Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a Valentine Animation Card with HTML, CSS & JS. Features heart effects, romantic animations & responsive design on codetap.org.
1 Downloads

Build a Ghost Card with HTML, CSS and JavaScript. Smooth hover effects, glassmorphism and responsive layout—ideal for portfolios on codetap.org.
0 Downloads

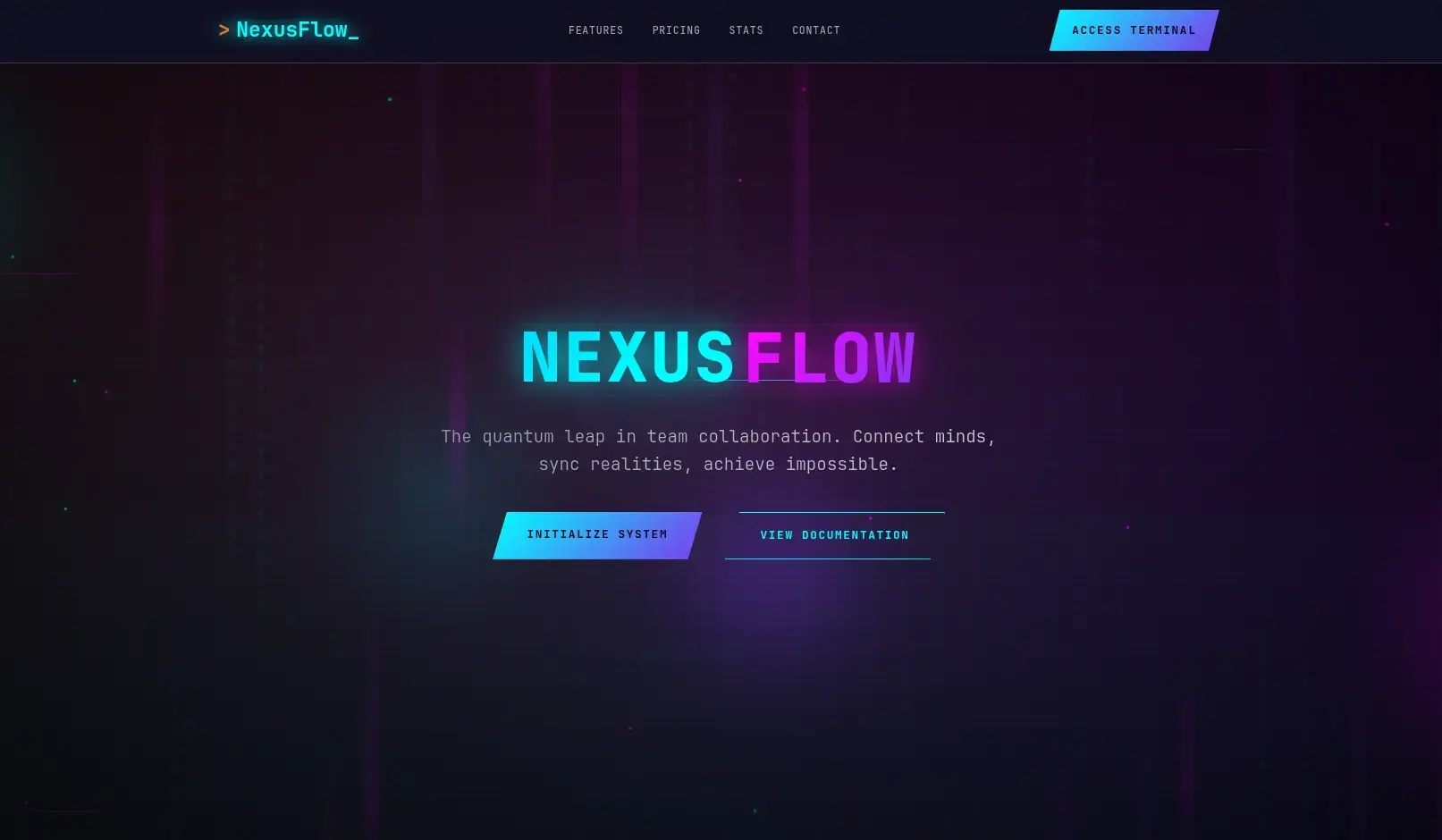
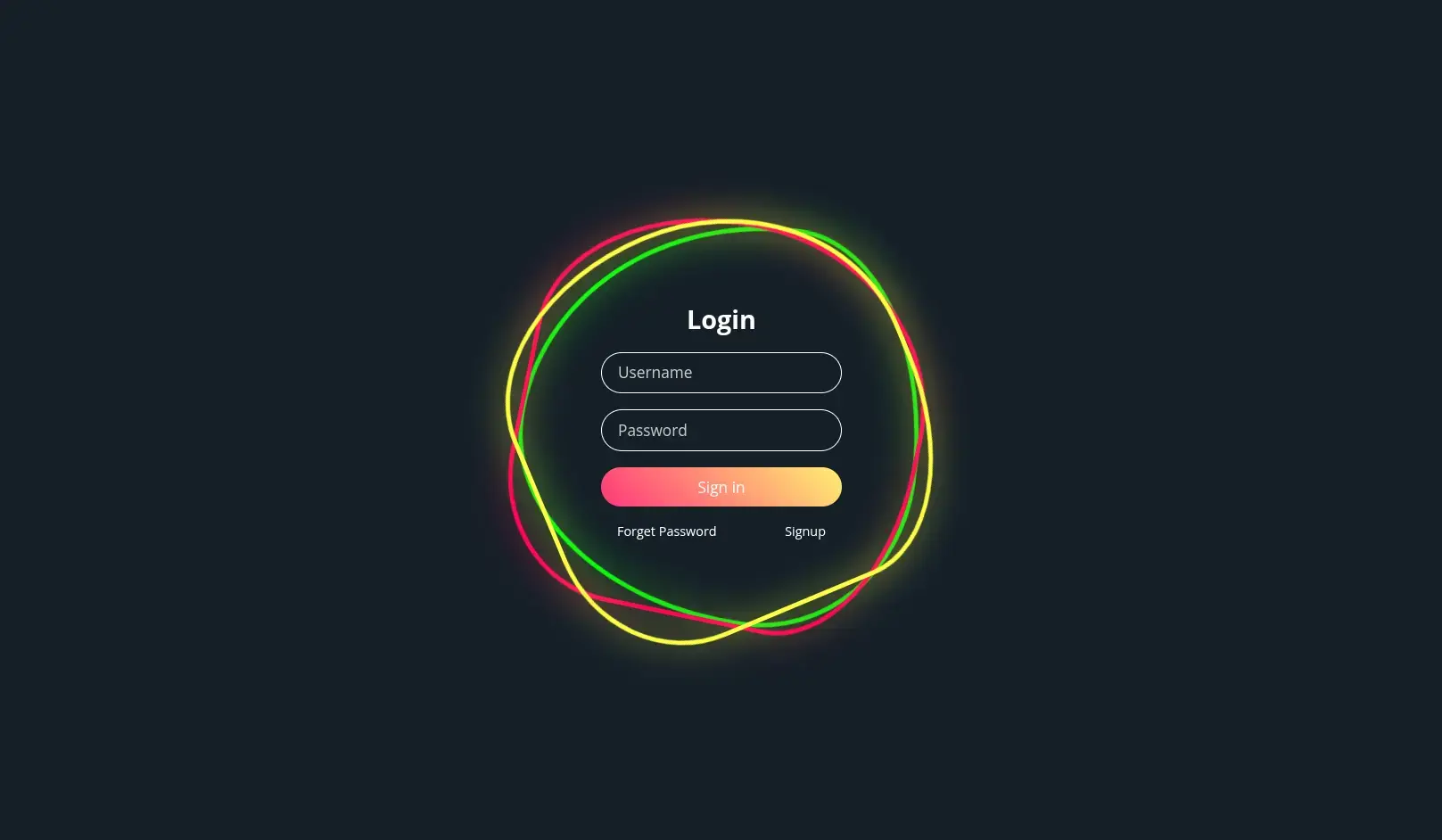
Create a glowing neon website using HTML, CSS & JS. Stunning neon effects, animated text, and interactive design for modern web projects.
0 Downloads

