Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a stylish animated play button for videos using only HTML and CSS. Smooth hover effects and responsive design for modern UI experiences.
14 Downloads

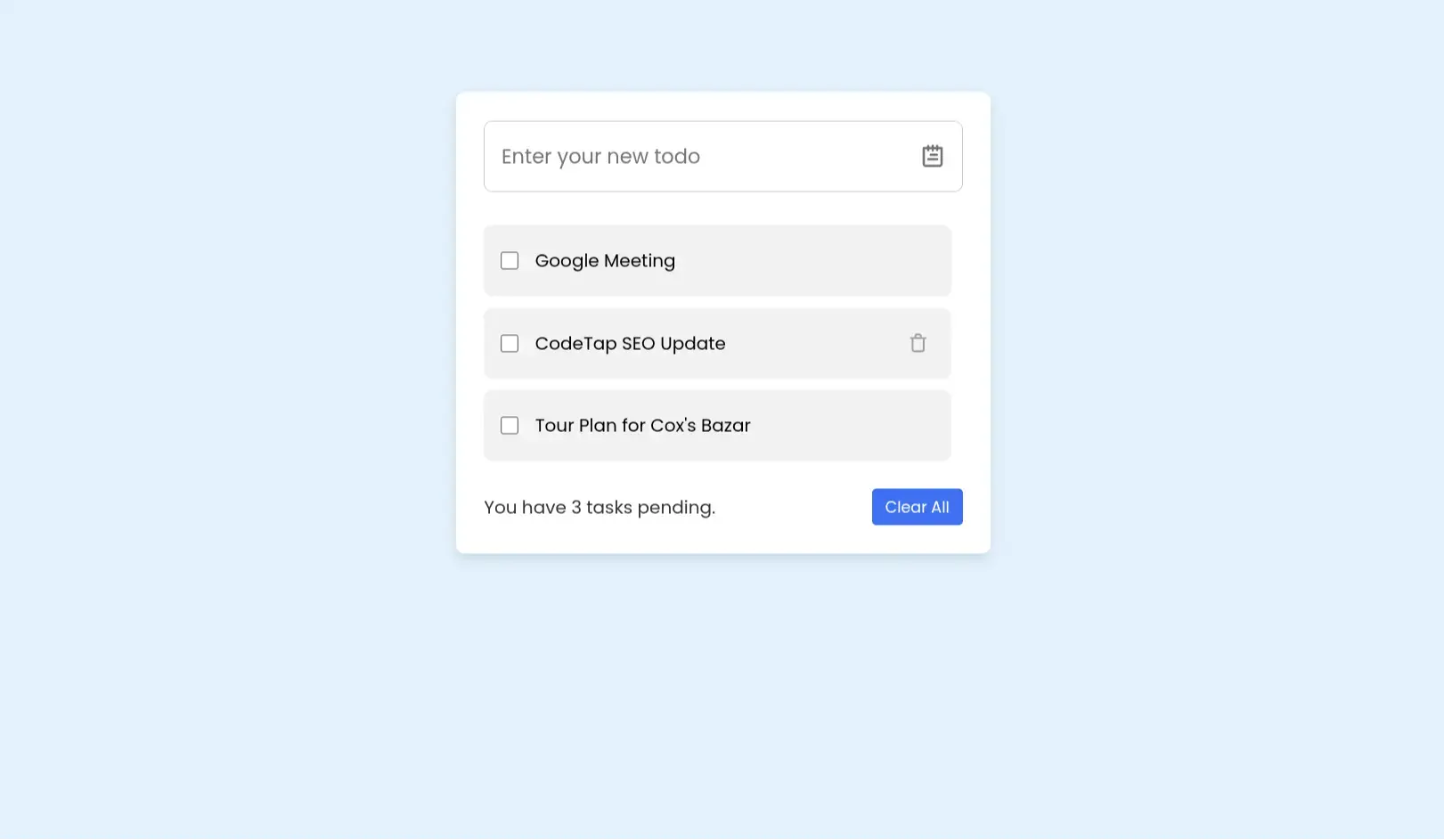
Create a fully functional and responsive todo list app using HTML, CSS, and JavaScript. Add, remove, and track tasks in an elegant and minimal UI.
13 Downloads

A creative thinking hand animation using only HTML and CSS. Perfect for quirky loaders, landing pages, or playful UI elements without JavaScript.
13 Downloads

