Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

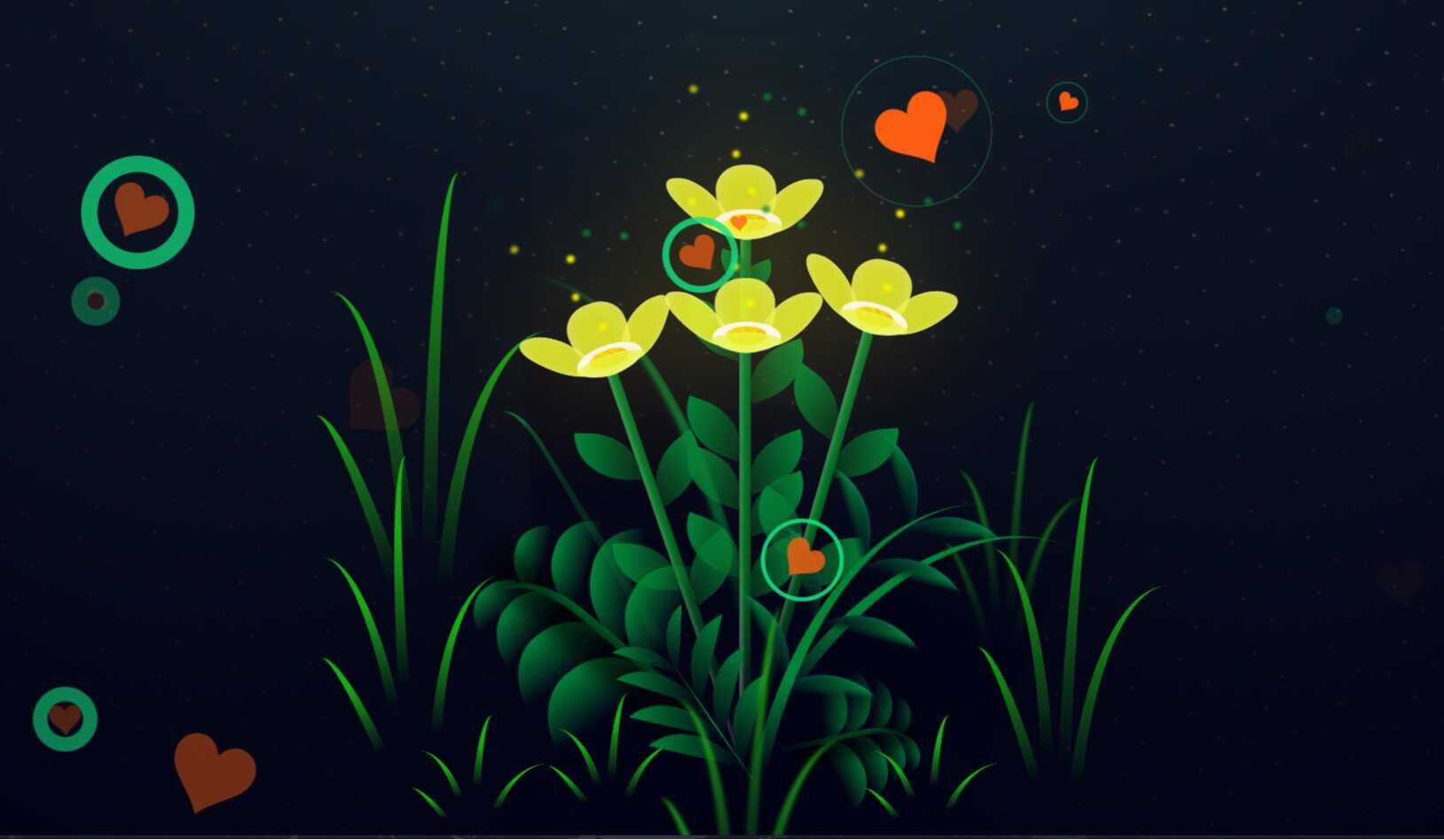
Build a beautiful flowers growth animation using HTML, CSS, and JavaScript. Learn how to simulate growing flowers with smooth animations on CodeTap.org.
95 Downloads