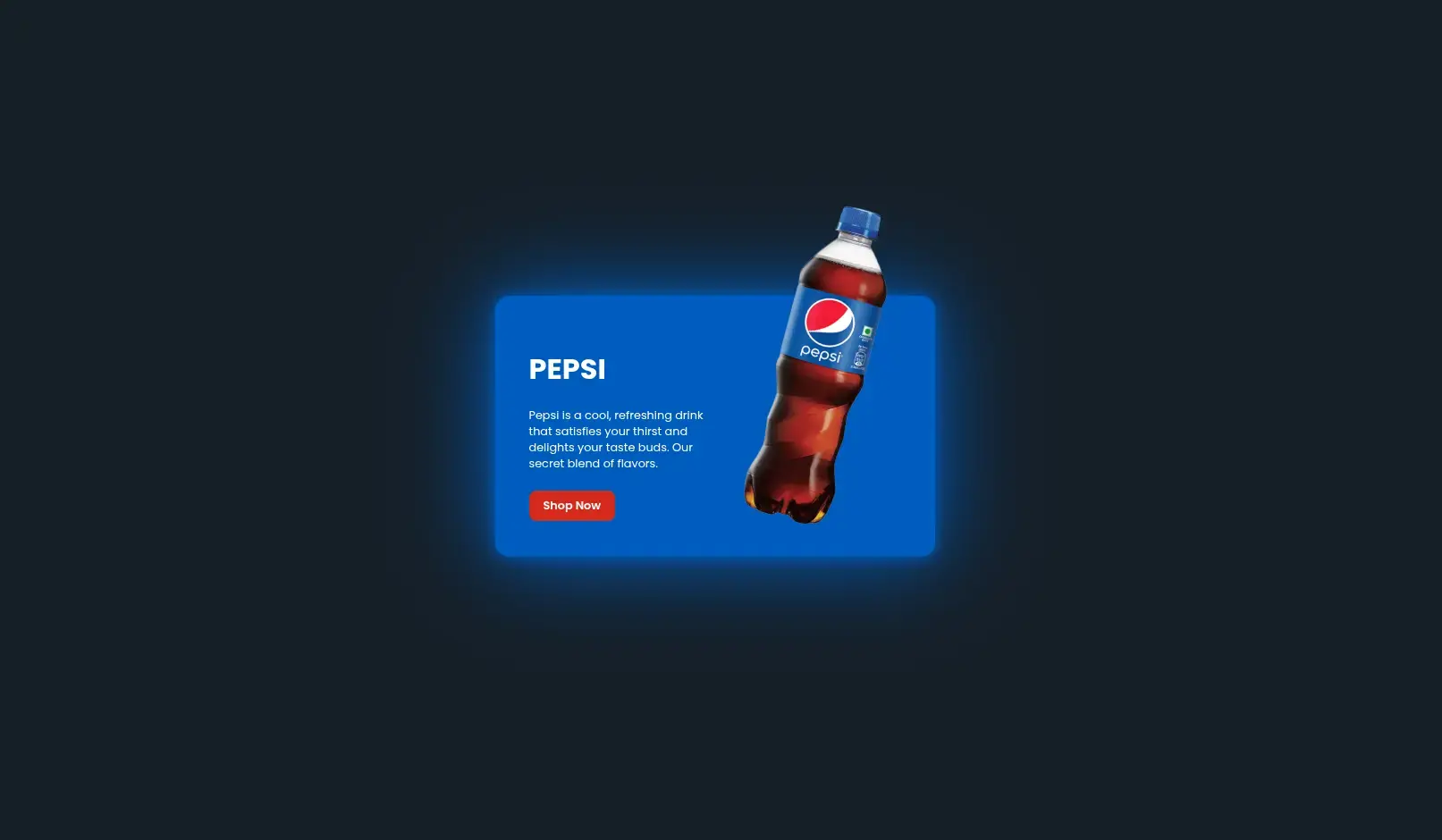
Create an interactive product card using HTML and CSS with smooth hover effects. A stylish, responsive design perfect for e-commerce and product showcases.
0 Downloads

Add a magical dragon cursor effect to your website using HTML, CSS & JavaScript. Creative, fun, and interactive mouse animation for modern web design.
6 Downloads

