
Create an interactive Animated Logout Button using HTML, CSS, and JS. A smooth and modern animation perfect for web apps and dashboards.
0 Downloads

Celebrate Diwali with stunning animated fireworks made using HTML, CSS, and JS. Perfect festive animation for websites, greetings, and creative designs.
0 Downloads

Play and learn with the classic Snake Game made using HTML, CSS, and JS. Control the snake, eat food, and grow longer while avoiding collisions.
1 Downloads

Create a stunning Galaxy Animation using HTML, CSS, and JS. A mesmerizing particle-based starfield effect for backgrounds and interactive web pages.
16 Downloads

Create a fun Animated Ghost Toggle using HTML, CSS, and JS. Perfect spooky switch animation for dark mode toggles or Halloween-themed UI projects.
1 Downloads

Create a Tuggable Lamp using HTML, CSS, and JavaScript. An interactive lamp animation that responds to user clicks and drags, featuring smooth transitions and realistic motion.
4 Downloads

Create a Next Level Electric Button Animation using HTML, CSS, and JavaScript. A glowing electric-style button with interactive hover effects and smooth transitions.
6 Downloads

Create an Egg Toggle Switch Animation using HTML, CSS, and JavaScript. A creative and fun toggle button design with smooth motion and interactive egg crack effect.
0 Downloads

Create stunning Cards Beam Animation using HTML, CSS, and JavaScript. A glowing card hover effect with smooth beam motion, perfect for modern UI designs.
4 Downloads

Create an Animated Slider using HTML, CSS, and JavaScript. A modern and responsive image slider with smooth transitions, auto-play, and creative animation effects.
2 Downloads

Build an Animated Chair Product Page using HTML, CSS, and JavaScript. A modern 3D-style product page with hover effects, smooth transitions, and dynamic animations.
1 Downloads

Create a Tubes Cursor effect using HTML, CSS, and JavaScript. Enhance your website with a modern, animated cursor with glowing tube trails.
11 Downloads

Create a glowing Electric Border Animation with HTML, CSS, and JS. Add modern electric-style borders to buttons, cards, and UI elements.
15 Downloads

Enjoy Drive Mad Game – a thrilling car physics driving challenge built using HTML, CSS, and JS. Play directly in your browser, no downloads needed!
21 Downloads

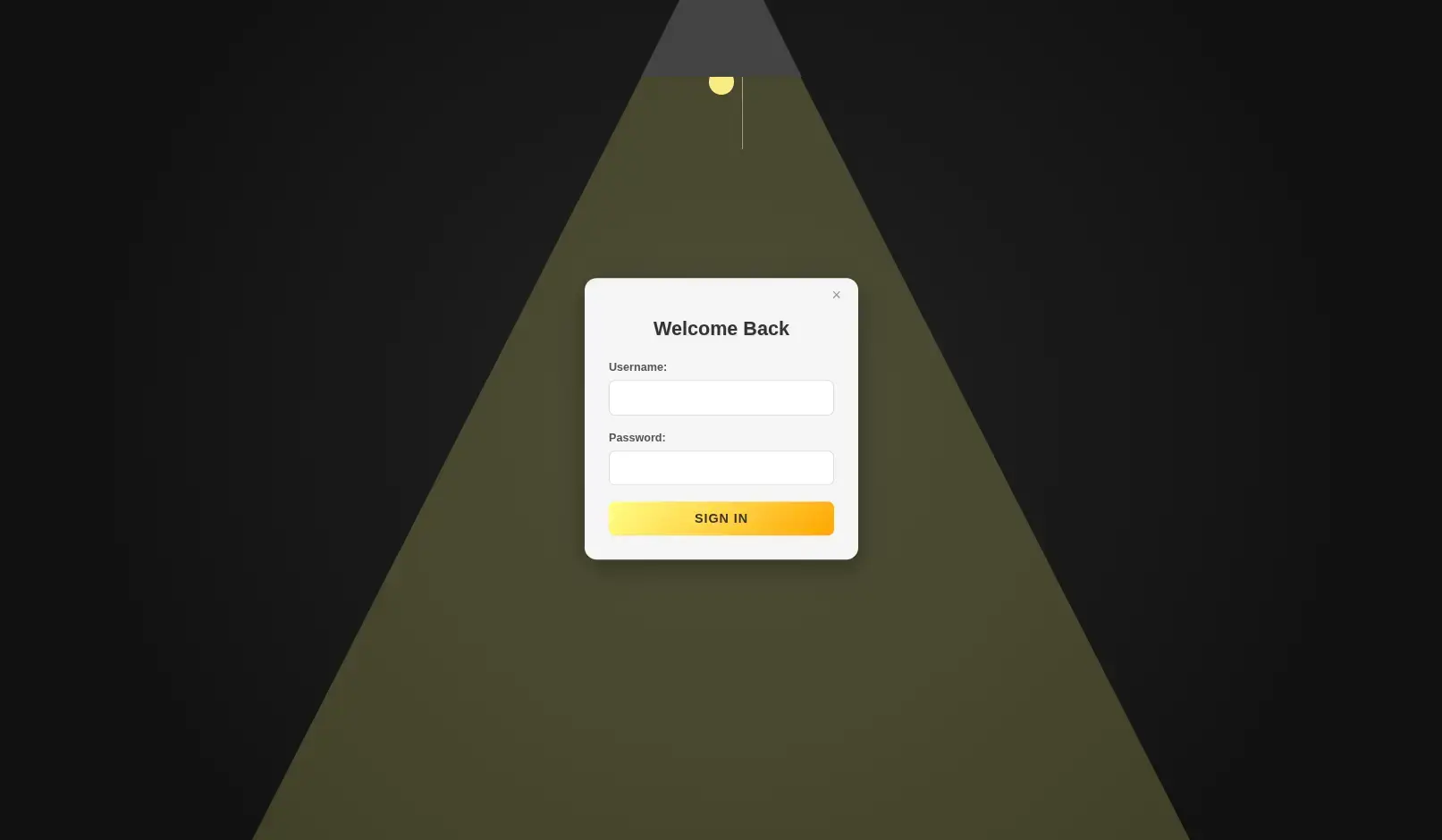
Build a Modern Lamp with Login interface using HTML, CSS and JavaScript. Learn creative UI effects, animations and responsive login form design.
4 Downloads

