Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
16 Downloads

Create a glowing moon animation using only HTML and CSS. Ideal for night-themed websites, space designs, and background effects. Lightweight and responsive.
15 Downloads

Create a beautiful animated heart loader using HTML and CSS. This pure CSS spinner mimics a beating heart and is perfect for romantic web designs, dating apps, and health platforms. Lightweight, responsive, and easy to integrate.
51 Downloads

A sleek and modern glassmorphism-style loader built using only HTML and CSS. Features a frosted glass background, blur effects, and smooth animation—ideal for splash screens, web apps, and modern UI loaders.
11 Downloads

A creative drop-style liquid loading animation built using only HTML and CSS. This lightweight preloader features a bouncing water droplet and ripple effect—perfect for modern websites and splash screens.
13 Downloads

A purely visual battery status UI created with HTML and CSS. Features a clean, animated battery icon and fill bar to simulate different levels or charging effects—ideal for dashboards, UI kits, or educational designs.
16 Downloads

A playful beer-themed 404 error page built using pure HTML and CSS. Features a humorous design and smooth animations that make broken links and missing pages feel lighter and more user-friendly.
11 Downloads

A smooth and fluid 4-dot liquid loader built using pure HTML and CSS. This animation mimics a bouncing liquid effect, ideal for loading screens, forms, and UI placeholders with a clean and modern look.
8 Downloads

A sleek 3D flipping text animation created using pure HTML and CSS. Perfect for attention-grabbing headlines, banners, and interactive UI elements. Fully responsive and lightweight, with zero JavaScript.
9 Downloads

Explore 10 unique and beautifully designed pulse effects using only HTML and CSS. Perfect for buttons, loaders, icons, and attention-catching UI components. Fully responsive and easy to integrate.
8 Downloads

A fun and creative chicken animation made entirely with HTML and CSS. No JavaScript needed! Watch the chicken come to life with keyframes and pure CSS art on CodeTap.org.
15 Downloads

Create a stylish Flex Expand on Hover effect using HTML, CSS, and JavaScript. Panels smoothly enlarge when hovered, making for an interactive UI layout. Try the demo at CodeTap.org.
16 Downloads

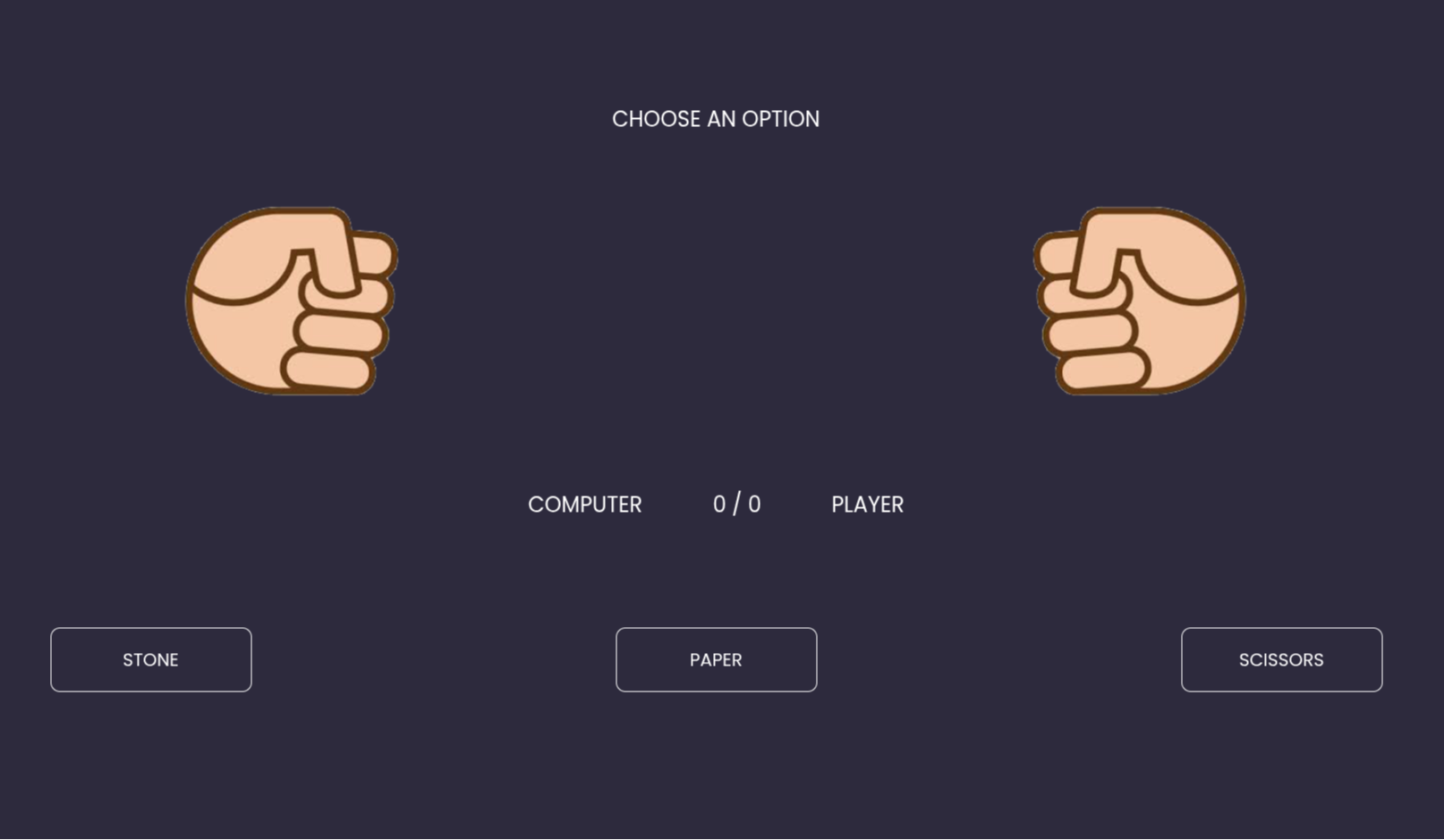
Play the classic Stone Paper and Scissors game made using HTML, CSS, and JavaScript. A fun and interactive web game to challenge friends or practice JavaScript logic—only on CodeTap.org.
12 Downloads