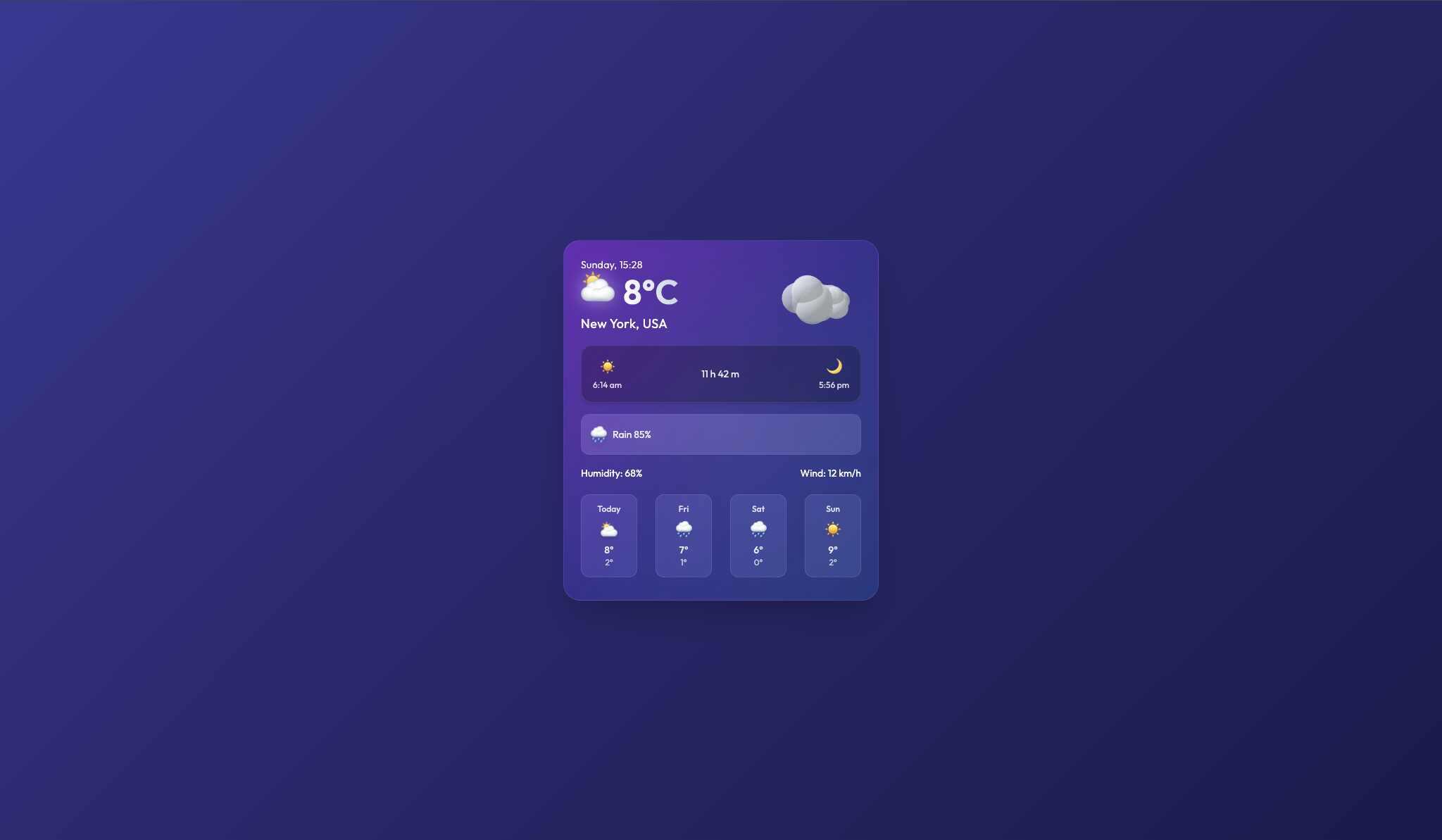
Create an interactive Animated 3D Weather Widget using only HTML, CSS, and JavaScript. Free download, live preview, and source code on Codetap.org.
12 Downloads