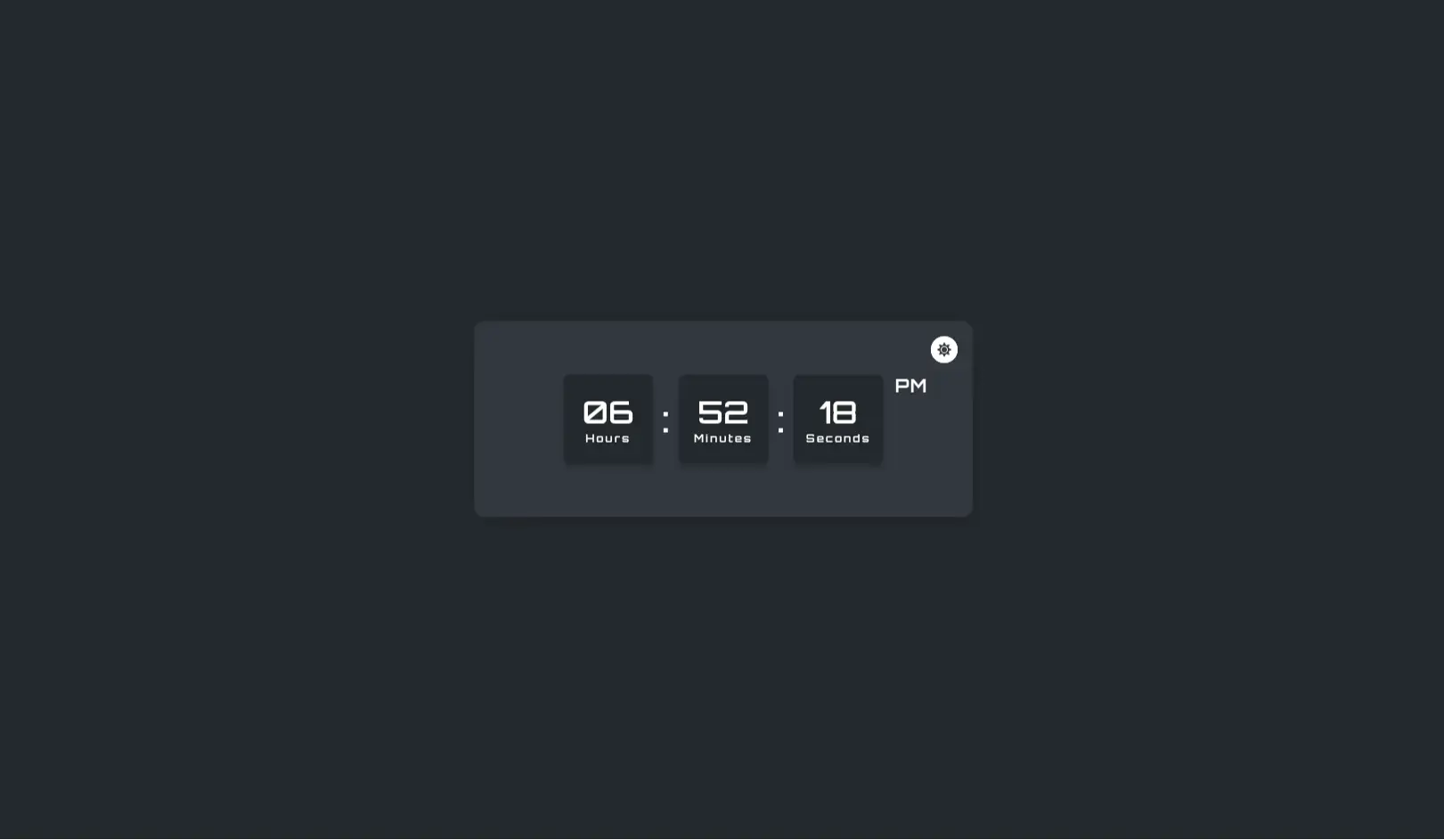
Create a modern digital clock with light and dark themes using HTML, CSS, and JavaScript. Toggle themes instantly while showing real-time hours, minutes, and seconds.
11 Downloads

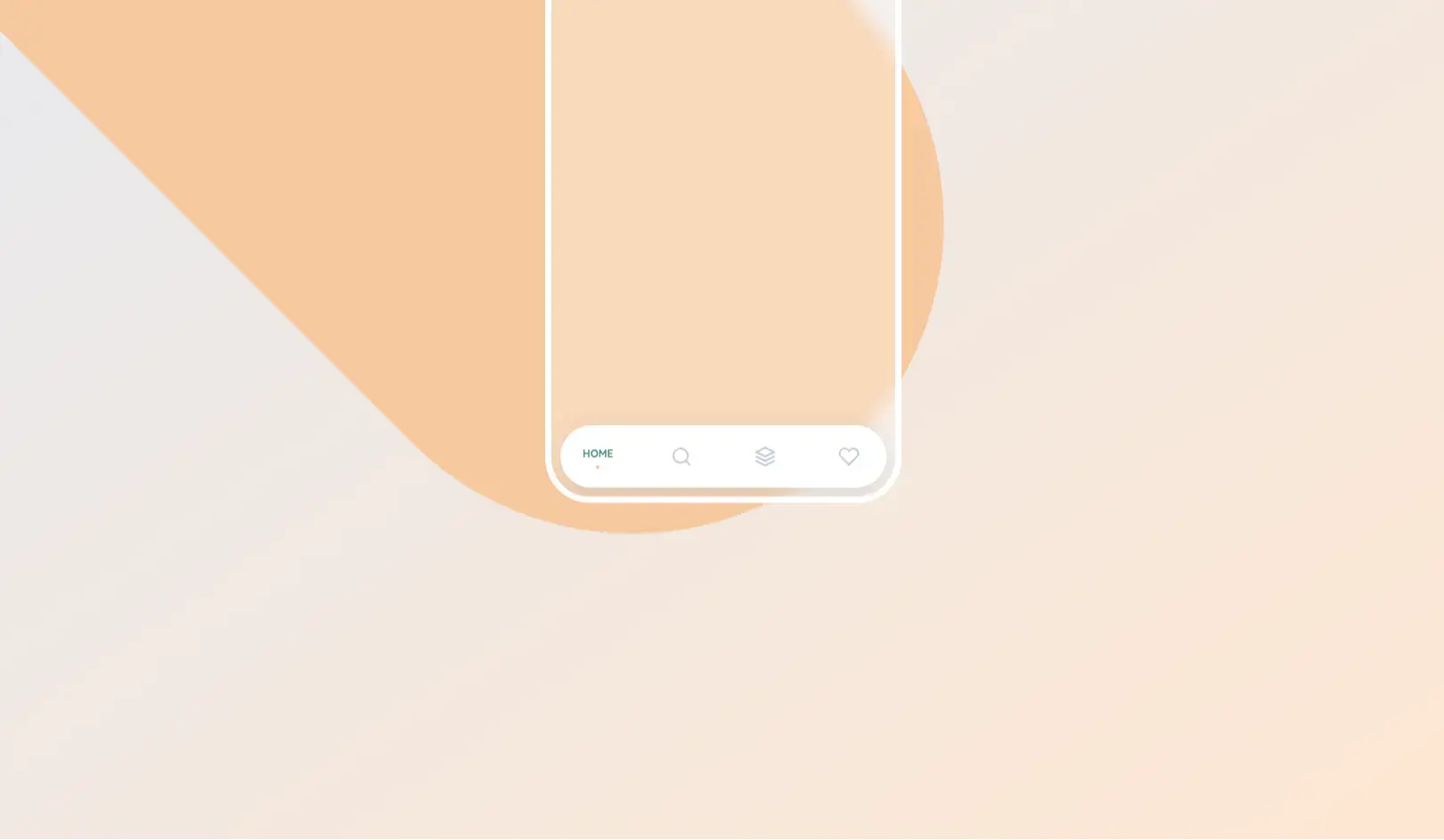
Create a glassmorphic tab bar navigation using HTML, CSS & JS. Includes blur effect, icon tabs, and smooth animation. Ideal for modern mobile web UIs.
14 Downloads

