
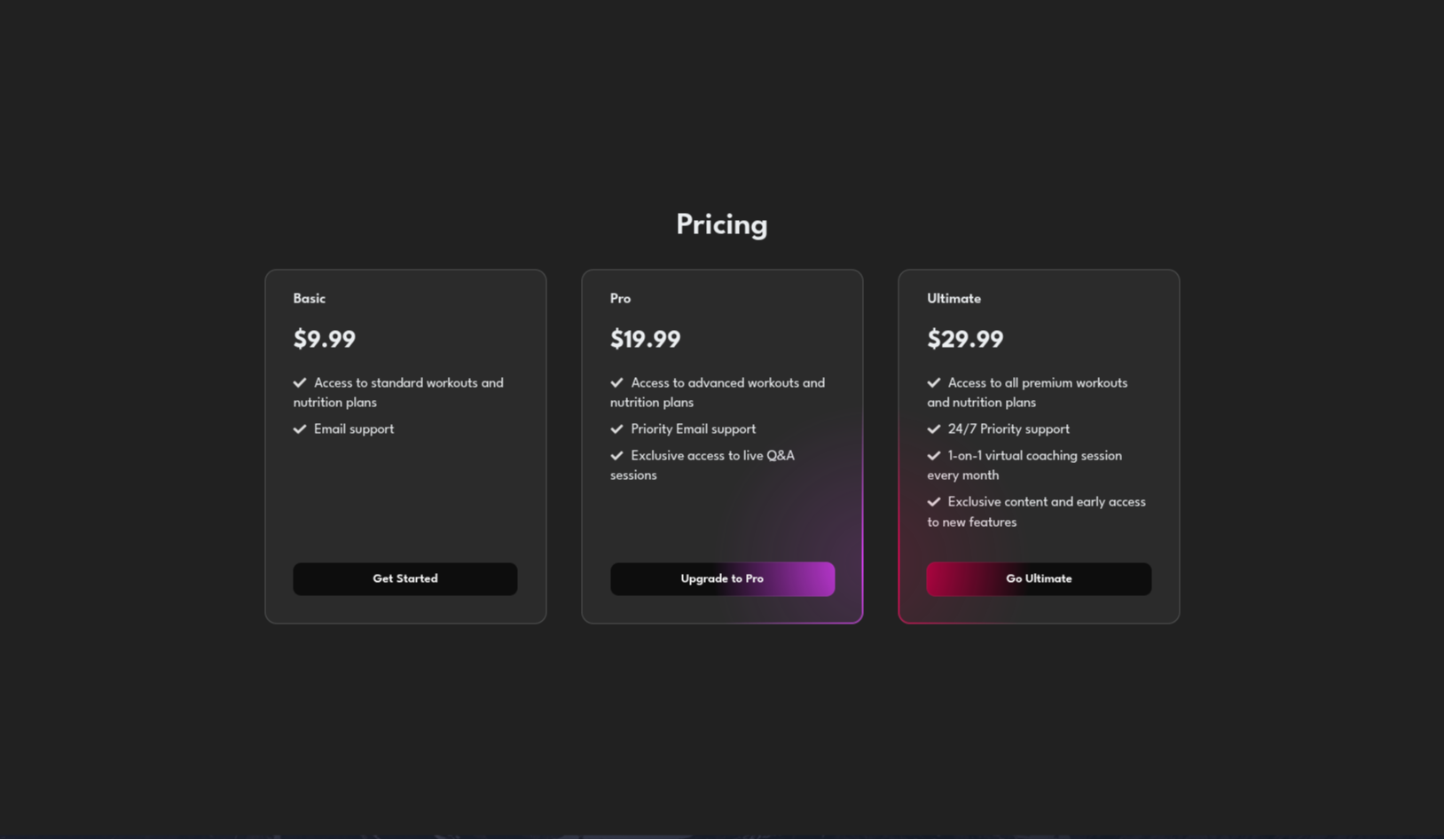
Add a futuristic touch to your pricing section with this Glowy Hover Effect! Built using just HTML, CSS, and JavaScript, this project enhances your UI design and boosts user engagement with smooth glowing animations on hover.
HTML5 for markup
CSS3 for glowing animations and layout
JavaScript (optional) for additional interactivity
Beautiful neon/glow effect on pricing cards
Responsive design that works on all screen sizes
Hover animation with smooth transitions
Modern UI/UX-friendly styling
Fully customizable pricing layout
Pricing pages or subscription plan sections
Product feature highlight blocks
Personal portfolios or SaaS website components
HTML creates a structured pricing table with plan details.
CSS adds background gradients, box-shadows, and transitions to create the glow effect.
Optional JavaScript can be used to toggle themes or control interactions.
Change glow color and intensity via CSS box-shadow
Add icons or badges to pricing plans
Use gradient animations for dynamic glow transitions
| Last Update | 13 Oct, 2025 |
| Created | 30 Jun, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 18 |
| Total Views | 124 |
| Tags |