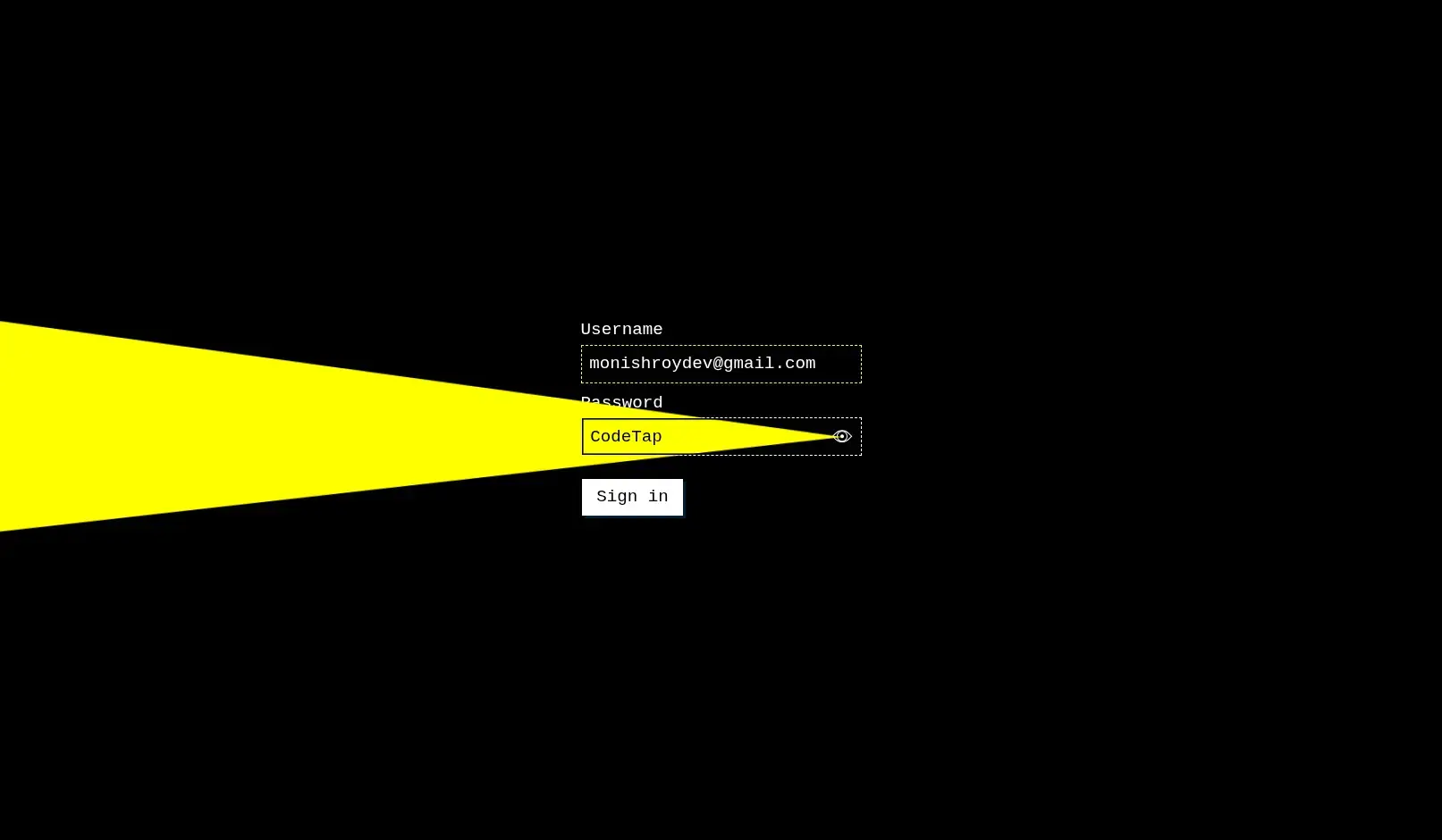
Create a modern Password Light Login form using HTML, CSS and JavaScript. Learn password visibility toggles, validation, and clean UI design.
0 Downloads

