
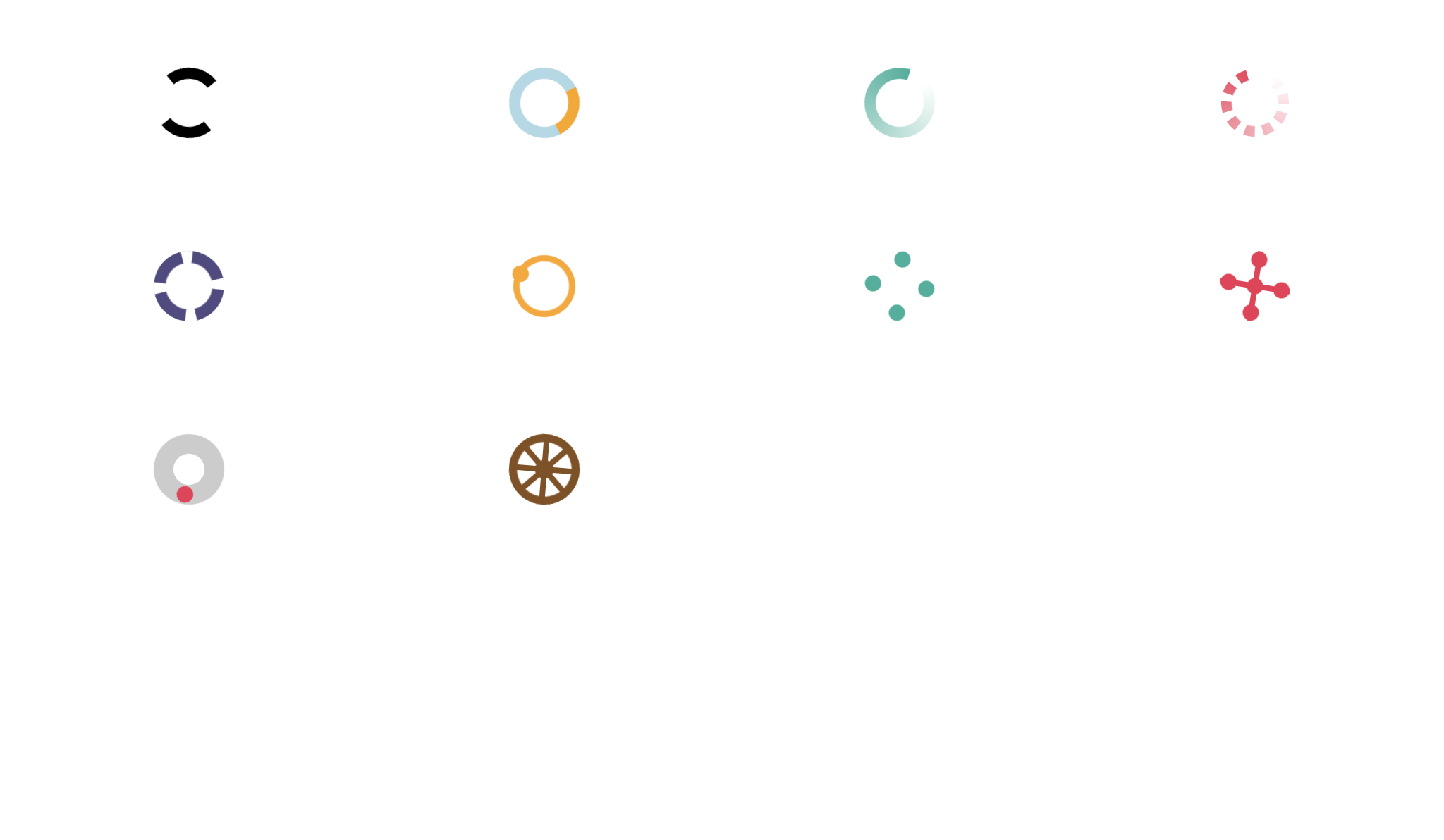
This project features a stylish collection of 10 different spinner (loading) animations, built using just HTML and CSS. These effects provide clean and elegant loading indicators that you can easily drop into any web page, app interface, or preloader section.
Display loading indicators on form submissions or API requests.
Use on full-page loading screens for SPA or dynamic pages.
Add minimal loaders to cards, modals, or content placeholders.
Ideal for use in dashboards, admin panels, or any UI/UX project.
Choose any spinner style, copy the relevant HTML and CSS code into your project, and assign the classes. You can easily adjust the size, color, speed, and border styles as needed.
10 clean spinner designs: dots, rings, bars, circular loaders, and more
Lightweight and fast-loading (CSS-only, no JS)
Fully customizable animation speed, shape, and size
Compatible with any web framework or vanilla HTML
Works in all modern browsers and devices
Each spinner follows modern web design trends—minimalist, performance-focused, and mobile-friendly. The spinners are visually appealing while being subtle enough not to distract users from the main UI.
✅ Works in all major browsers (Chrome, Firefox, Safari, Edge)
✅ Responsive on both desktop and mobile
✅ Easily integrable with Bootstrap, Tailwind CSS, or raw CSS projects
| Last Update | 10 Sep, 2025 |
| Created | 19 Jul, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 14 |
| Total Views | 78 |
| Tags |