Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

A modern credit card UI designed using HTML and CSS with a sleek glassmorphism effect. Perfect for payment forms, wallet apps, or portfolio UI components—fully responsive and customizable.
12 Downloads

A real-time analog clock with a beautiful glassmorphism design, built using HTML, CSS, and JavaScript. Features smooth animations, frosted glass effects, and responsive layout—perfect for dashboards, clocks, and modern UI displays.
11 Downloads

A sleek and modern glassmorphism-style loader built using only HTML and CSS. Features a frosted glass background, blur effects, and smooth animation—ideal for splash screens, web apps, and modern UI loaders.
11 Downloads

A modern calculator with a stylish glassmorphism UI built using HTML, CSS, and JavaScript. Features frosted glass effects, responsive design, and full calculator functionality—ideal for design portfolios, web apps, and UI experiments.
11 Downloads

A real-time dynamic stopwatch built using HTML, CSS, and JavaScript. Features start, stop, and reset buttons, accurate time tracking down to milliseconds, and a clean digital display—ideal for web apps, productivity tools, and personal projects.
11 Downloads

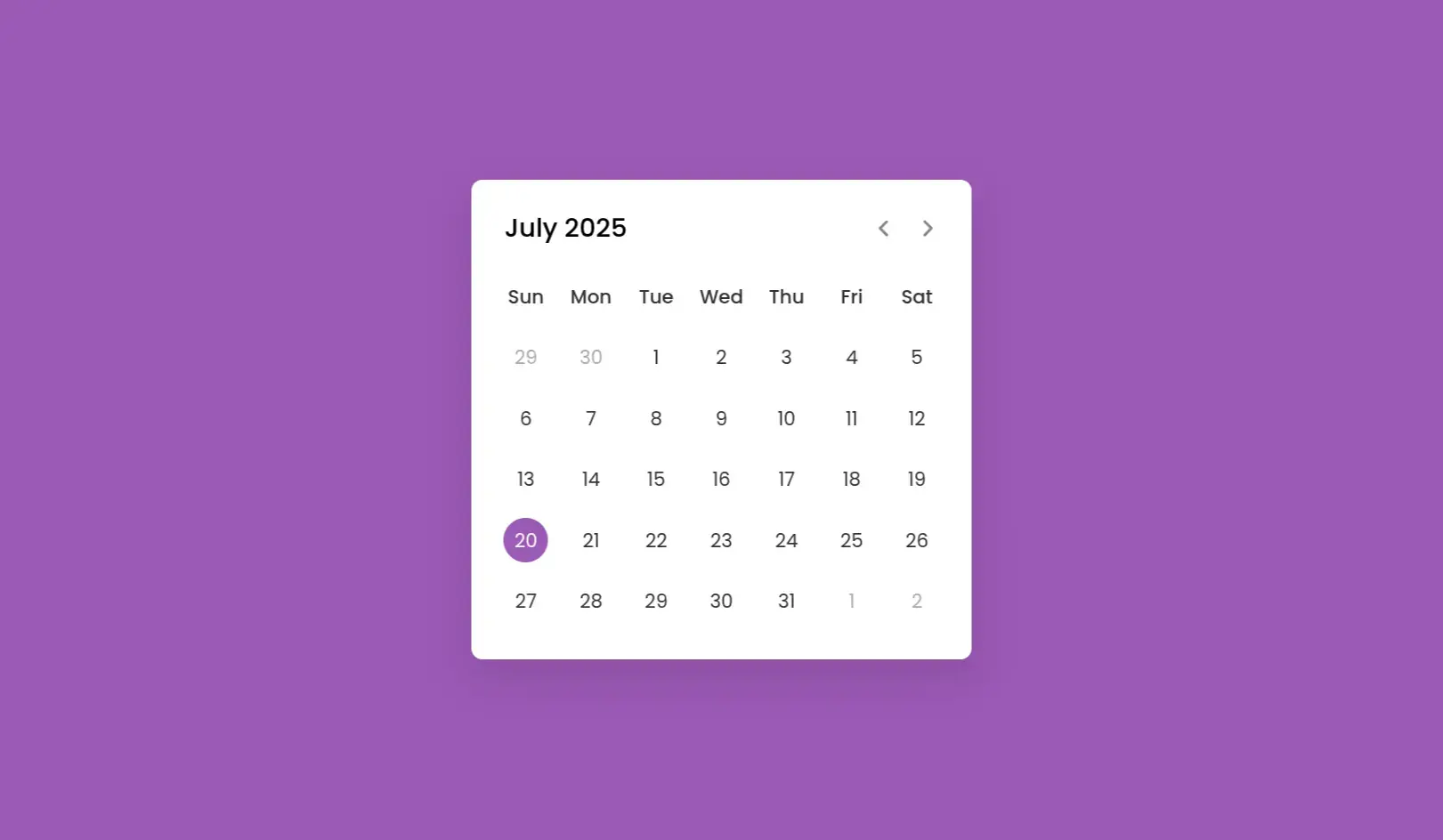
An interactive dynamic calendar created using HTML, CSS, and JavaScript. Displays the current month, allows navigation through months, and dynamically highlights today’s date—ideal for dashboards, forms, and event scheduling UIs.
13 Downloads