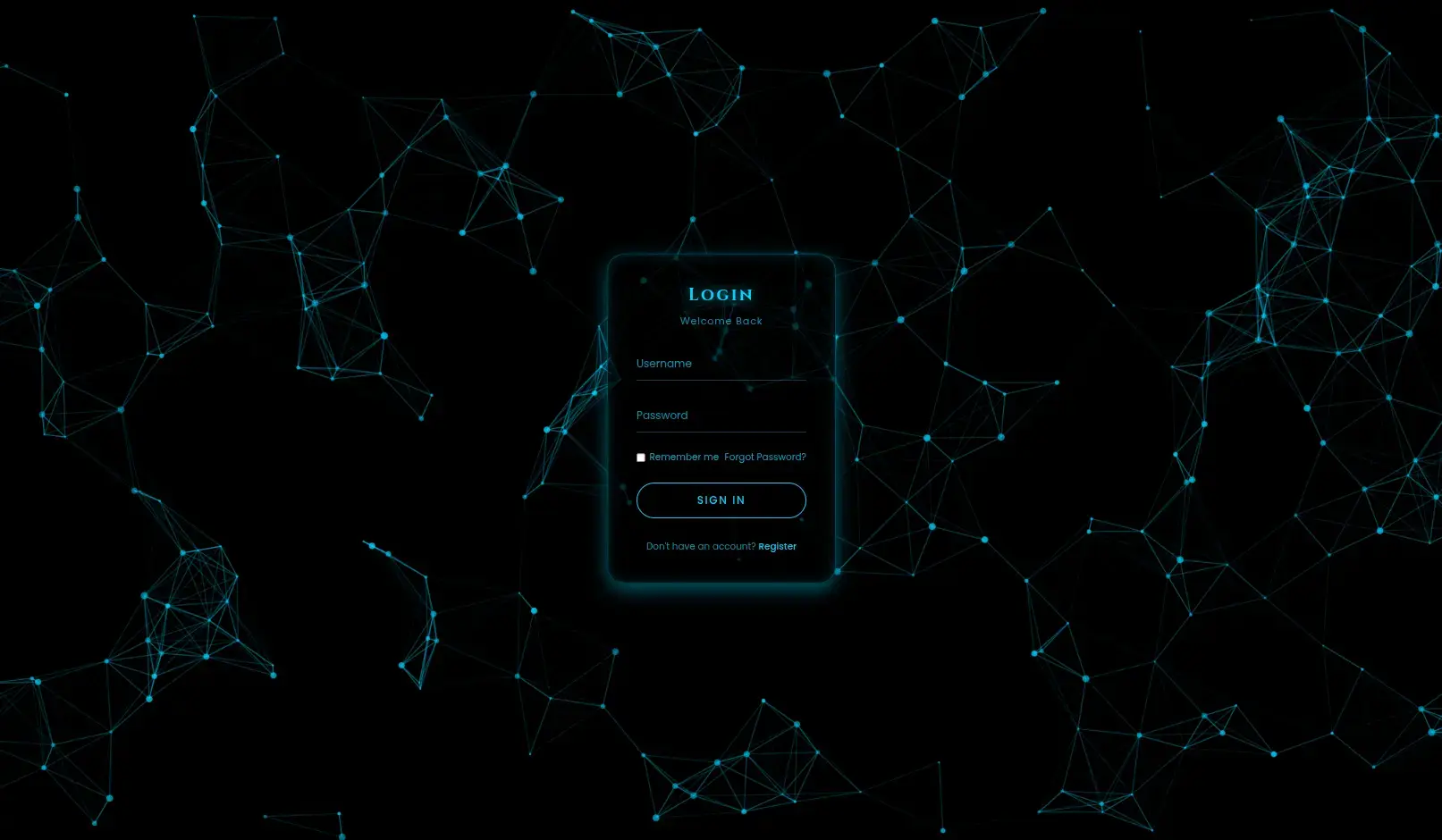
Create a stylish Polygons Login Form using HTML, CSS and JavaScript. Learn modern form design, animations, and responsive UI best practices.
41 Downloads