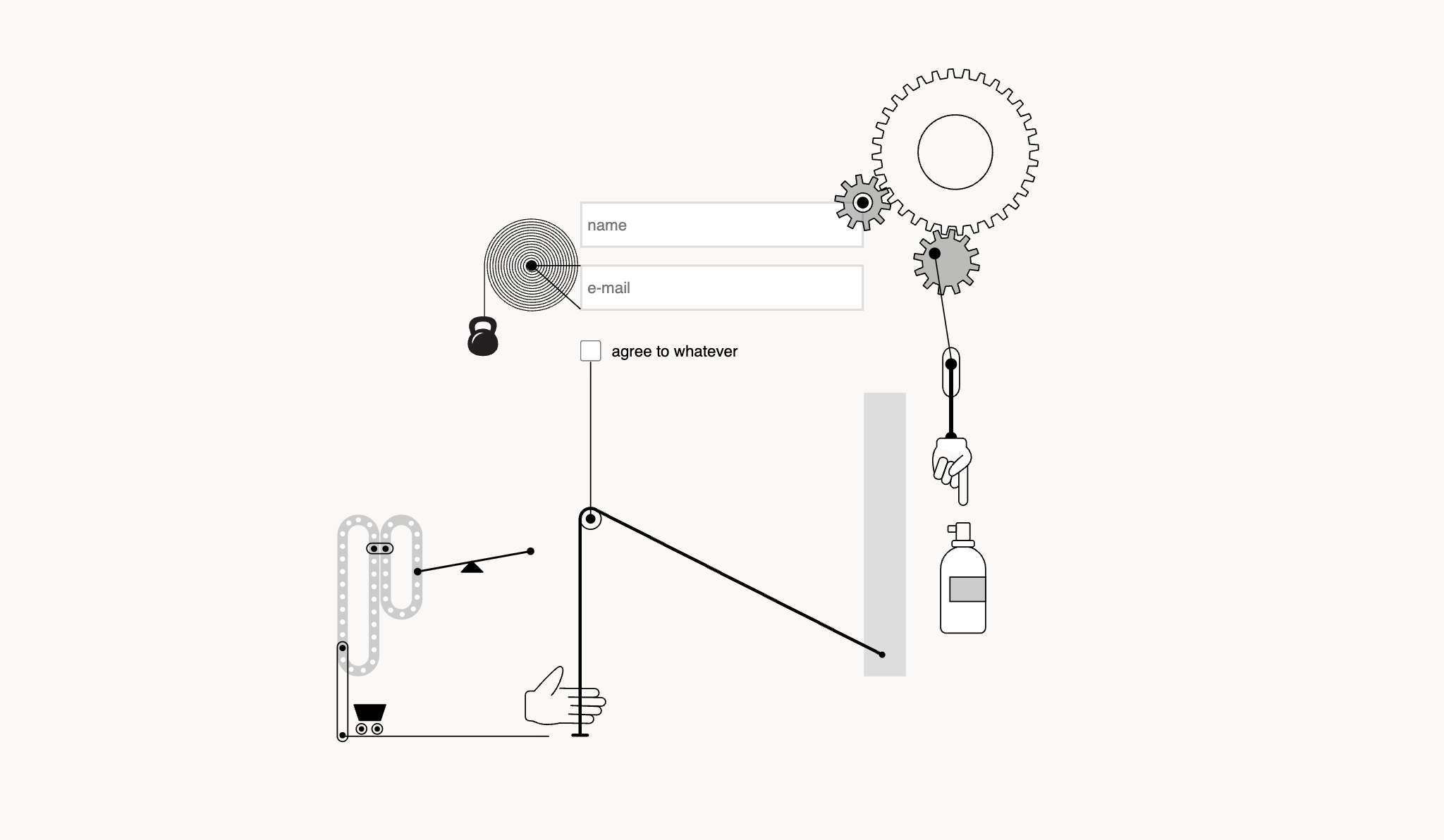
Create a fun and interactive Rube Goldberg-style HTML form using HTML, CSS, and JavaScript. Each input field triggers a creative animation before unlocking the next step.
24 Downloads

Play the Insect Catch Game in your browser! Click on bugs as they appear, score points, and improve your reflexes. Made with HTML, CSS, and JavaScript.
16 Downloads