A creative drop-style liquid loading animation built using only HTML and CSS. This lightweight preloader features a bouncing water droplet and ripple effect—perfect for modern websites and splash screens.
13 Downloads

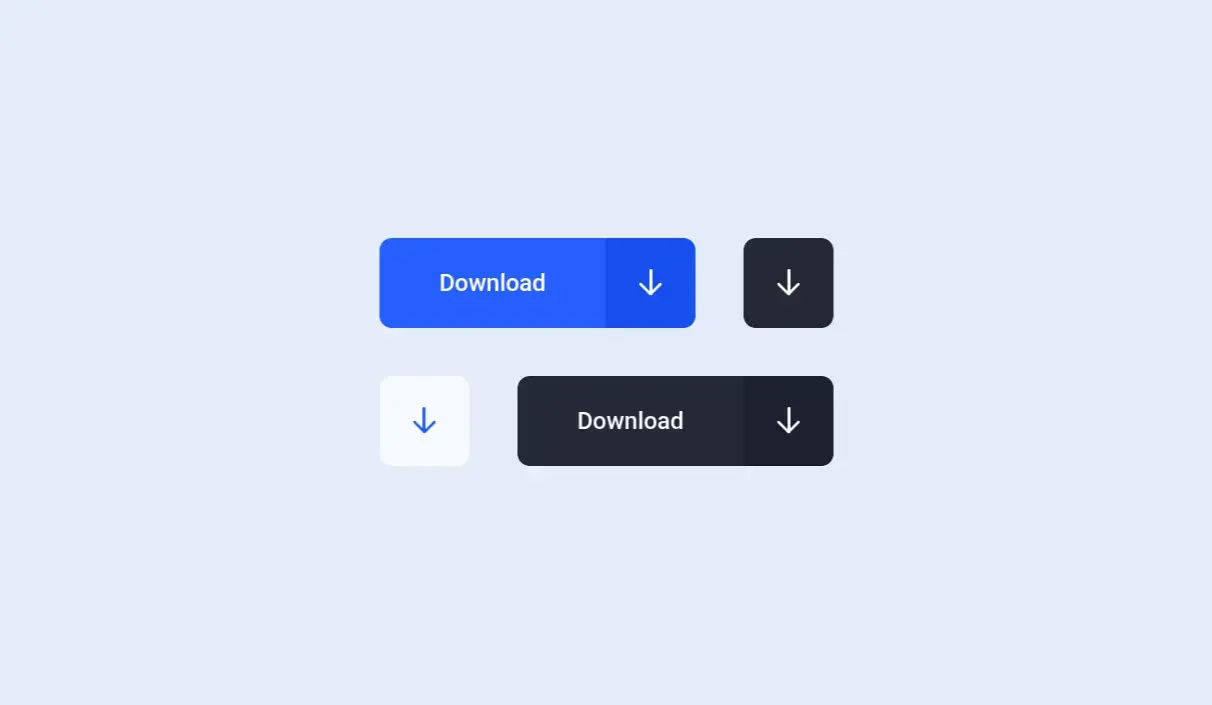
An eye-catching animated download button designed with only HTML and CSS. Features smooth hover effects, loading visuals, and a modern design—ideal for landing pages, software downloads, and file sharing UIs.
12 Downloads

