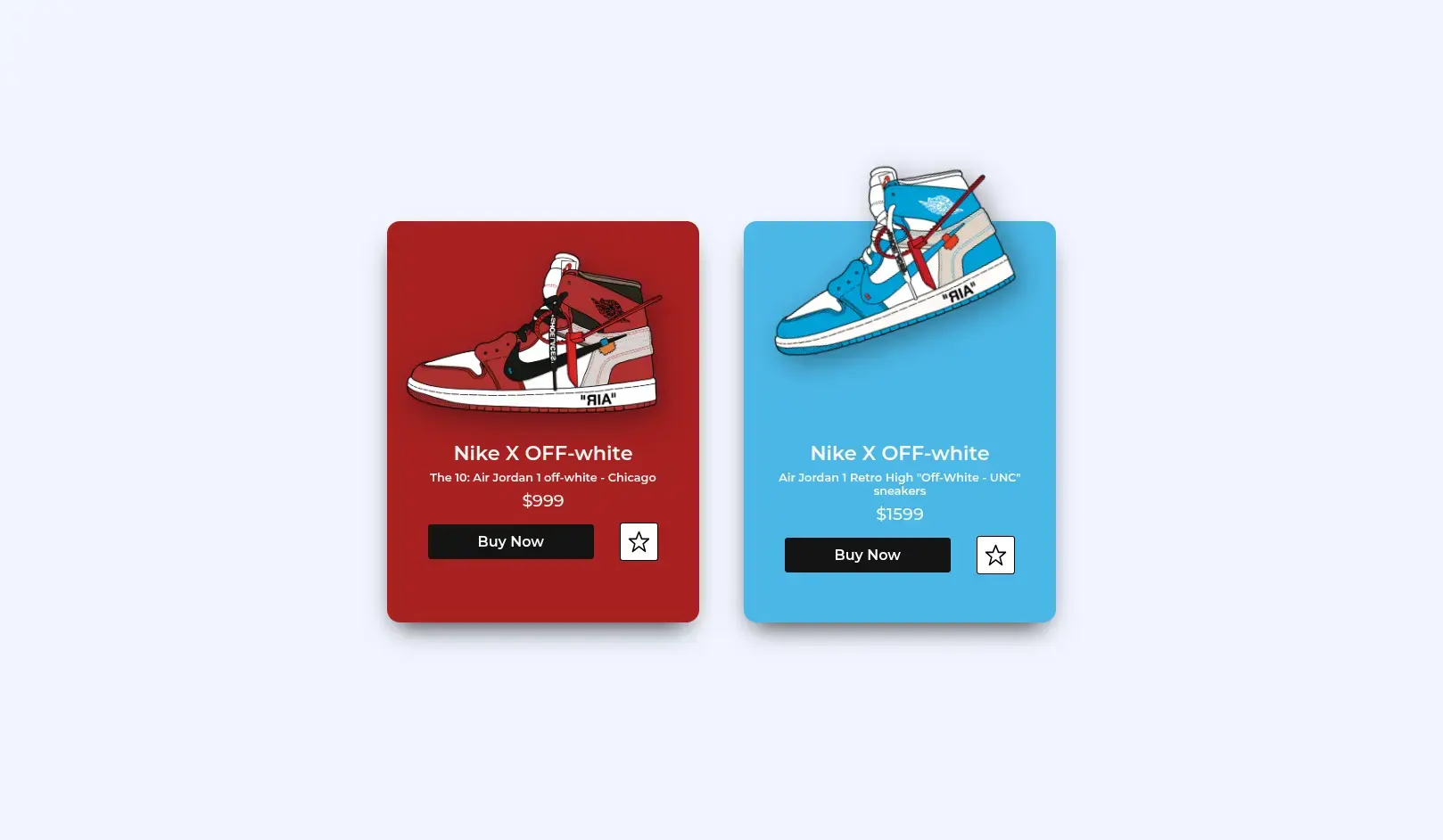
Design a modern sneakers product card using HTML & CSS. This stylish, responsive card is ideal for online stores, featuring product image, details, and hover effects.
14 Downloads