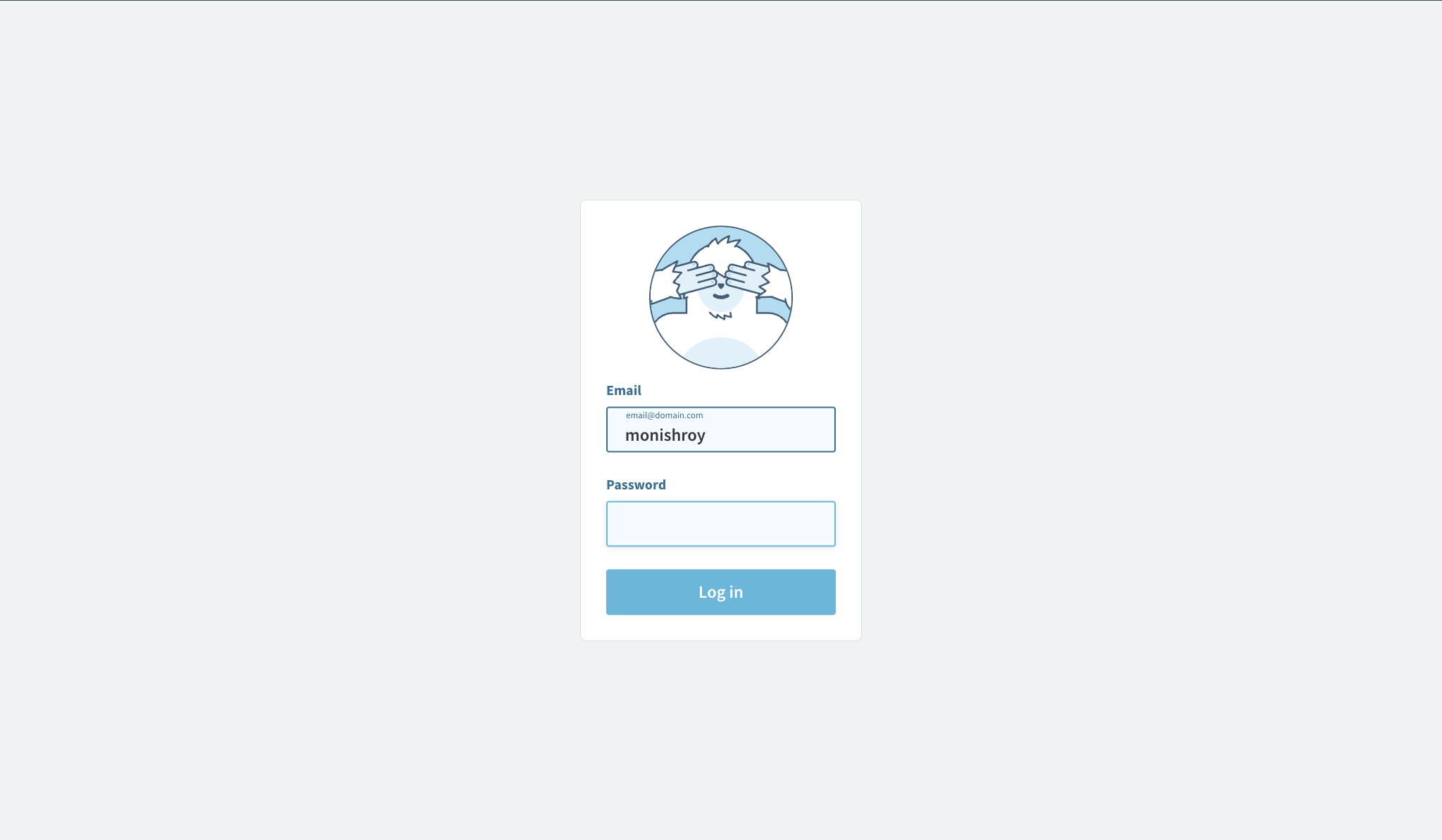
Create an animated login page using HTML and CSS. Features smooth transitions, glowing inputs, and responsive layout without any JavaScript.
18 Downloads

Play the Gun Shooting Game made with HTML, CSS, and JavaScript. Test your aim in this interactive mini-game with real-time shooting and scoring.
28 Downloads