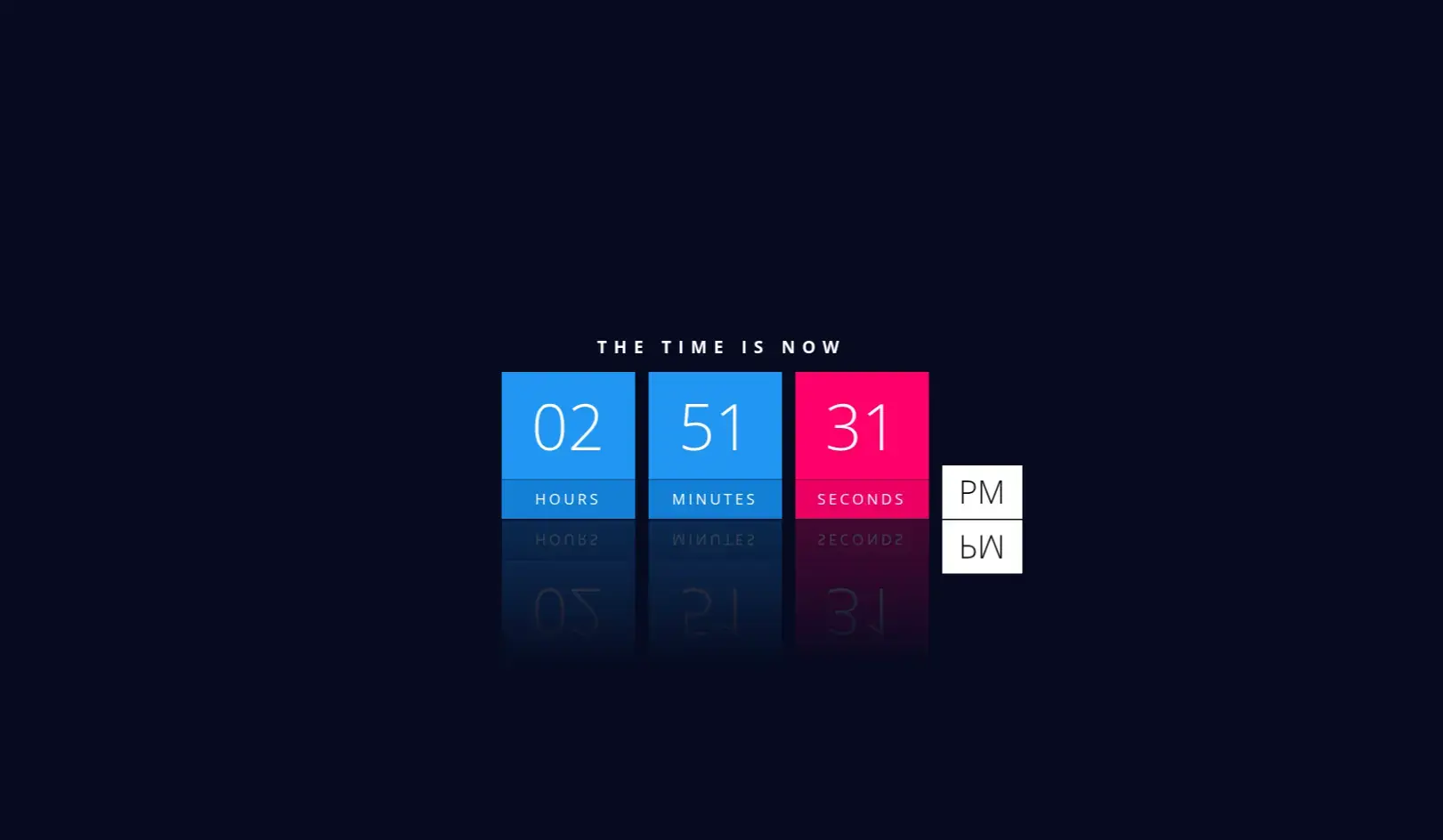
A real-time digital clock with a stylish reflection effect built using HTML, CSS, and JavaScript. Updates every second, features responsive design, and a modern mirrored visual using CSS text reflection.
11 Downloads

A purely visual battery status UI created with HTML and CSS. Features a clean, animated battery icon and fill bar to simulate different levels or charging effects—ideal for dashboards, UI kits, or educational designs.
16 Downloads