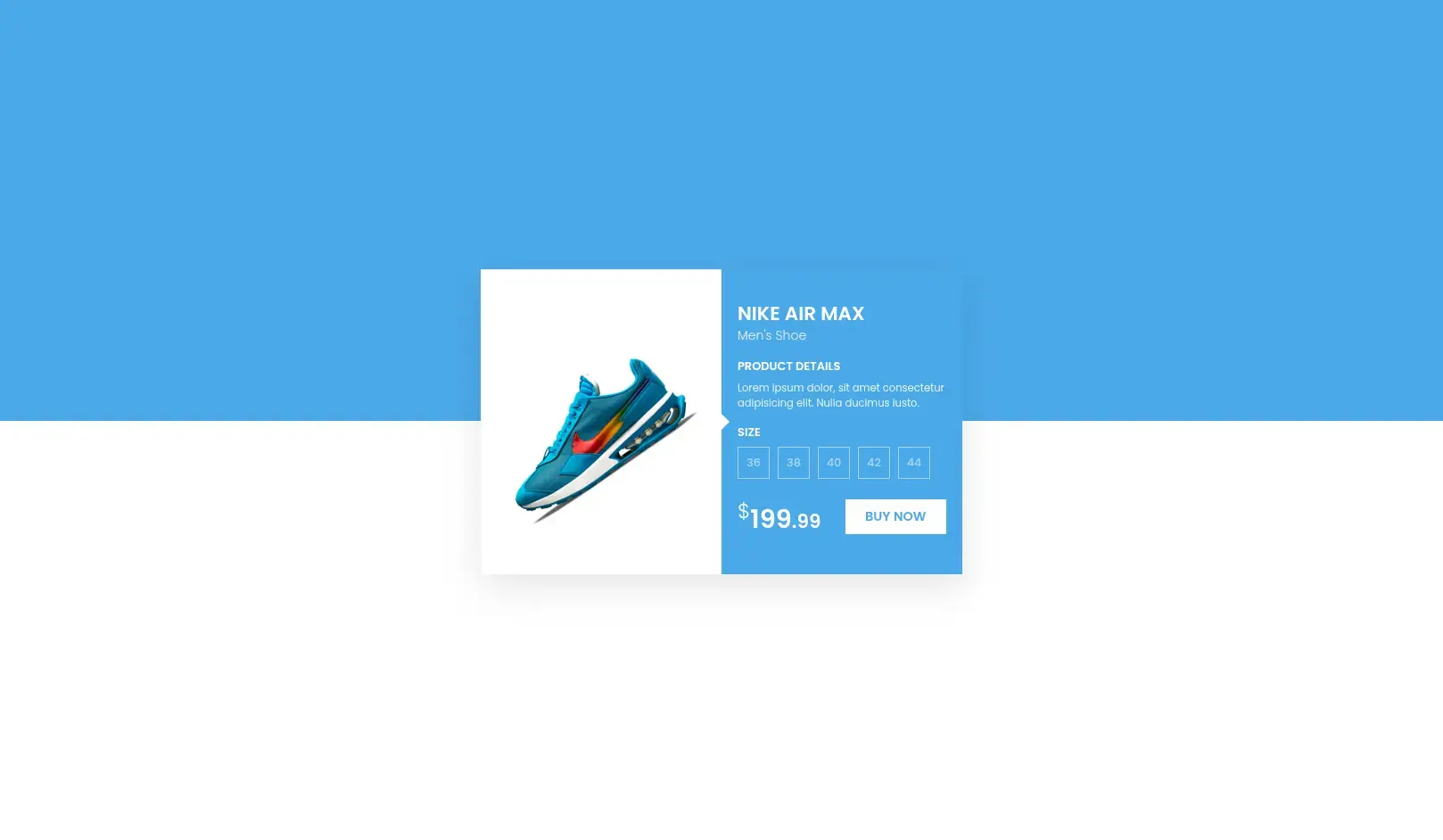
Create an interactive sliding product card using HTML & CSS. Ideal for ecommerce sites, it features smooth hover animations and responsive product presentation.
12 Downloads

Build a responsive and modern search bar using HTML and CSS. Easily customizable, mobile-friendly input field perfect for websites, blogs, and UI designs.
14 Downloads