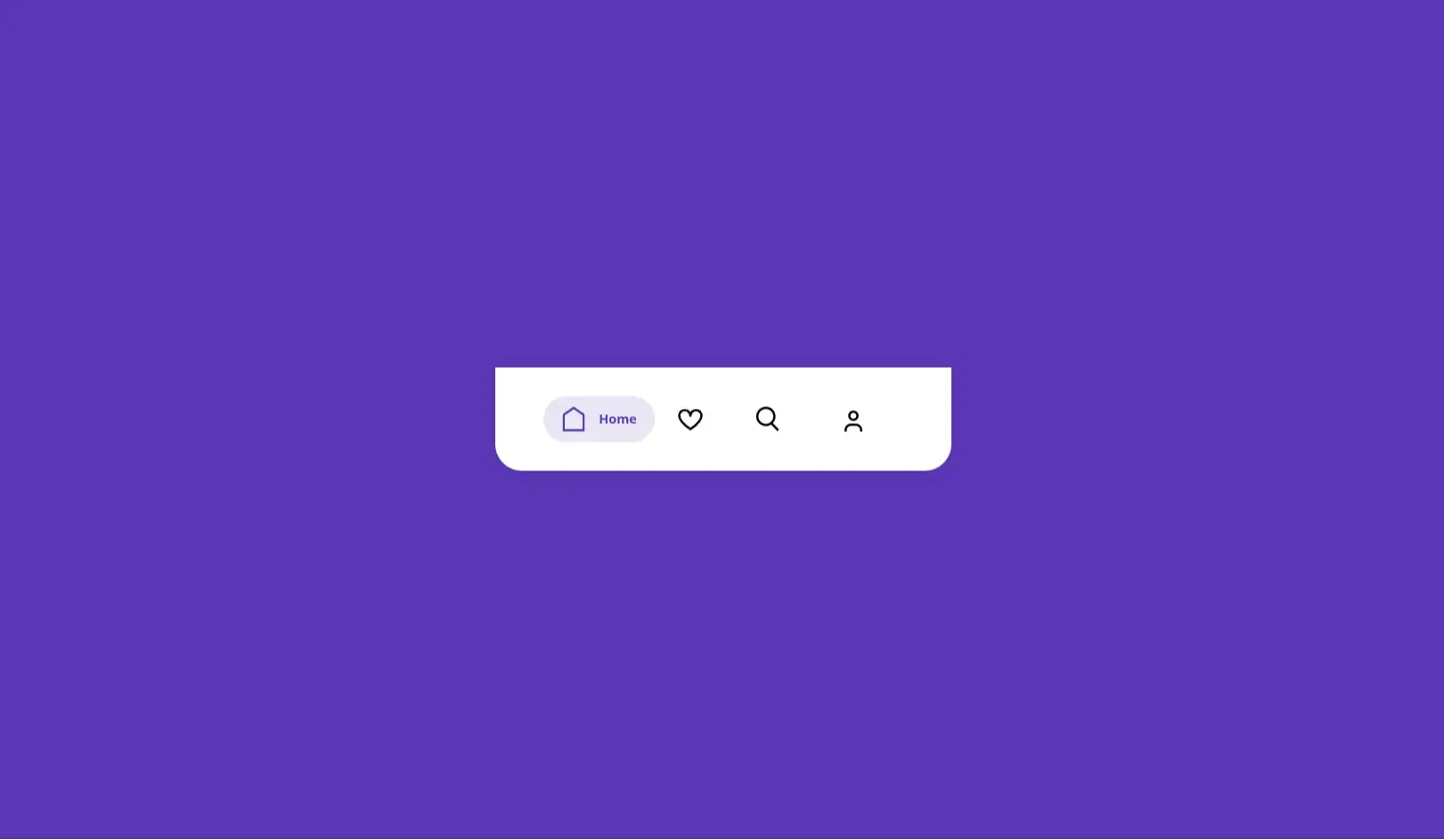
Build a responsive tab bar navigation using HTML, CSS, and JavaScript. Ideal for mobile UIs, dashboards, and web apps with smooth transitions and icon support.
12 Downloads

Create responsive and animated social share buttons using HTML and CSS. Ideal for blogs, websites, and portfolios with modern design and no JavaScript needed.
11 Downloads