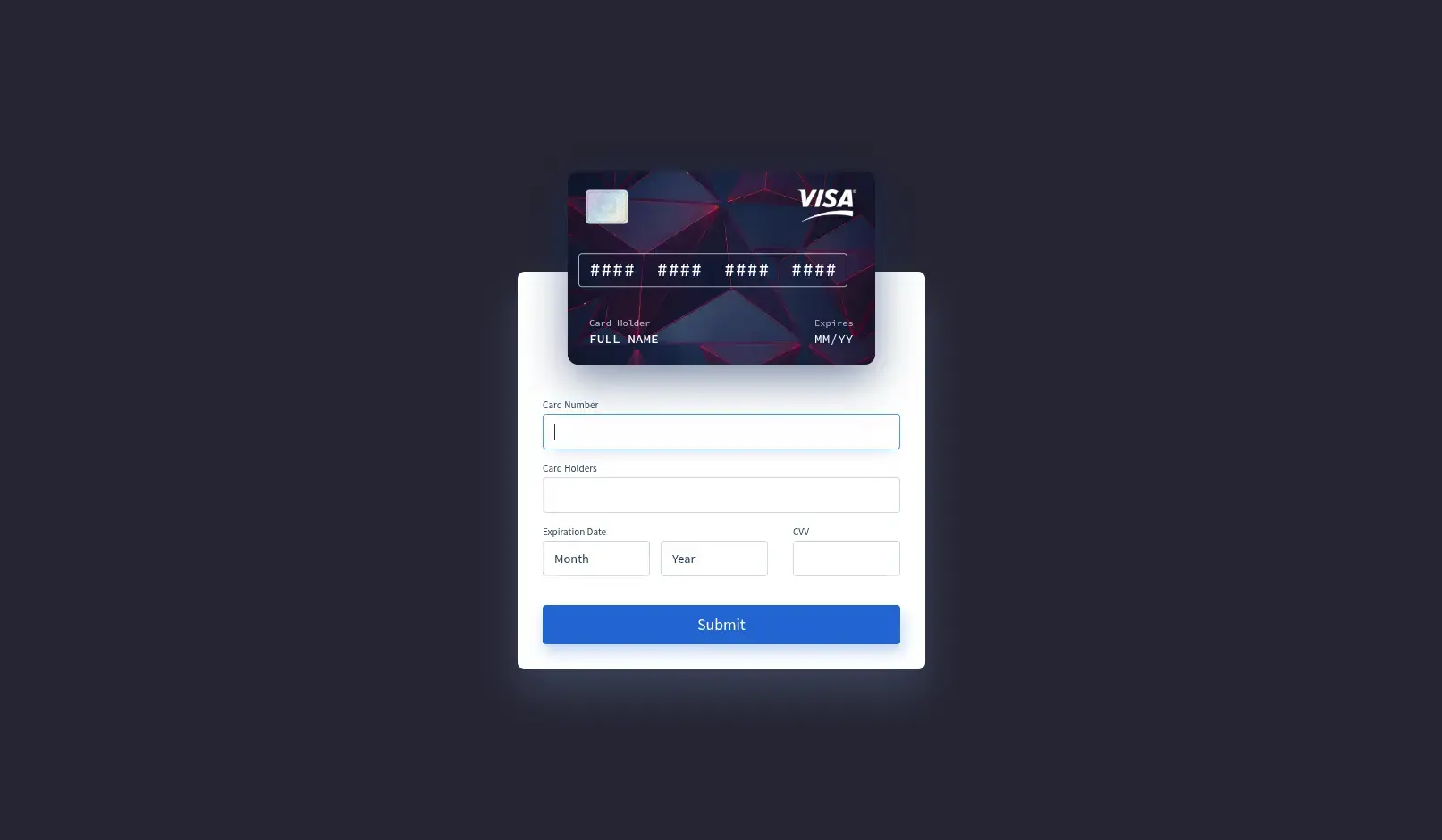
Create and design a virtual credit card online using HTML, CSS & JavaScript. Interactive card maker with live preview, stylish design, and responsive layout.
0 Downloads