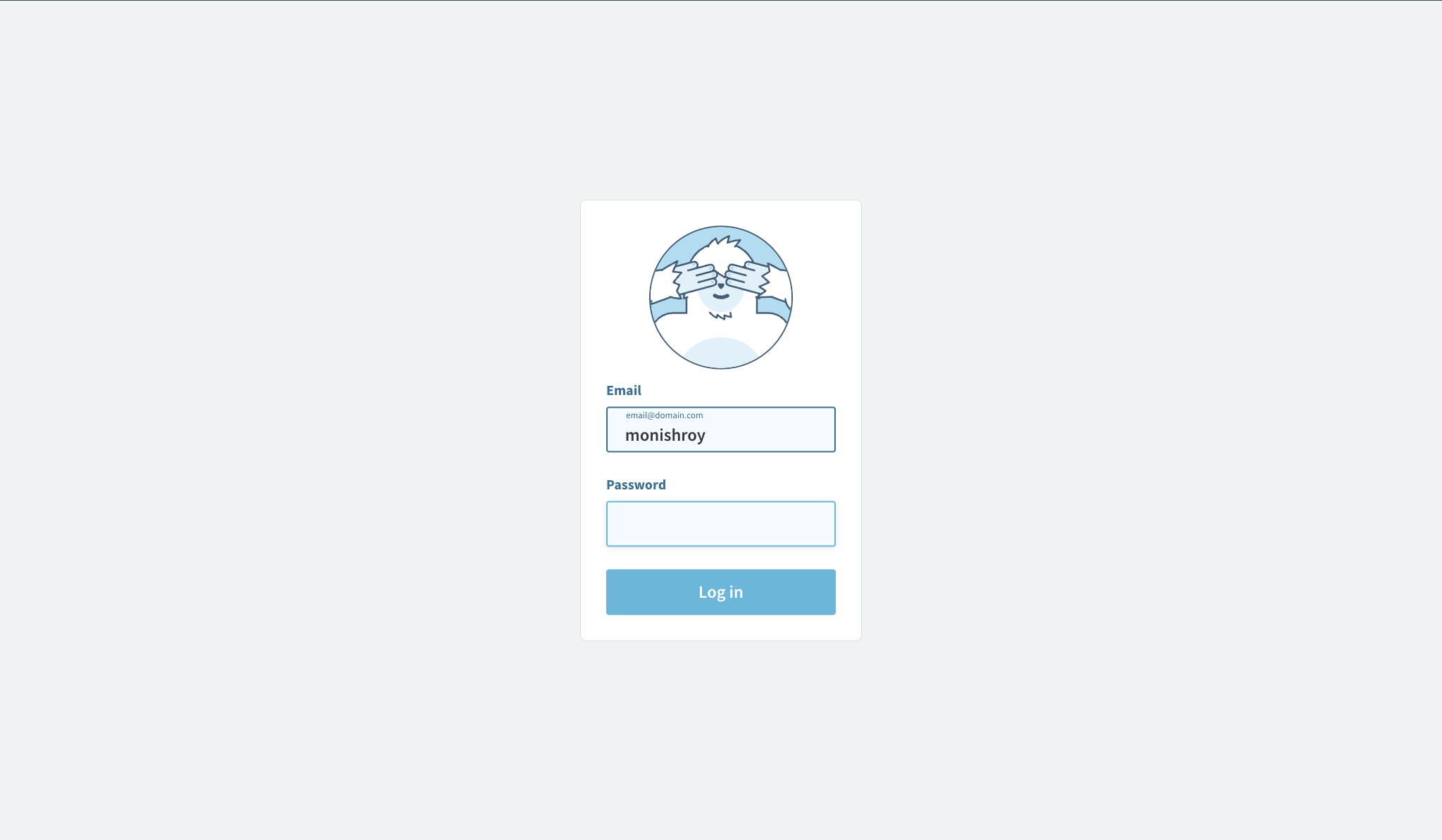
Create an animated login page using HTML and CSS. Features smooth transitions, glowing inputs, and responsive layout without any JavaScript.
18 Downloads