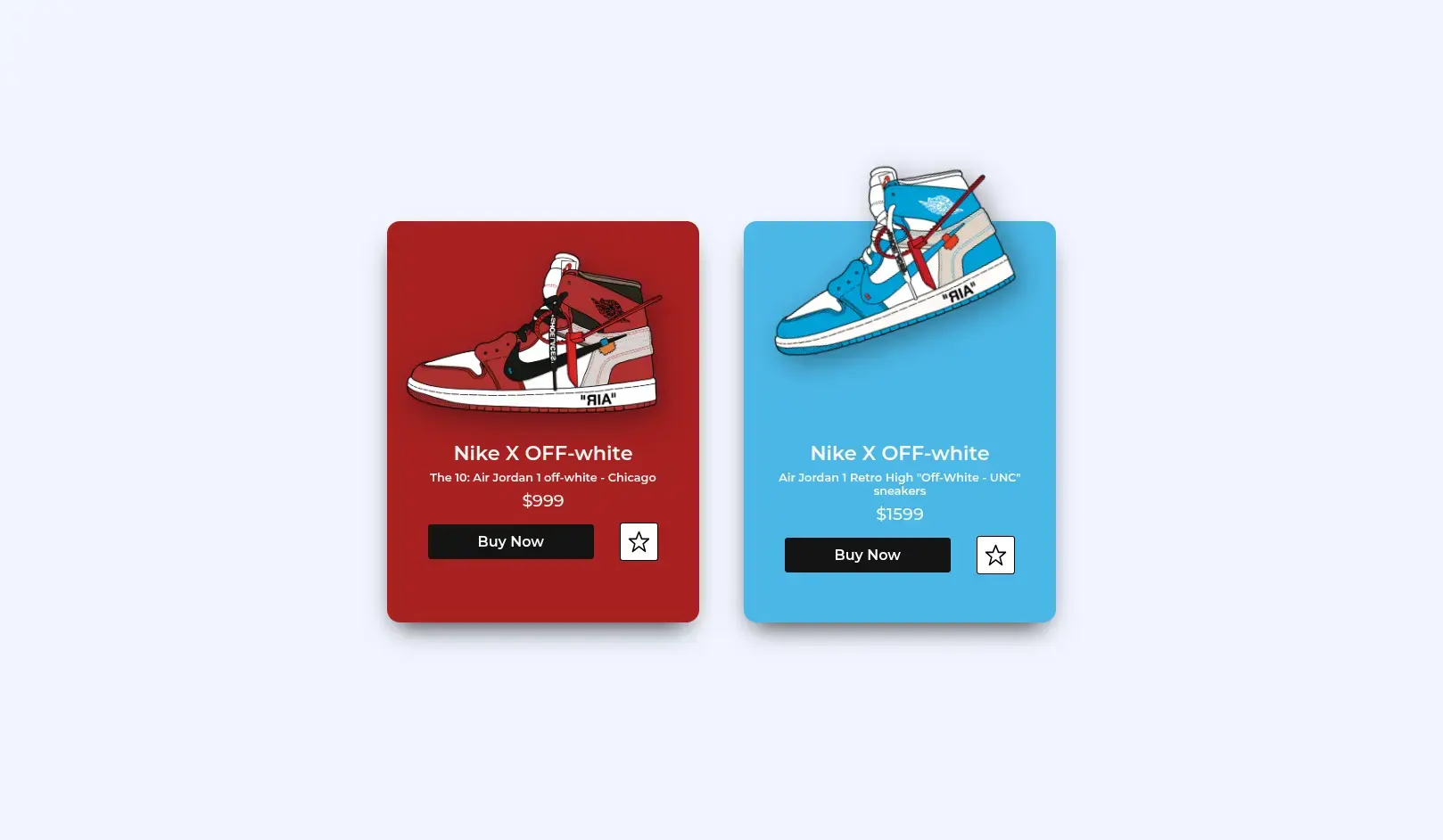
Design a modern sneakers product card using HTML & CSS. This stylish, responsive card is ideal for online stores, featuring product image, details, and hover effects.
14 Downloads

Build an animated snake-style login form using HTML, CSS, and JavaScript. This fun and interactive UI enhances user experience with playful input animations.
13 Downloads

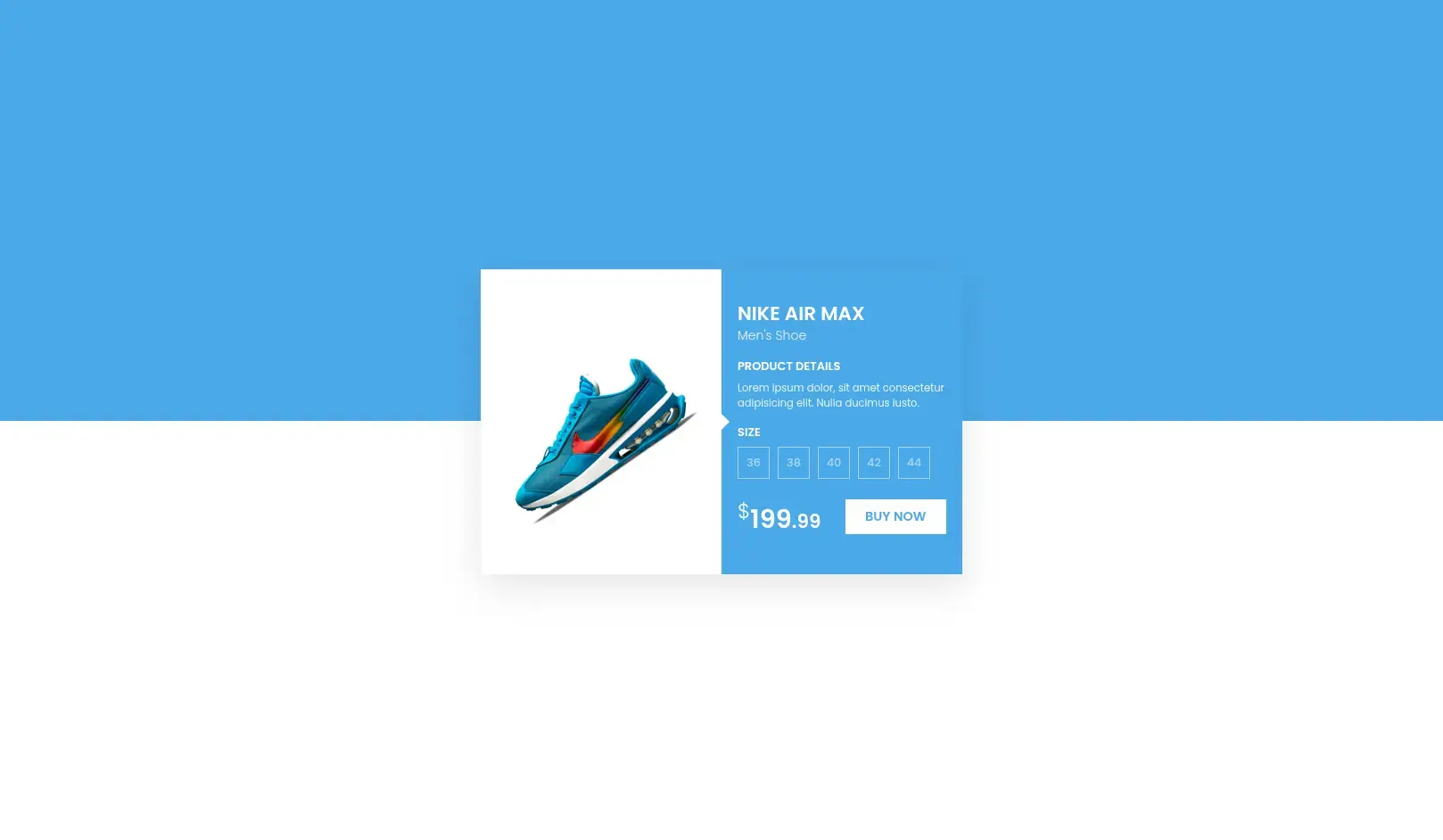
Create an interactive sliding product card using HTML & CSS. Ideal for ecommerce sites, it features smooth hover animations and responsive product presentation.
12 Downloads