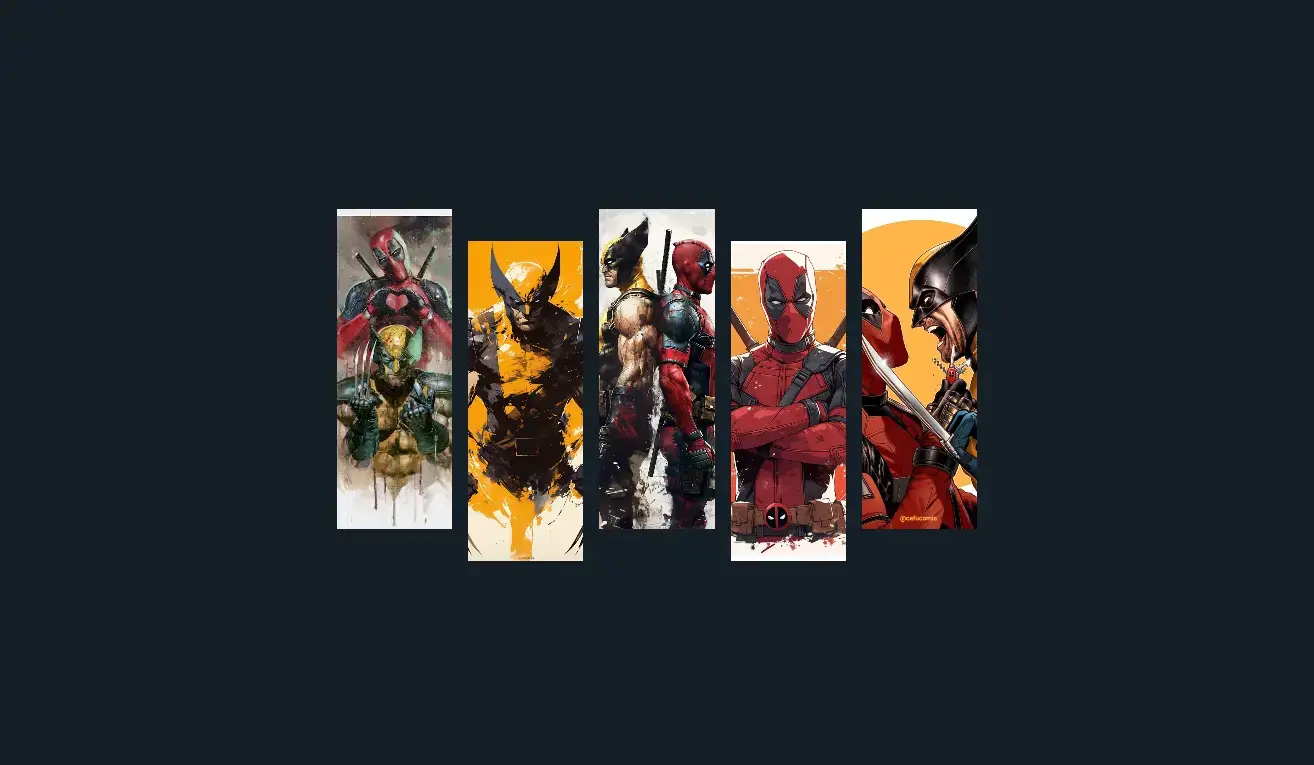
Create a stylish animated image gallery with flex hover effects. A modern, responsive photo gallery design that works smoothly on desktop and mobile.
0 Downloads

Build a smooth 3D plane fly animation using HTML, CSS and JavaScript. Lightweight, mobile-friendly demo with source code, step-by-step guide and SEO tips.
1 Downloads