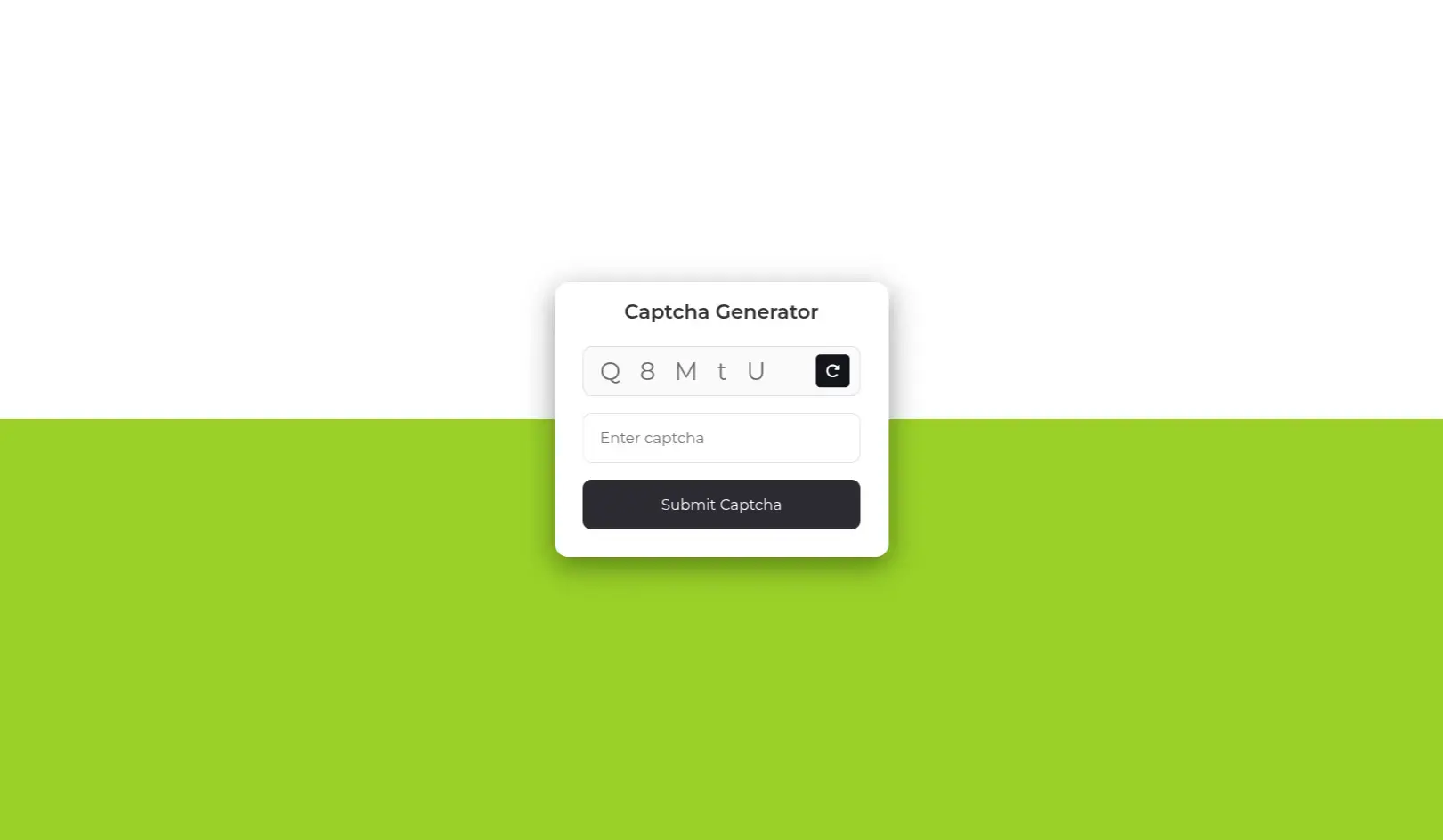
A simple and customizable captcha generator using JavaScript. This project dynamically creates a captcha code and validates user input for secure form submissions—ideal for login, registration, and contact forms.
15 Downloads

Stylish and creative link hover effects using only HTML and CSS. Enhance your navigation or content links with smooth animations, transforms, and modern transitions — perfect for modern websites, portfolios, and blogs.
9 Downloads

