Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create an interactive product card using HTML and CSS with smooth hover effects. A stylish, responsive design perfect for e-commerce and product showcases.
1 Downloads

Create an elegant text card hover effect using HTML and CSS. Reveal hidden content on hover with smooth transitions, ideal for UI portfolios and feature highlights.
13 Downloads

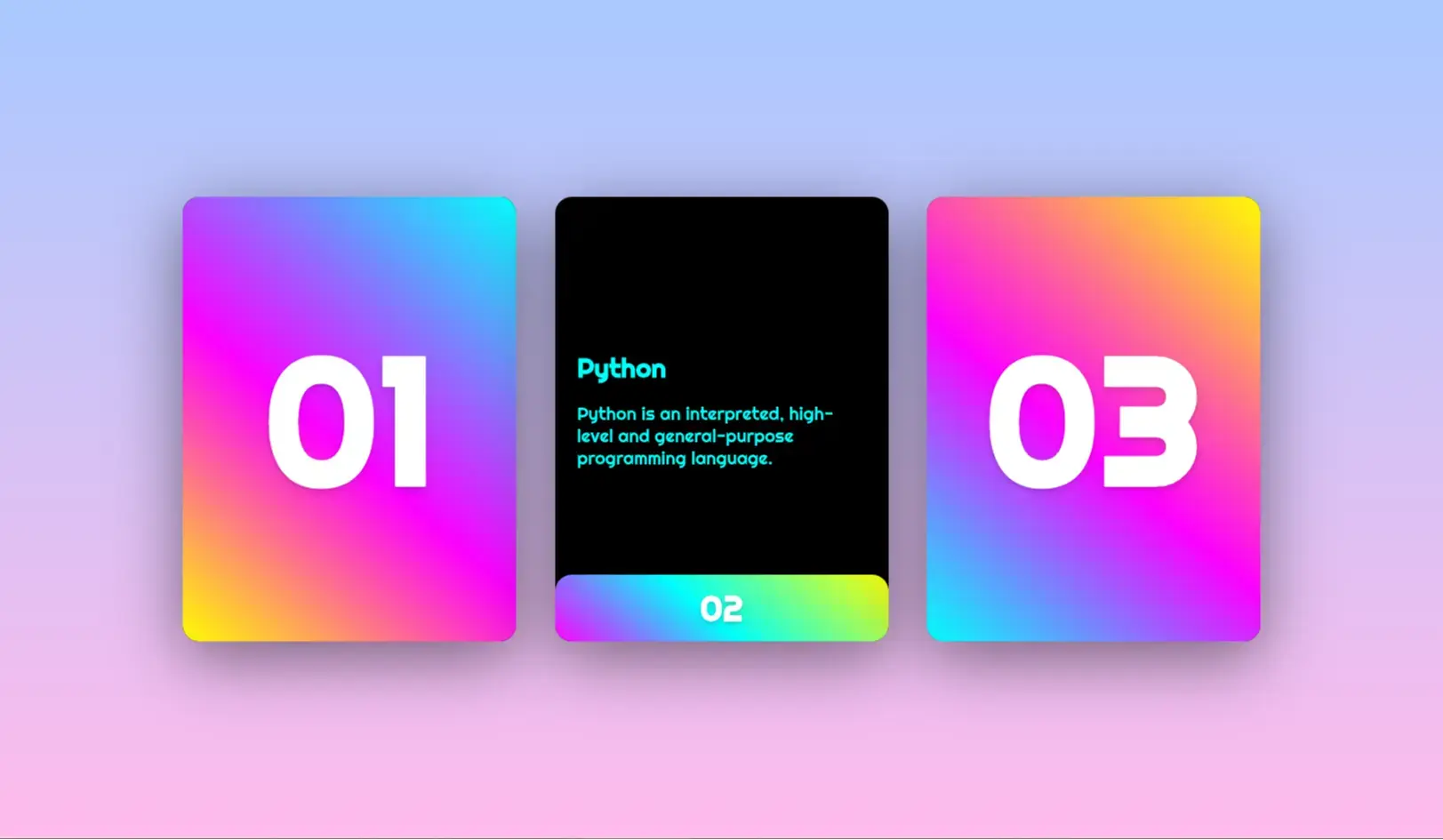
An advanced 3D flip-style card hover effect made with pure HTML and CSS. Perfect for creating interactive front-back card interfaces with stylish transitions, ideal for portfolios, product cards, and personal profiles.