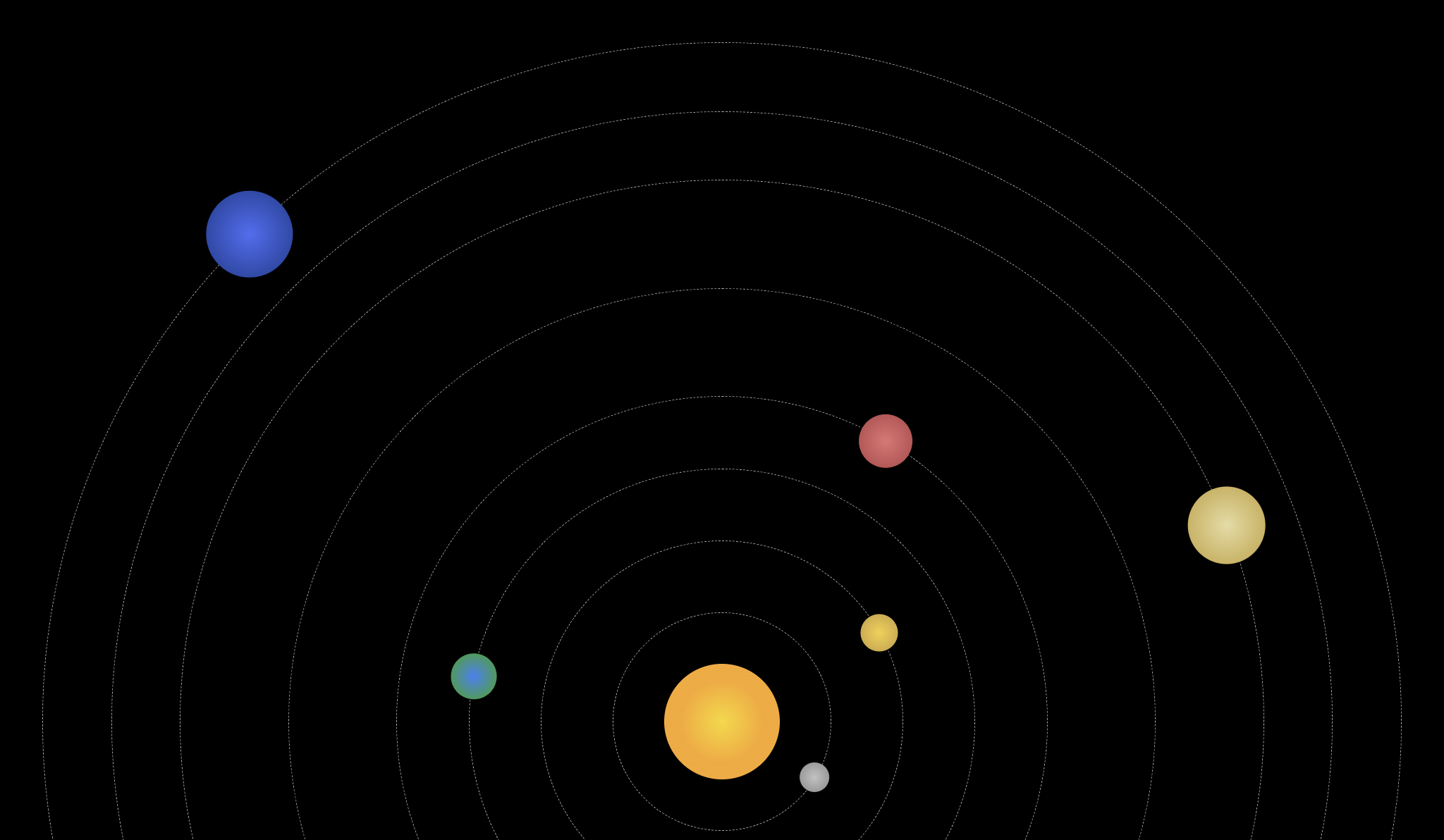
Explore the solar system with this animated CSS project using only HTML and CSS. Watch planets orbit the sun in real-time with smooth animations.
17 Downloads

Explore the universe in your browser. This scroll-driven microsite recreates Cosmos with WebGL star-fields, CSS animations, and JavaScript storytelling—fast, responsive, and fully accessible.
23 Downloads

Transform boring error pages into a welcoming mini-room! The 404 Room project shows how to build a fully responsive HTML & CSS scene with neon lights, parallax depth, and no JavaScript.
18 Downloads

Build a mesmerizing 3-D particle field on a flat canvas using only HTML5 and modern CSS3—no JavaScript required. Perfect for learning depth-of-field, parallax, and performant animation techniques.
18 Downloads

Learn how to build a lightweight, interactive stress-ball effect using only HTML5 and CSS3. Perfect for beginners exploring advanced animations, transforms, and responsive design.
21 Downloads
Clima Code is a lightweight HTML, CSS, and JavaScript component that renders fully animated weather icons—no images, no frameworks. Drop it into any site or dashboard and feed it live API data for instant, accessible forecasts.
20 Downloads

Creative and responsive 404 Page Not Found with animated effects using HTML, CSS, and JavaScript. A fun mini project showcasing front-end error page design.
53 Downloads
Category
Rating