
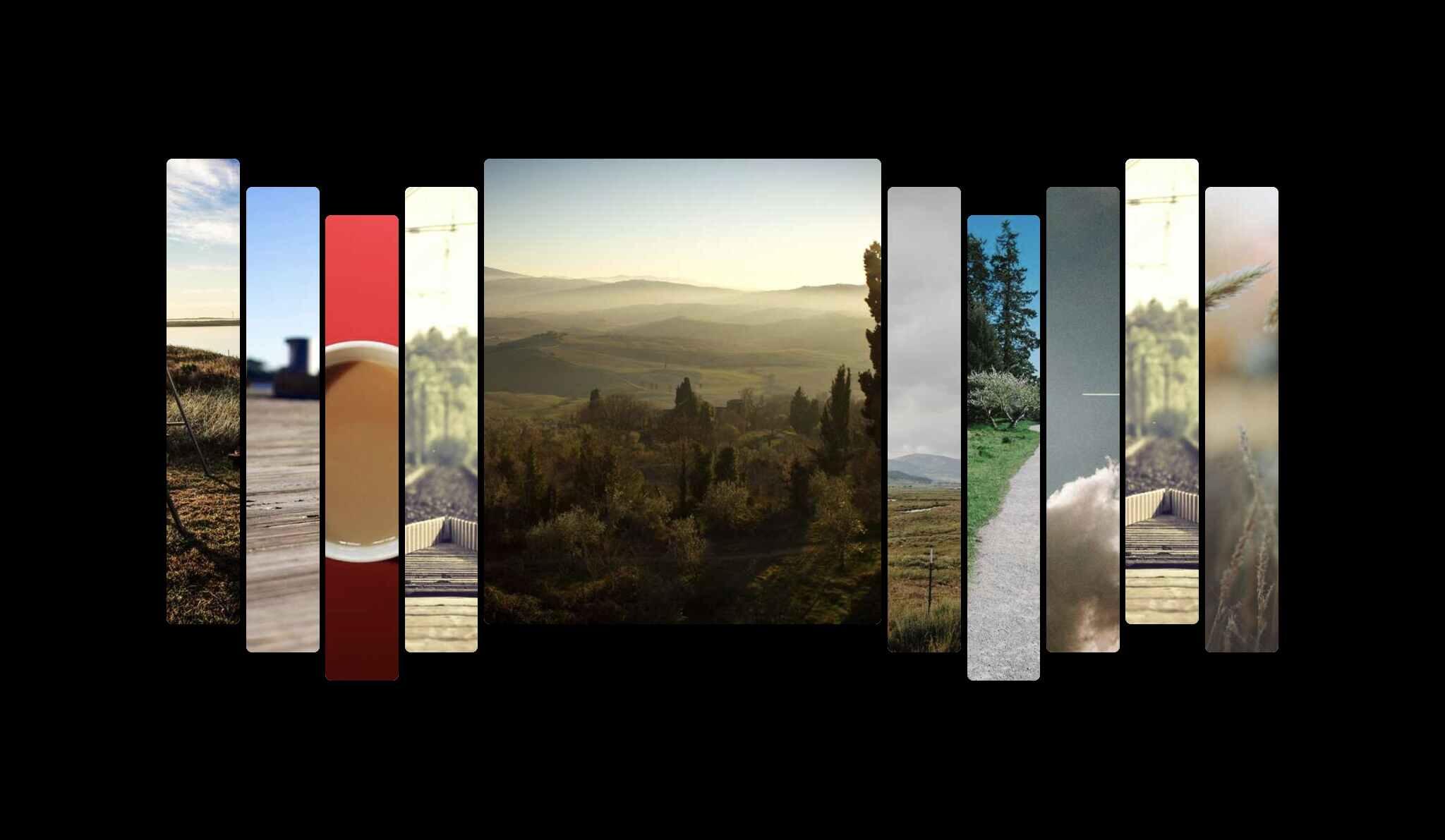
This elegant Flex Expand on Hover effect enhances your layout with interactive panels that smoothly grow when hovered. Built using HTML, CSS (Flexbox), and JavaScript, it adds a modern, dynamic feel to websites like portfolios, image galleries, and feature sections.
HTML5 – Structure and panel markup
CSS3 – Flexbox layout, transitions, and hover animations
JavaScript – Optional event handling for dynamic behavior or enhancements
Flexbox-based horizontal or vertical layout
Panels expand smoothly on hover
Responsive design for all screen sizes
Easy to customize with images, text, or icons
Pure CSS implementation with optional JavaScript for advanced interactions
Hover your mouse over any panel.
The hovered panel expands in size while others shrink.
Move your cursor to switch focus — animations are fluid and responsive.
Works with text, background images, or icons inside panels.
💡 Tip: Great for portfolios, team member sections, or product displays.
Using Flexbox flex: 1 and flex-grow
Smooth transitions with transition and transform
Managing interactive UI with hover states
Optional JS event listeners to enhance interaction
Use images as background for panels
Add titles or captions inside each panel
Apply dark mode or theme colors
Trigger expansion with JavaScript clicks or touch gestures
| Last Update | 11 Oct, 2025 |
| Created | 06 Jul, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 23 |
| Total Views | 174 |
| Tags |