10 Downloads

An advanced card hover effect built using HTML and CSS. This version introduces animated overlays, smooth transitions, and enhanced interactivity—perfect for showcasing content, portfolios, and team profiles.
15 Downloads

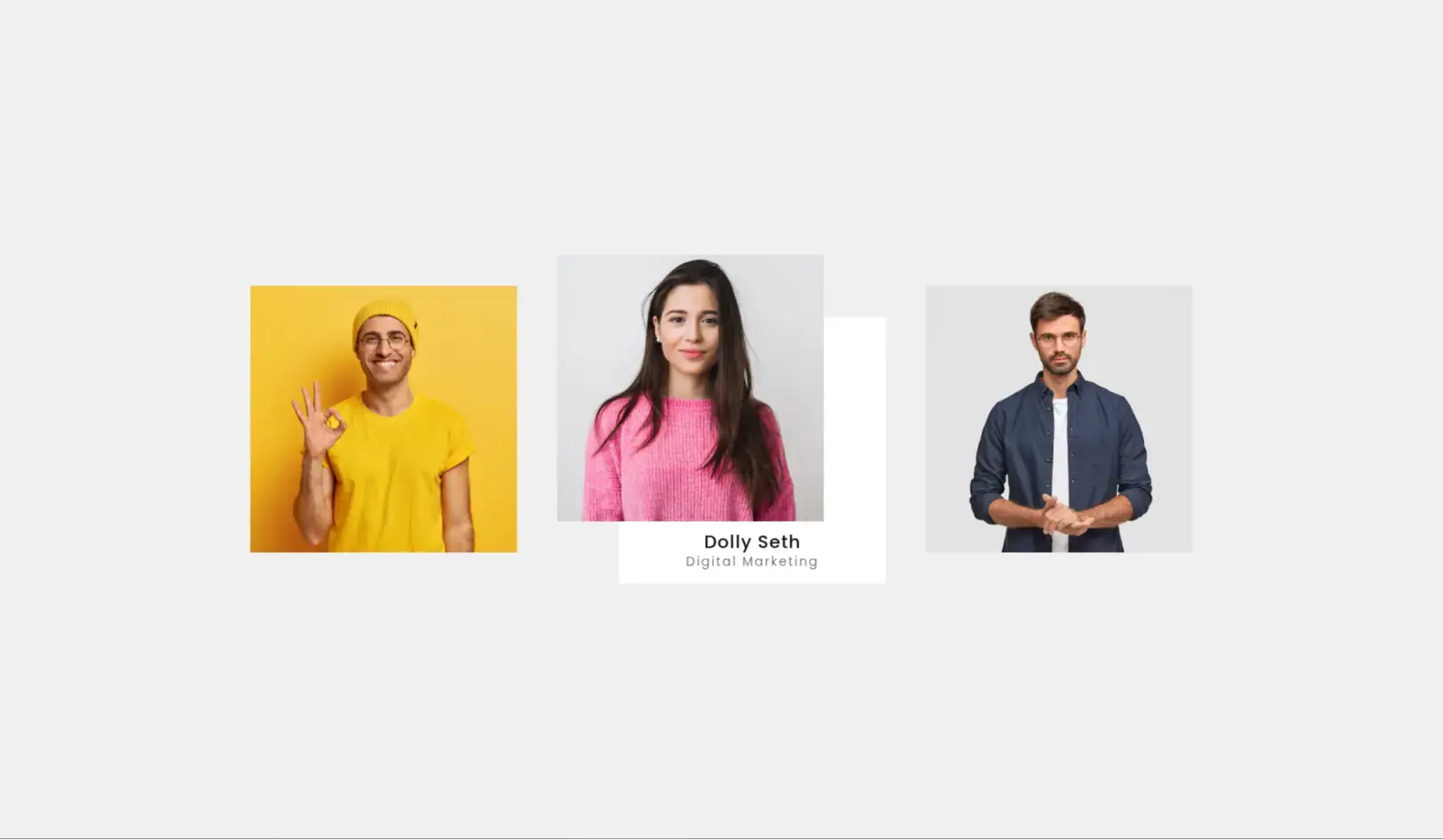
A clean and modern card hover effect built with pure HTML and CSS. Perfect for showcasing content, team members, or products with interactive transitions that reveal additional information on hover.