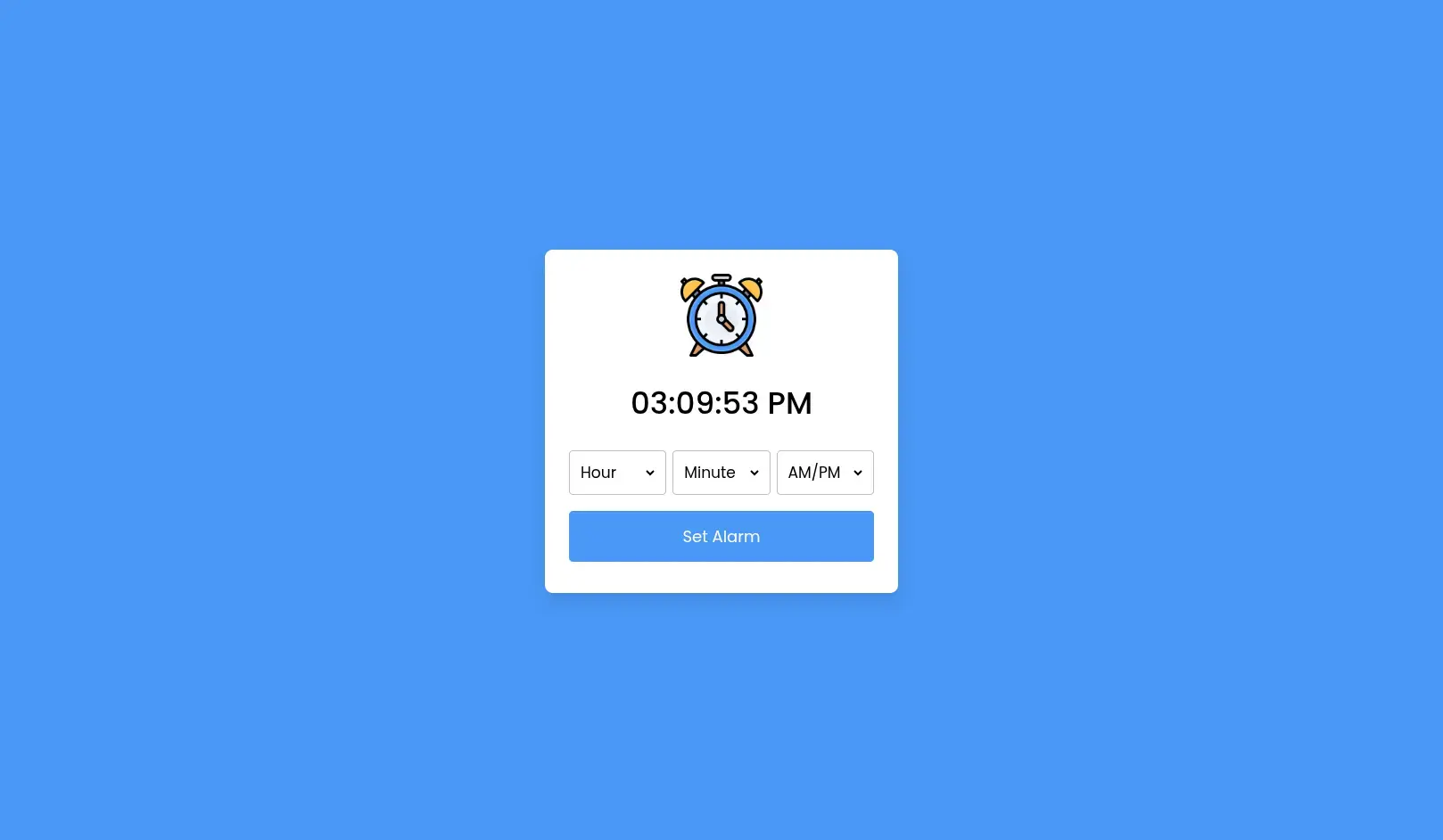
Build a simple and functional alarm clock using HTML, CSS & JavaScript. Features include real-time digital display and alarm time setting with sound notification.
15 Downloads