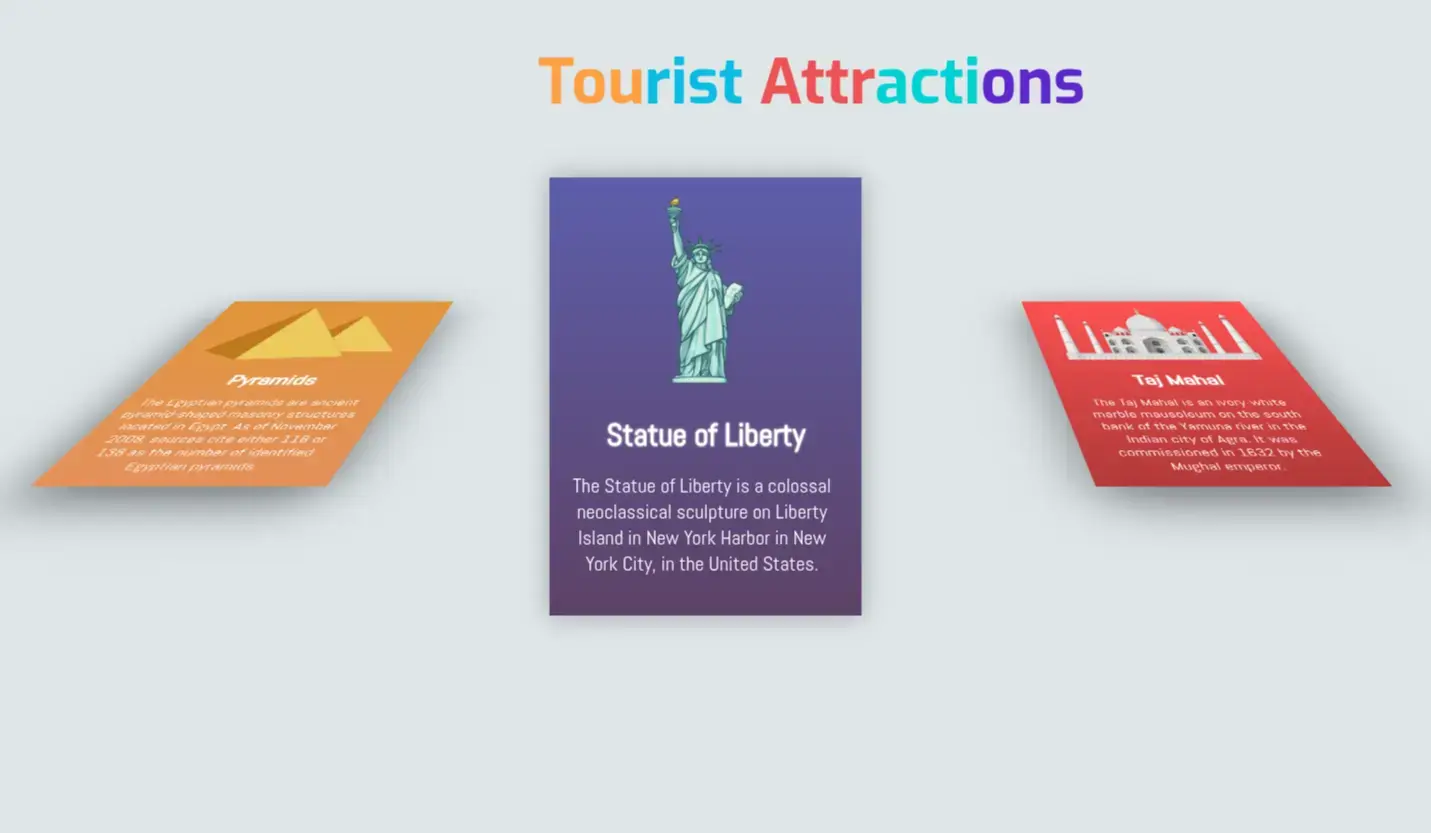
An advanced 3D flip-style card hover effect made with pure HTML and CSS. Perfect for creating interactive front-back card interfaces with stylish transitions, ideal for portfolios, product cards, and personal profiles.
10 Downloads