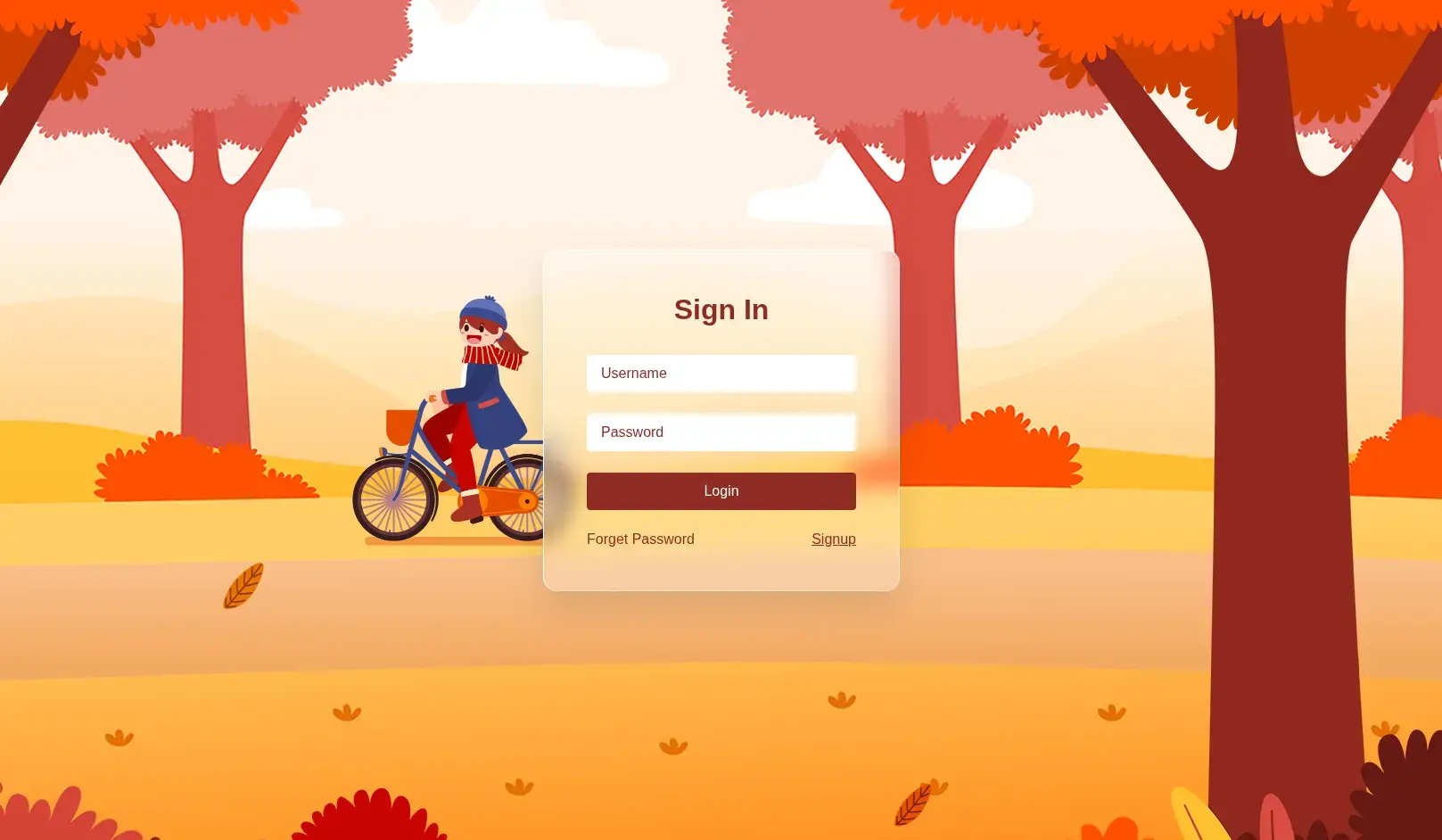
Glassmorphism Leaf Login: animated, responsive HTML & CSS login page with frosted-glass card and floating leaf effects - modern, customizable, lightweight.
8 Downloads