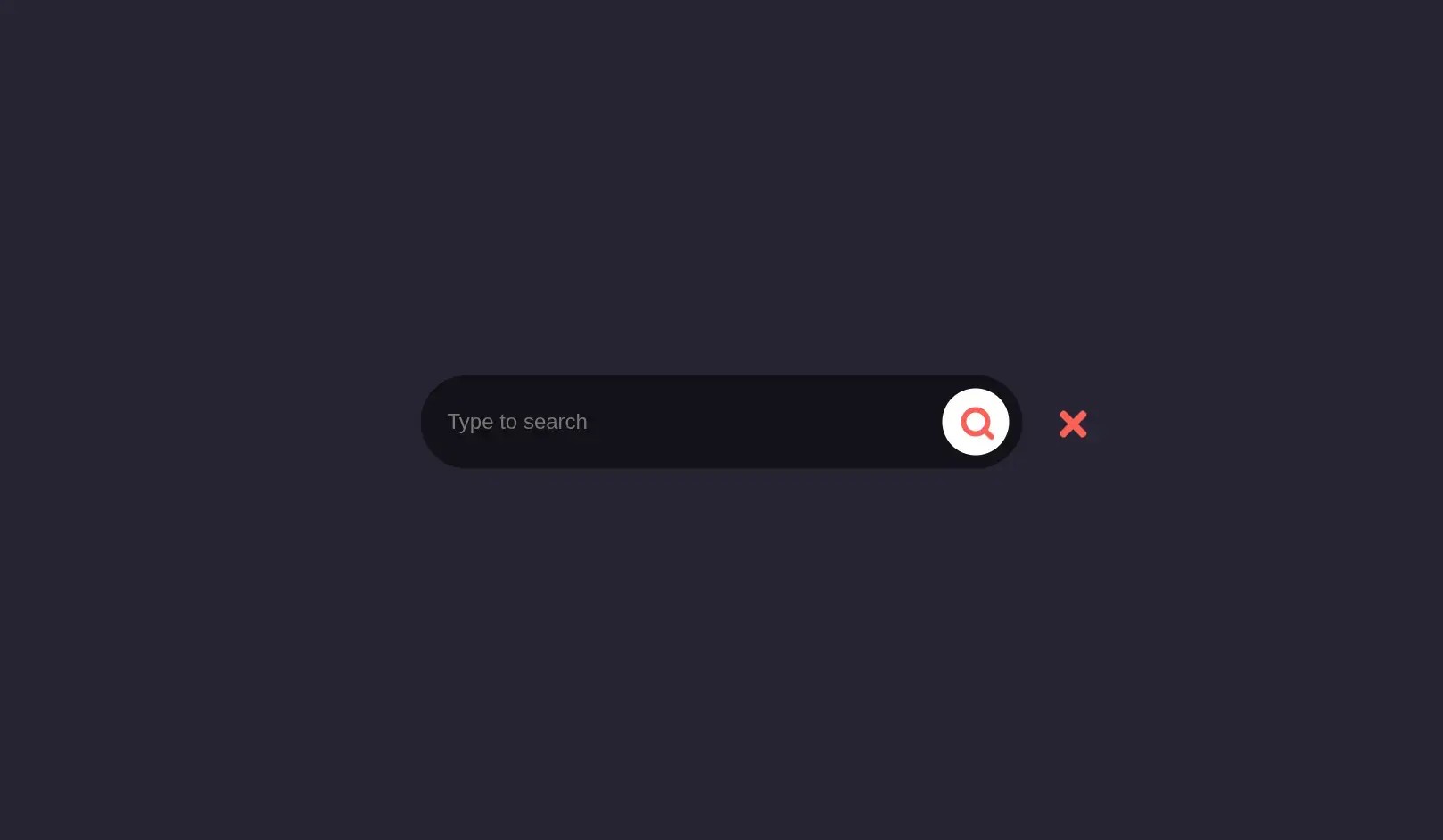
Create an animated and interactive search box using HTML, CSS & JavaScript. Responsive and stylish input field perfect for web apps, headers, and landing pages.
14 Downloads

Build a responsive and modern search bar using HTML and CSS. Easily customizable, mobile-friendly input field perfect for websites, blogs, and UI designs.
14 Downloads

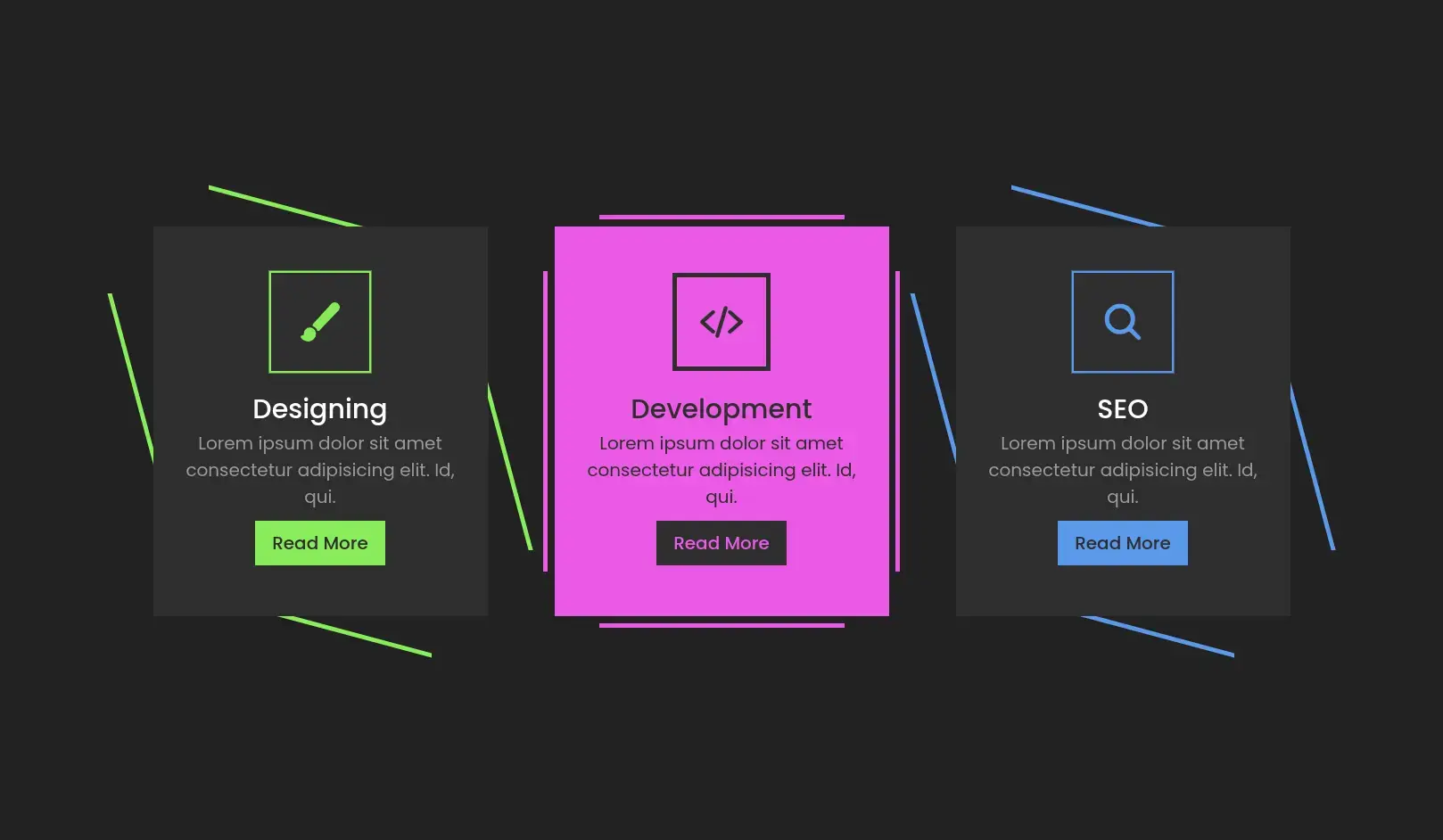
Create a responsive service section using HTML and CSS. Clean, modern layout with adaptive cards for showcasing features or services on any screen size.
17 Downloads