An advanced card hover effect built using HTML and CSS. This version introduces animated overlays, smooth transitions, and enhanced interactivity—perfect for showcasing content, portfolios, and team profiles.
15 Downloads

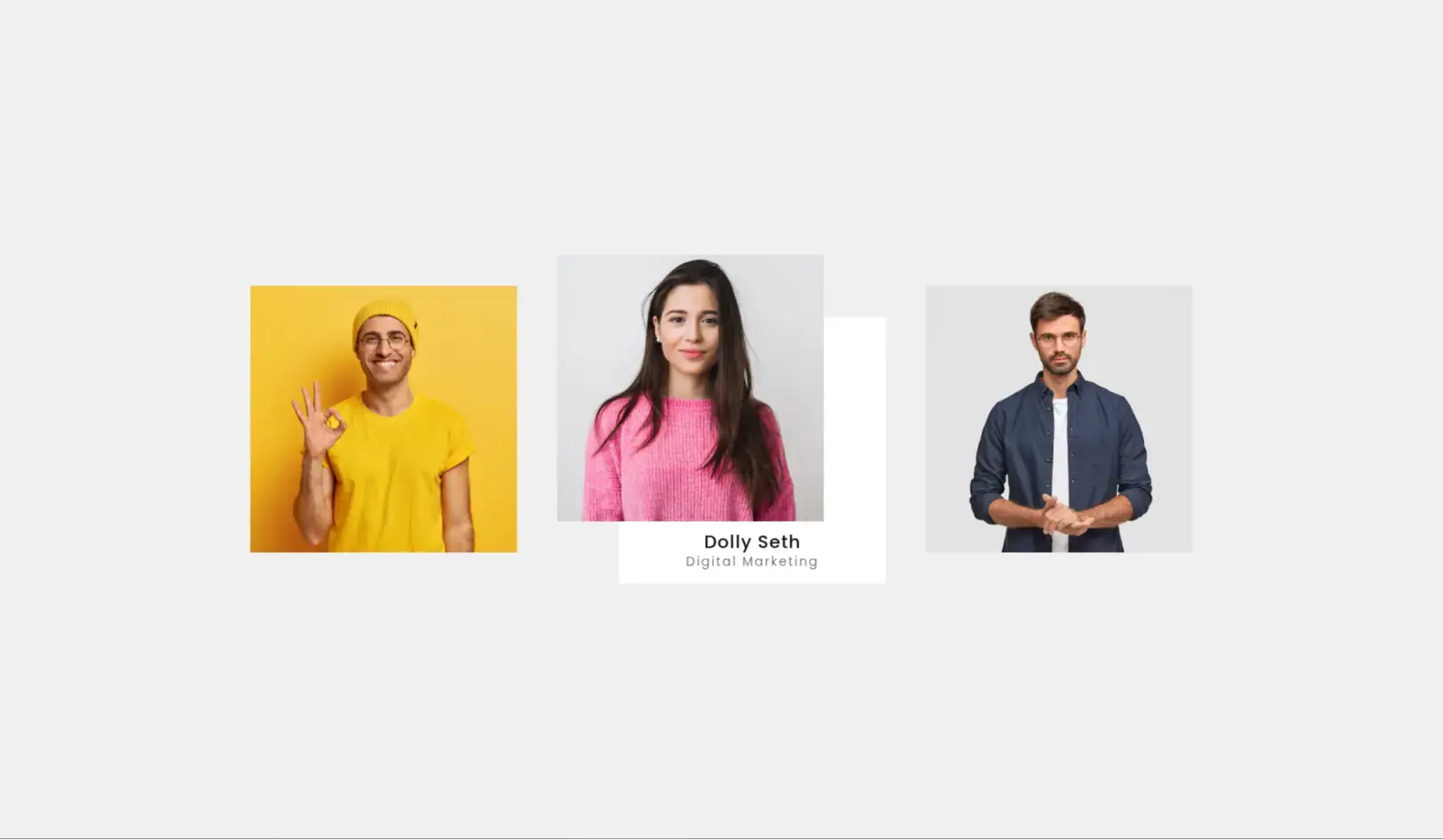
A clean and modern card hover effect built with pure HTML and CSS. Perfect for showcasing content, team members, or products with interactive transitions that reveal additional information on hover.
12 Downloads