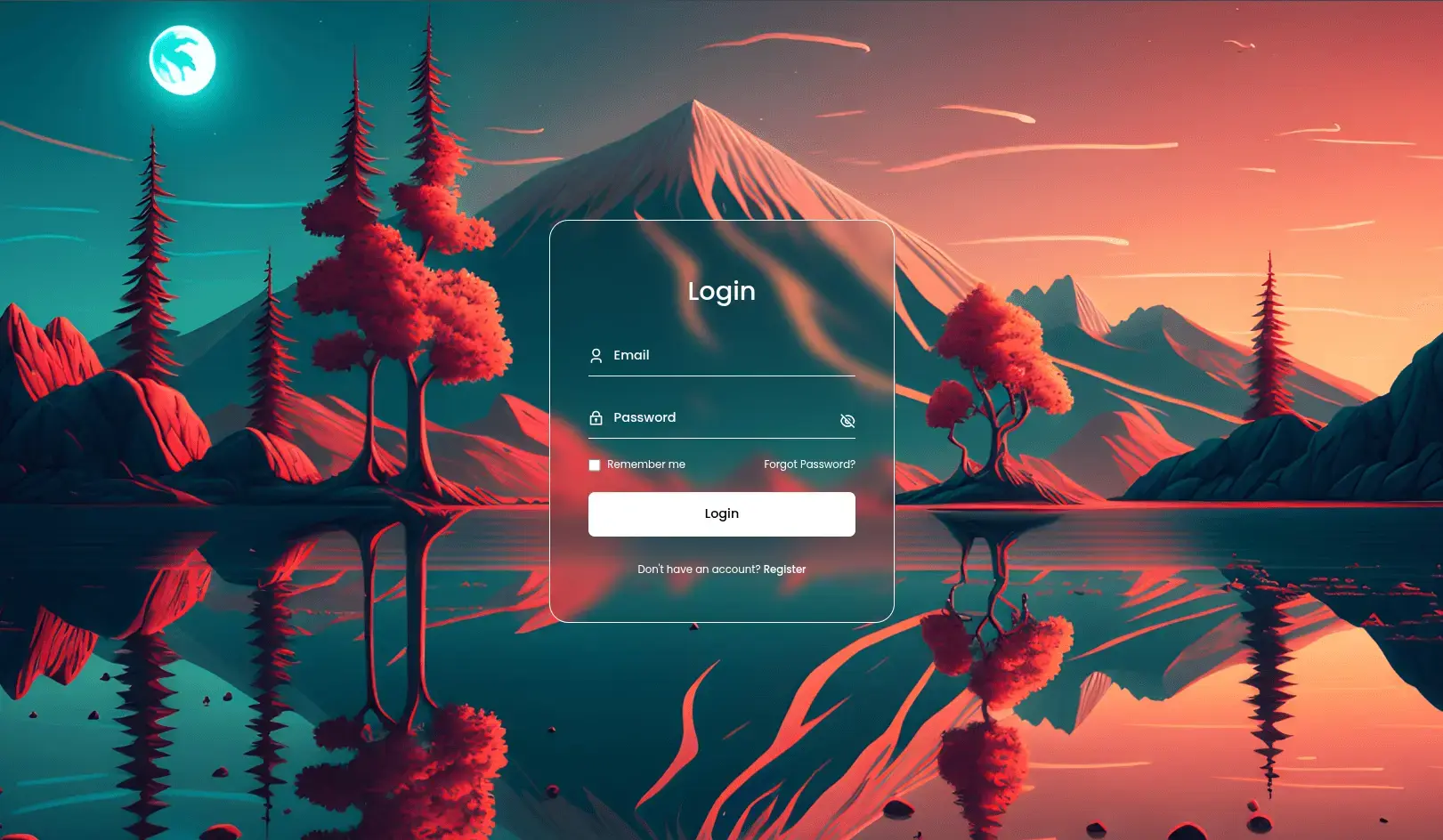
Create a modern animated login page using HTML and CSS. Smooth transitions, responsive design, and elegant UI perfect for web projects. Step-by-step guide with source code.
2 Downloads

A modern glassmorphism-style login page built with HTML, CSS, and JavaScript. Clean, responsive, accessible, and easily customizable - includes subtle frosted-glass effects, motion, and form validation.
2 Downloads

Create a charming cow-themed error page using HTML and CSS. Lightweight, responsive and friendly—perfect for 404, 500 or maintenance pages with a clear call-to-action.
0 Downloads

Create a glowing neon cursor effect using HTML, CSS, and JavaScript. Interactive and animated mouse trail that follows user movement for a modern UI touch.
2 Downloads

Create an interactive Squid Game animation with HTML, CSS, and JavaScript. Inspired by Netflix's hit series with fun UI effects and engaging motion.
2 Downloads

Explore the solar system with interactive planet animations built using HTML, CSS, and JavaScript. Realistic orbits and smooth transitions included.
4 Downloads

Create stylish social media icon hover effects using HTML & CSS. Includes smooth animations, responsive design, and clean transitions.
2 Downloads

Create a responsive and animated image gallery with HTML, CSS & JS. Features lightbox preview, smooth transitions, and mobile-friendly layout.
13 Downloads

Explore the planets with this animated solar system built in HTML, CSS & JS. Orbits, rotations, and smooth space visuals bring astronomy to your browser.
15 Downloads

Create a mesmerizing liquid glass animation using HTML & CSS. Add depth, blur, and smooth movement to elevate your UI with stunning visual effects.
15 Downloads

Build a fun and animated hamburger menu using HTML, CSS, and JS. Creative toggle transitions for unique web navigation with responsive design.
9 Downloads
Category
Rating