Build flexible and adaptive layouts using CSS Grid. This responsive grid track system supports auto-fit behavior, column control, and is perfect for modern web UIs.
13 Downloads

Create a smooth quadratic-themed loader using pure HTML and CSS. A lightweight geometric animation ideal for math sites, dashboards, and creative projects.
13 Downloads

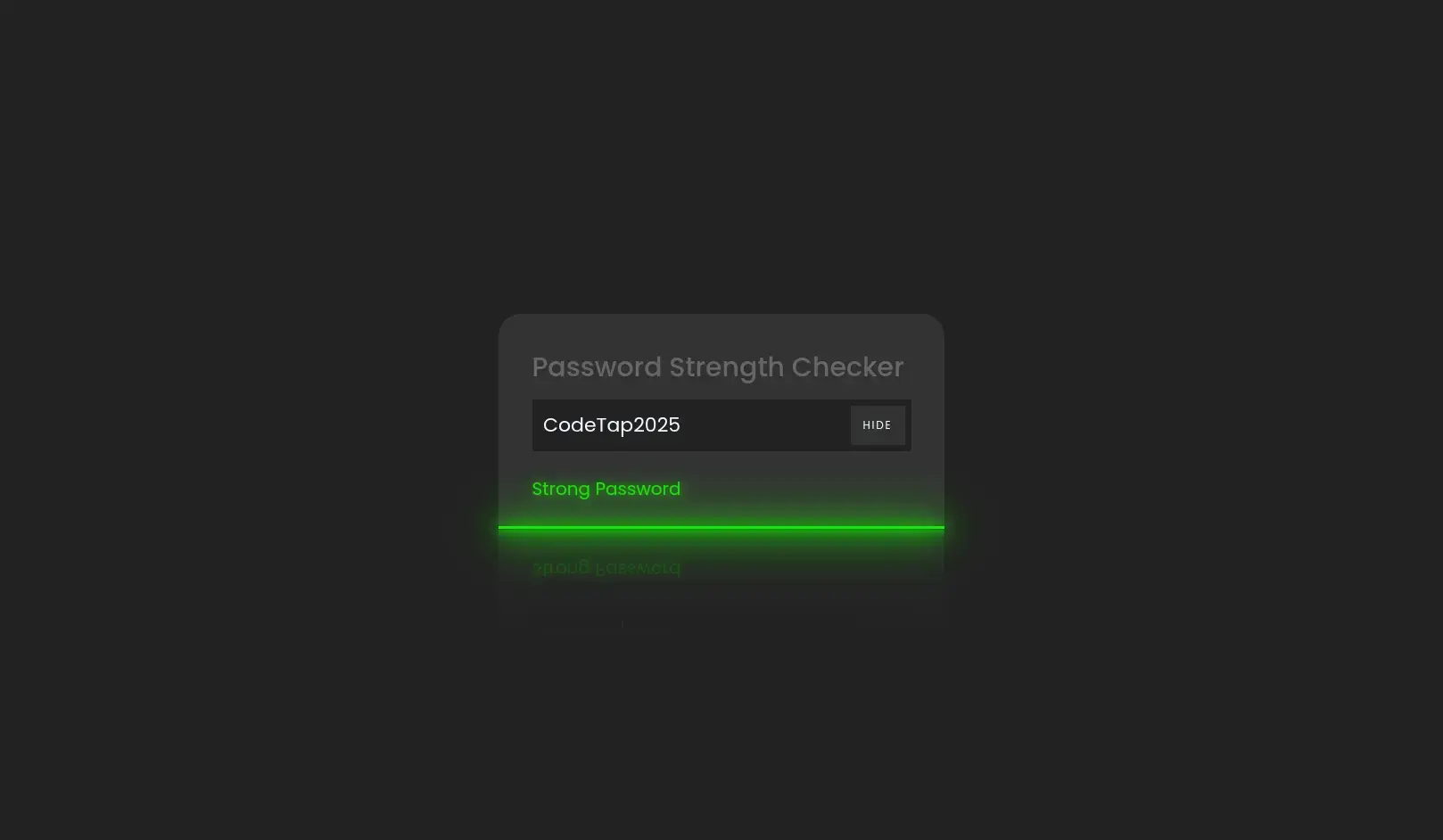
Check password strength in real-time using this HTML, CSS & JS tool. Analyze complexity and get visual feedback instantly to ensure secure passwords.
13 Downloads

