Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
16 Downloads

A sleek and modern glassmorphism-style loader built using only HTML and CSS. Features a frosted glass background, blur effects, and smooth animation—ideal for splash screens, web apps, and modern UI loaders.
11 Downloads

A purely visual battery status UI created with HTML and CSS. Features a clean, animated battery icon and fill bar to simulate different levels or charging effects—ideal for dashboards, UI kits, or educational designs.
16 Downloads

An elegant and fully responsive animated skills bar created using only HTML and CSS. Ideal for portfolios and resumes to visually represent skill levels through smooth progress bar animations.
15 Downloads

A sleek, animated login and signup form built with HTML, CSS & JavaScript. Features smooth transitions, toggle animations, and modern UI/UX design. Try this responsive auth form live on CodeTap.org.
21 Downloads

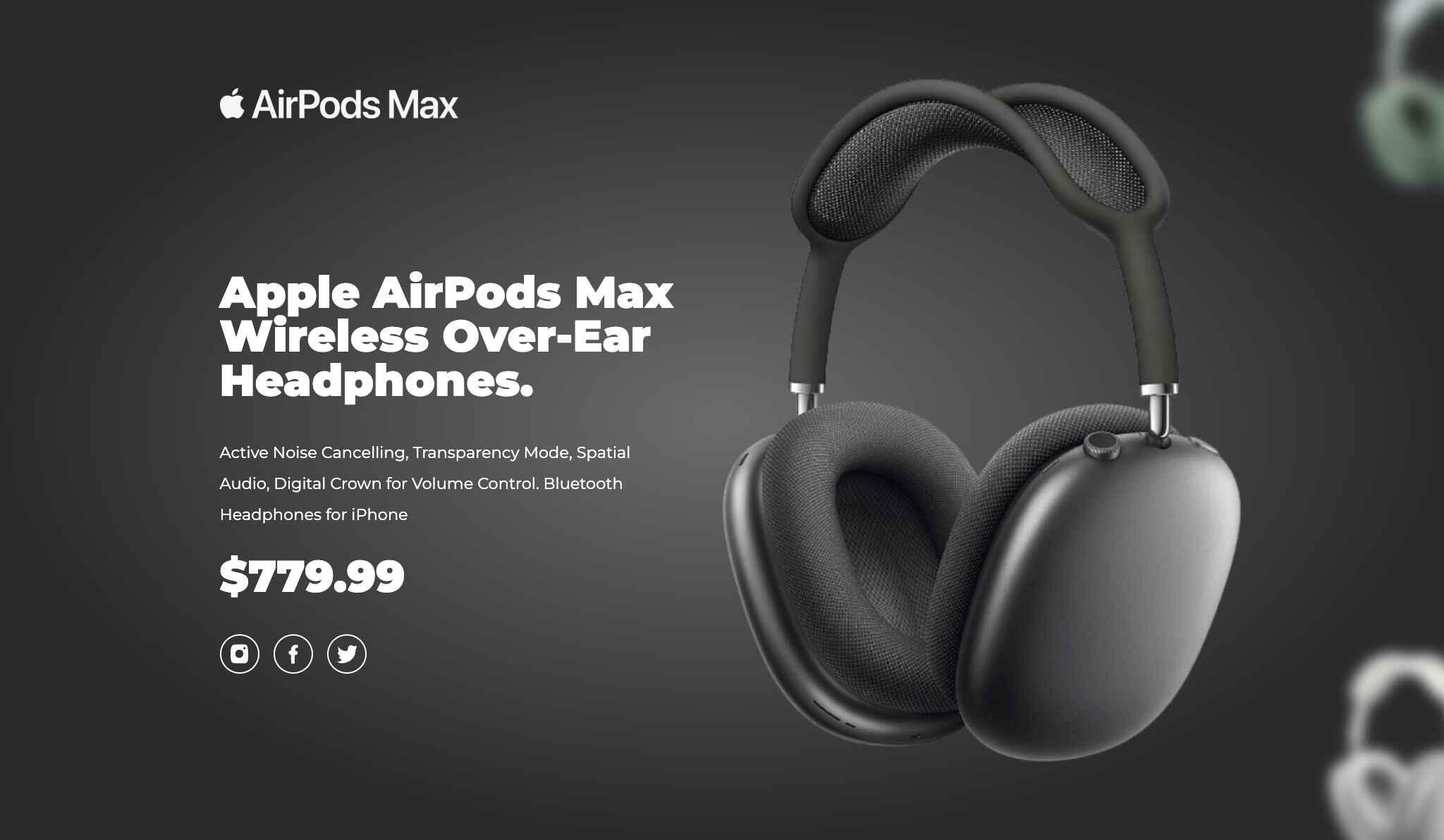
A stunning landing page animation featuring floating headphones and glowing background motion. Built with HTML, CSS & JavaScript for modern product pages. Try this immersive UI effect on CodeTap.org.
11 Downloads

Celebrate with this delightful Happy Birthday animation made using HTML, CSS, and JavaScript. Includes confetti, animated text, balloons, and glowing effects. Try the live demo on CodeTap.org.
66 Downloads

Dive into the deep sea with the Squidematics animation project built using HTML, CSS, and JavaScript. A fun, animated squid-themed front-end project from CodeTap.org.
52 Downloads

Build a playful interactive whale animation using HTML, CSS, and JavaScript. A creative front-end project for practicing animation and interactivity on CodeTap.org.
28 Downloads

Build a beautiful flowers growth animation using HTML, CSS, and JavaScript. Learn how to simulate growing flowers with smooth animations on CodeTap.org.
95 Downloads

Explore the solar system with this animated CSS project using only HTML and CSS. Watch planets orbit the sun in real-time with smooth animations.
17 Downloads
Category
Rating