12 Downloads

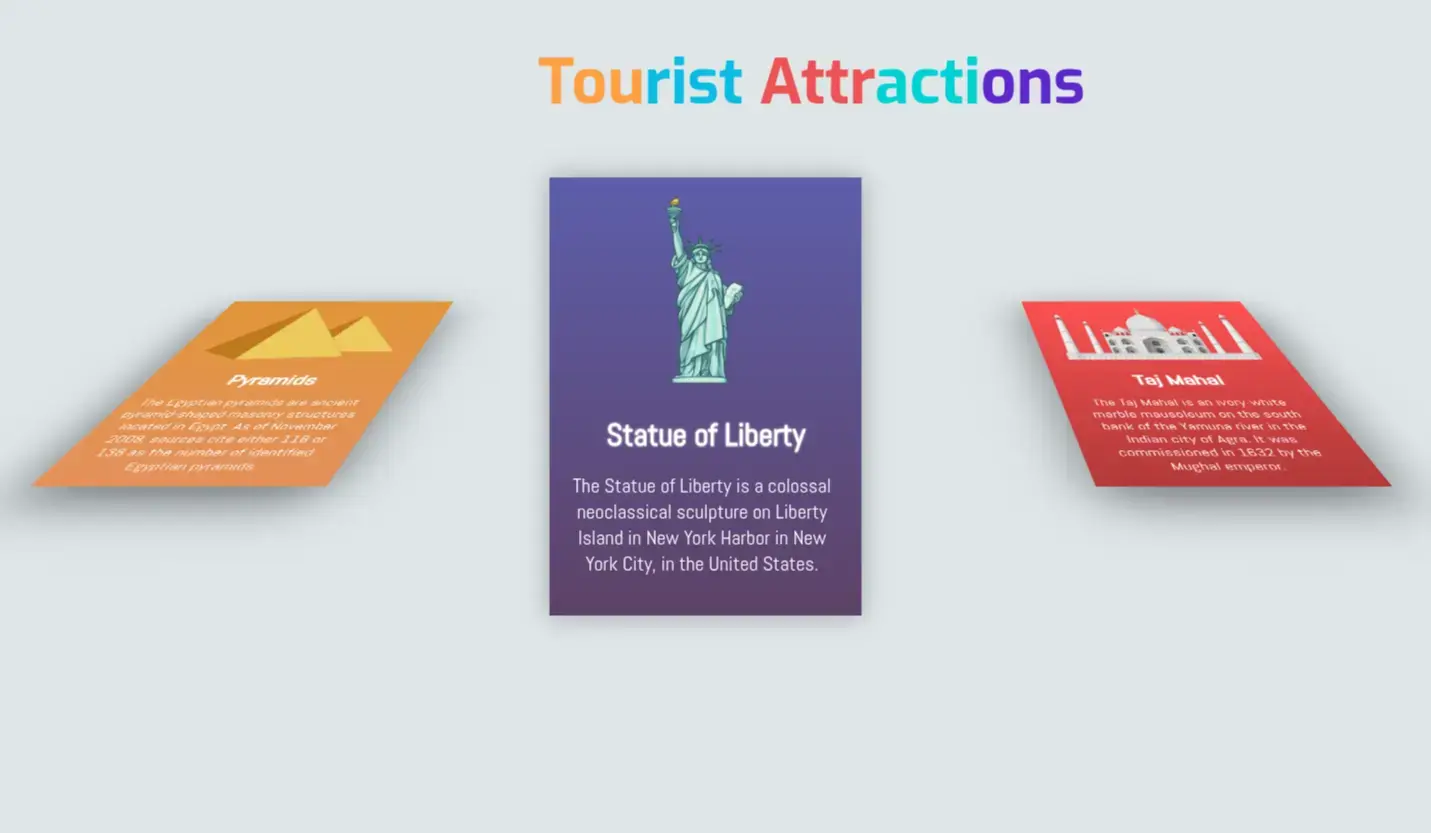
An interactive 3D card hover effect created using pure HTML and CSS. This elegant animation adds depth and responsiveness to UI components like product cards, profile cards, and dashboards.