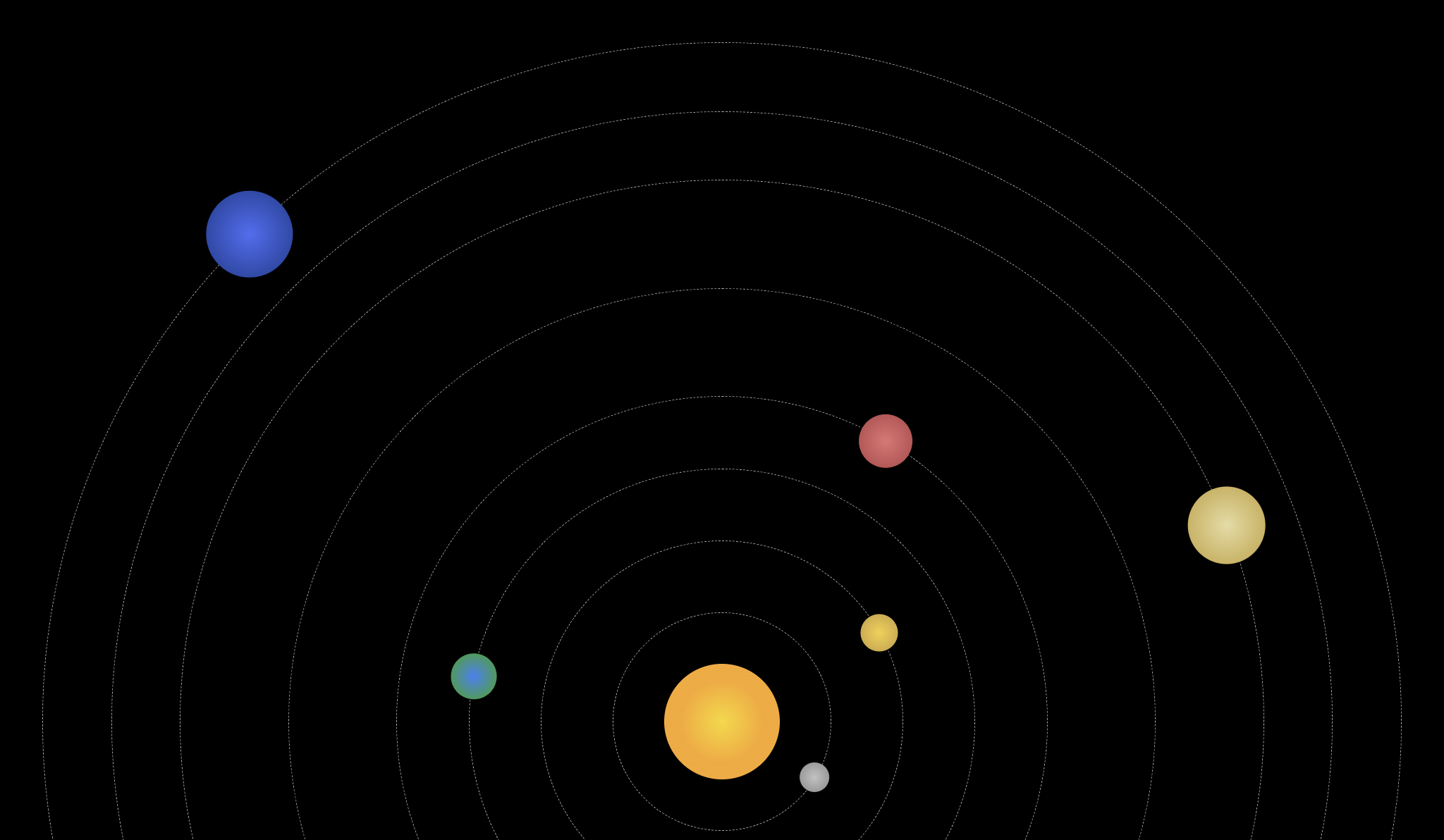
Explore the solar system with this animated CSS project using only HTML and CSS. Watch planets orbit the sun in real-time with smooth animations.
17 Downloads