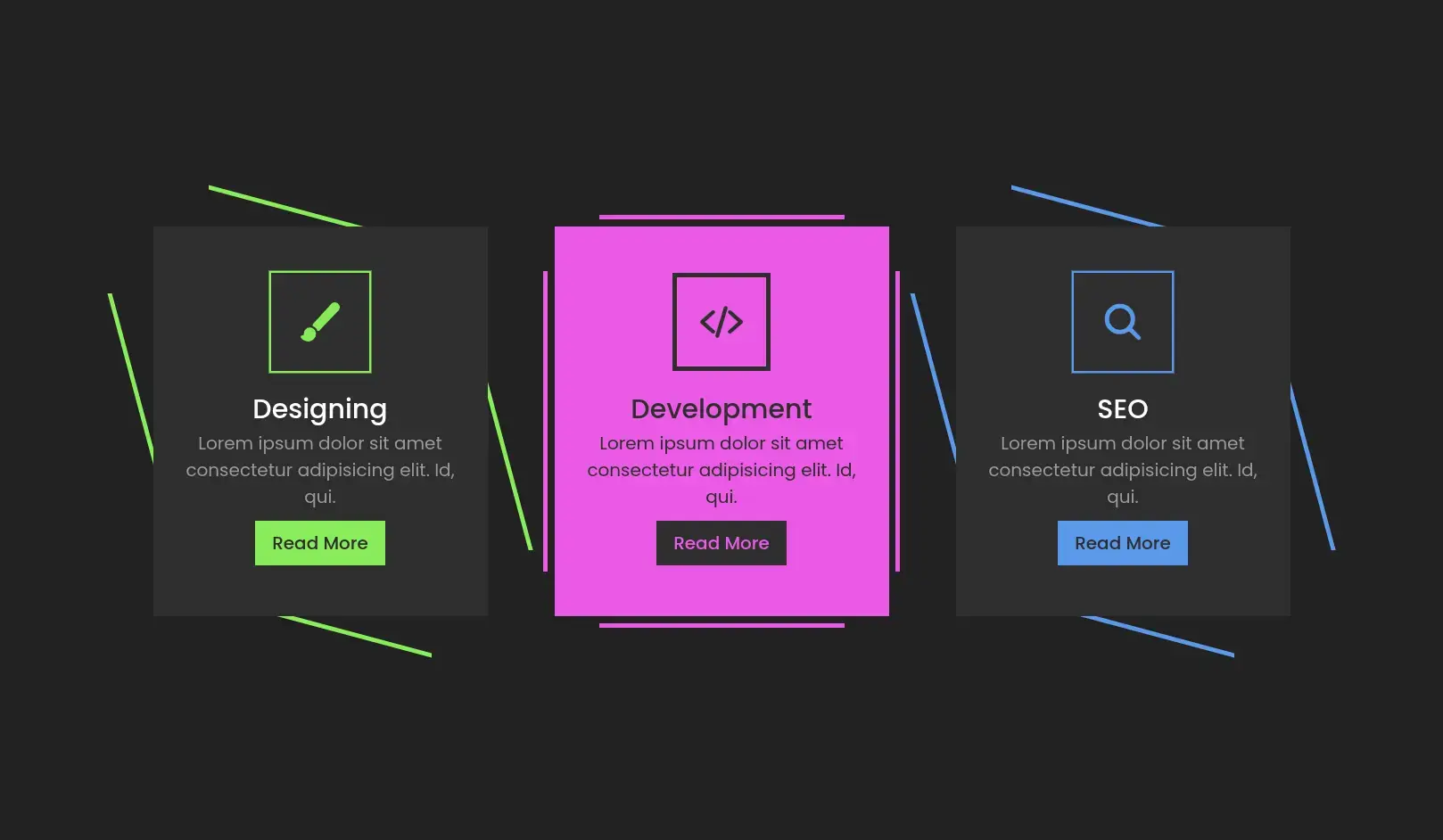
Create a responsive service section using HTML and CSS. Clean, modern layout with adaptive cards for showcasing features or services on any screen size.
17 Downloads

Build flexible and adaptive layouts using CSS Grid. This responsive grid track system supports auto-fit behavior, column control, and is perfect for modern web UIs.
13 Downloads

Create a smooth quadratic-themed loader using pure HTML and CSS. A lightweight geometric animation ideal for math sites, dashboards, and creative projects.
13 Downloads

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
16 Downloads

Build a hacker-themed login form using HTML & CSS. Inspired by terminal UIs and cyberpunk aesthetics, it’s perfect for coding platforms and tech-themed projects.
18 Downloads

Create a fast and minimal Google Fiber-style loader using pure HTML and CSS. Lightweight and smooth animation ideal for modern web apps and dashboard loaders.
11 Downloads
Category
Rating