11 Downloads

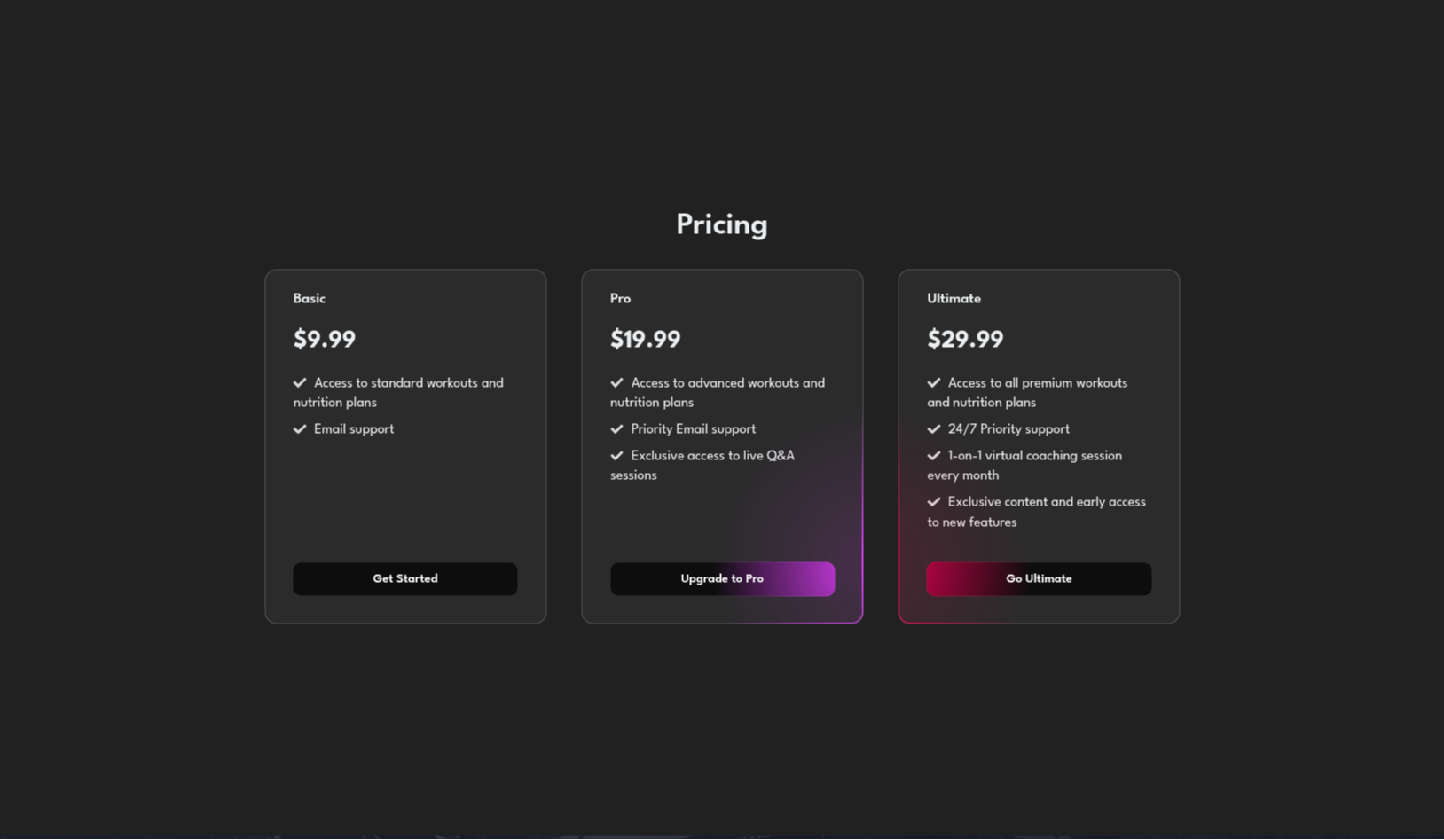
Create an attractive pricing card with a glowing hover effect using HTML, CSS, and JavaScript. A perfect UI component for pricing sections—fully responsive and customizable on CodeTap.org.
13 Downloads
Category
Rating