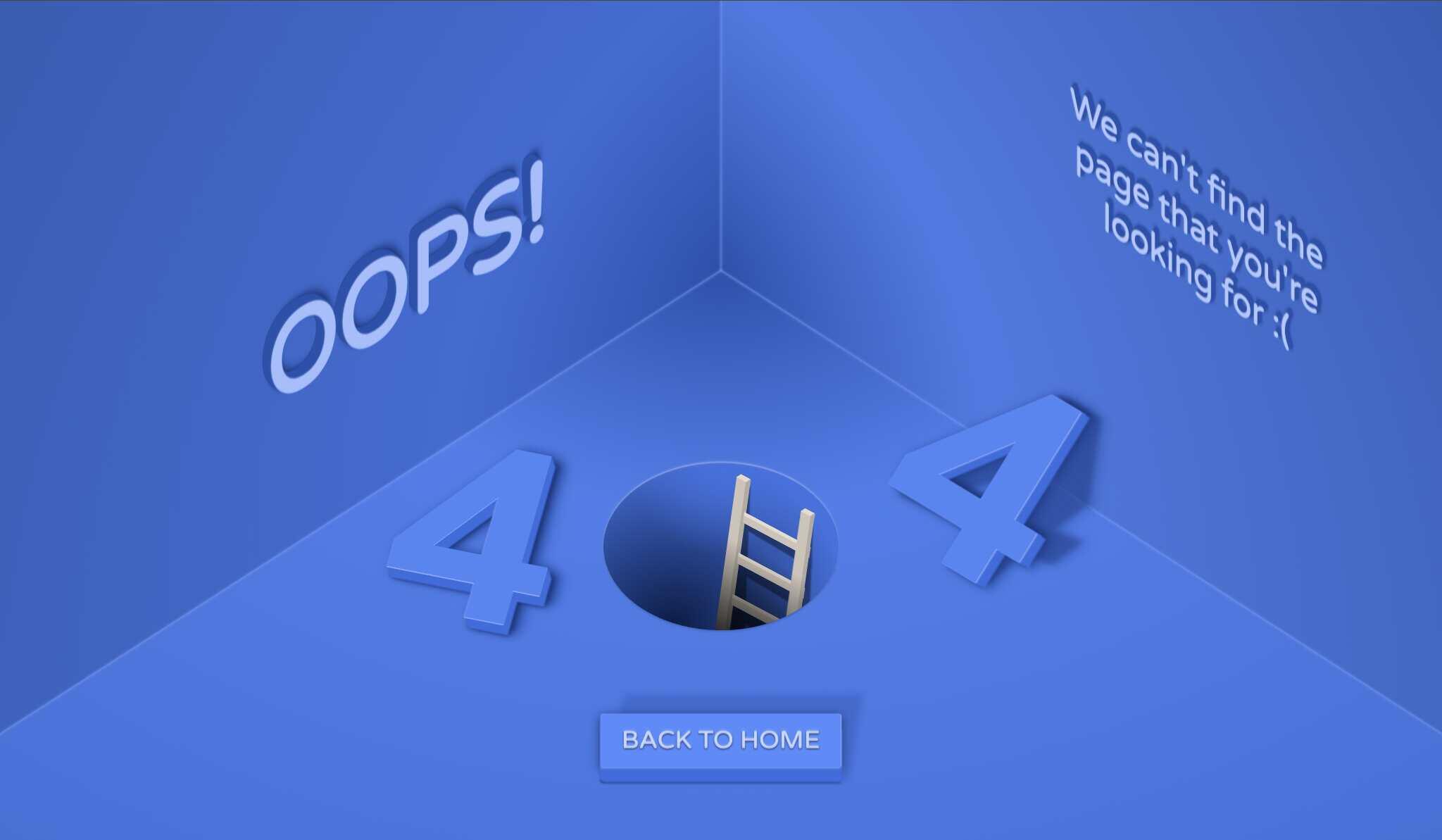
Transform boring error pages into a welcoming mini-room! The 404 Room project shows how to build a fully responsive HTML & CSS scene with neon lights, parallax depth, and no JavaScript.
18 Downloads

Build a mesmerizing 3-D particle field on a flat canvas using only HTML5 and modern CSS3—no JavaScript required. Perfect for learning depth-of-field, parallax, and performant animation techniques.
18 Downloads

Learn how to build a lightweight, interactive stress-ball effect using only HTML5 and CSS3. Perfect for beginners exploring advanced animations, transforms, and responsive design.
21 Downloads
Clima Code is a lightweight HTML, CSS, and JavaScript component that renders fully animated weather icons—no images, no frameworks. Drop it into any site or dashboard and feed it live API data for instant, accessible forecasts.
19 Downloads
Category
Rating