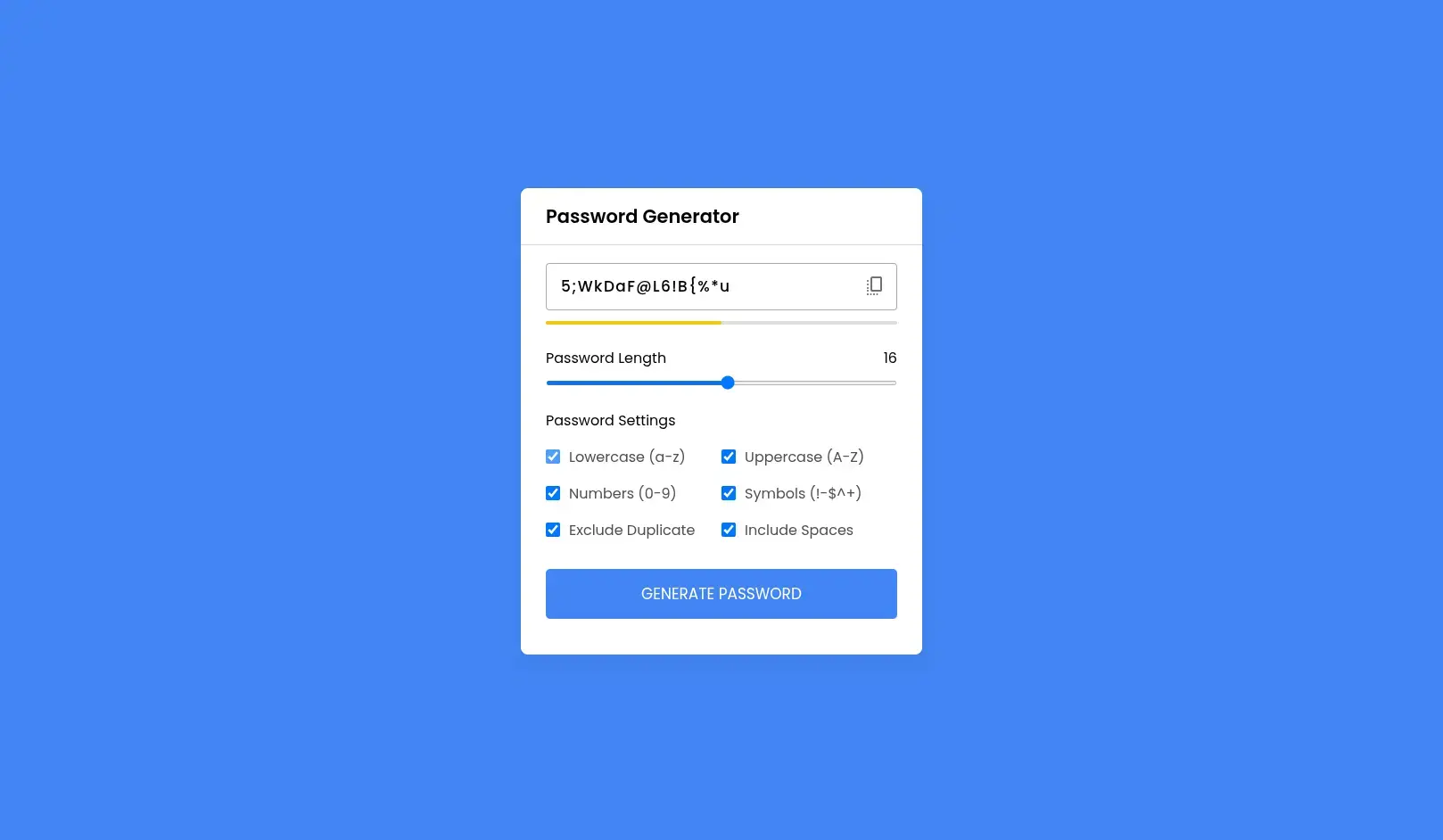
Generate secure and customizable passwords using this HTML, CSS, and JS password generator. Set length, character types, and copy with a click.
13 Downloads

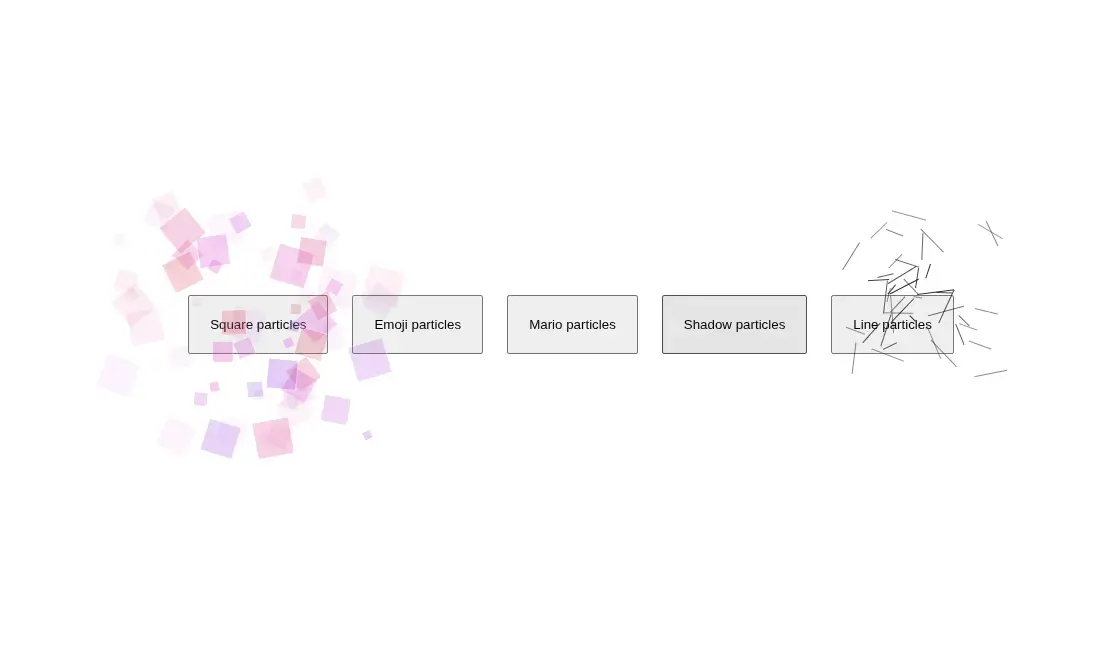
Create a stunning button animation with particles using HTML, CSS, and JavaScript. This effect adds a particle burst or trail on hover, ideal for creative web UIs.
12 Downloads

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
16 Downloads
Category
Rating