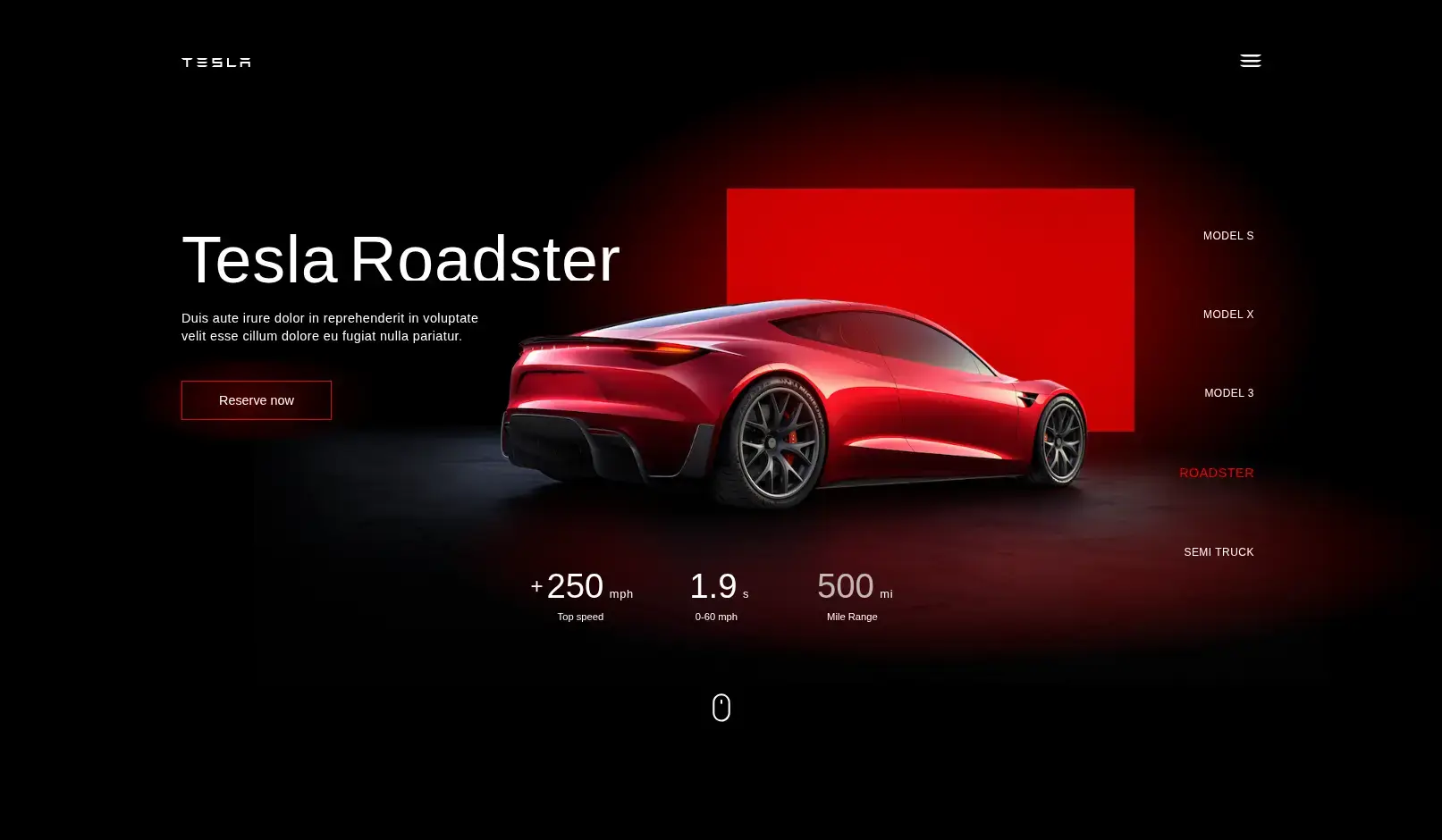
Build a sleek Tesla Landing Page using HTML, CSS and JavaScript. Learn responsive layouts, animations, and UI design best practices.
10 Downloads

Build a dynamic Fireworks Launcher with HTML, CSS and JavaScript. Learn canvas animations, event handling, particle physics, performance optimization and accessibility — complete tutorial & source on CodeTap.
10 Downloads

Create a stunning starry night or cosmic particle background using HTML, CSS and JavaScript. Lightweight, responsive and easy to customize.
11 Downloads
Category
Rating