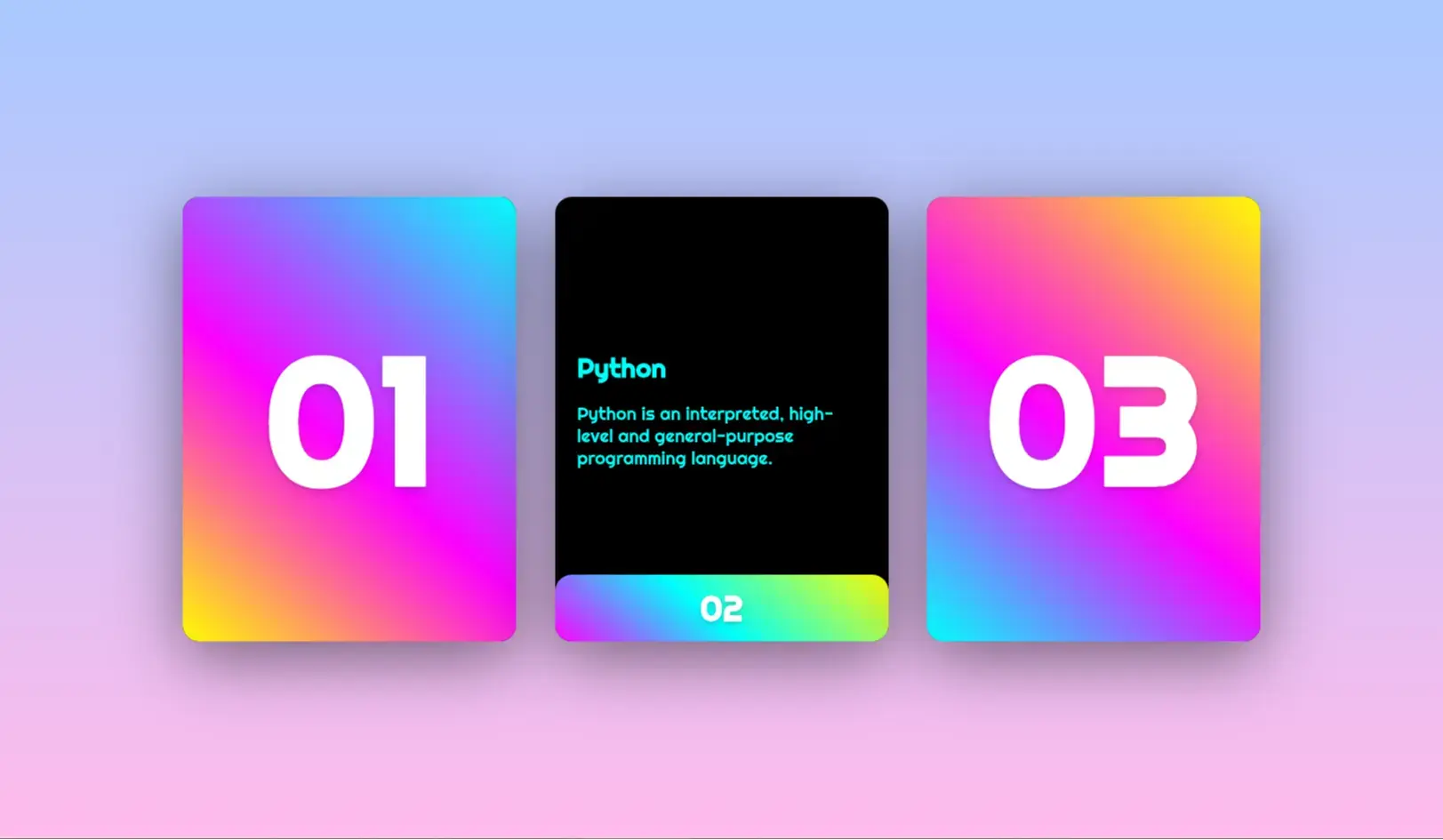
A creative 3D cube hover animation built using only HTML and CSS. This effect simulates a rotating cube that changes content or color on hover—perfect for portfolios, cards, and modern UI components.
7 Downloads

A beautiful butterfly-style animated share button built with pure HTML and CSS. When hovered or clicked, wings open up to reveal social media icons. Lightweight, responsive, and perfect for modern websites and blogs.
12 Downloads

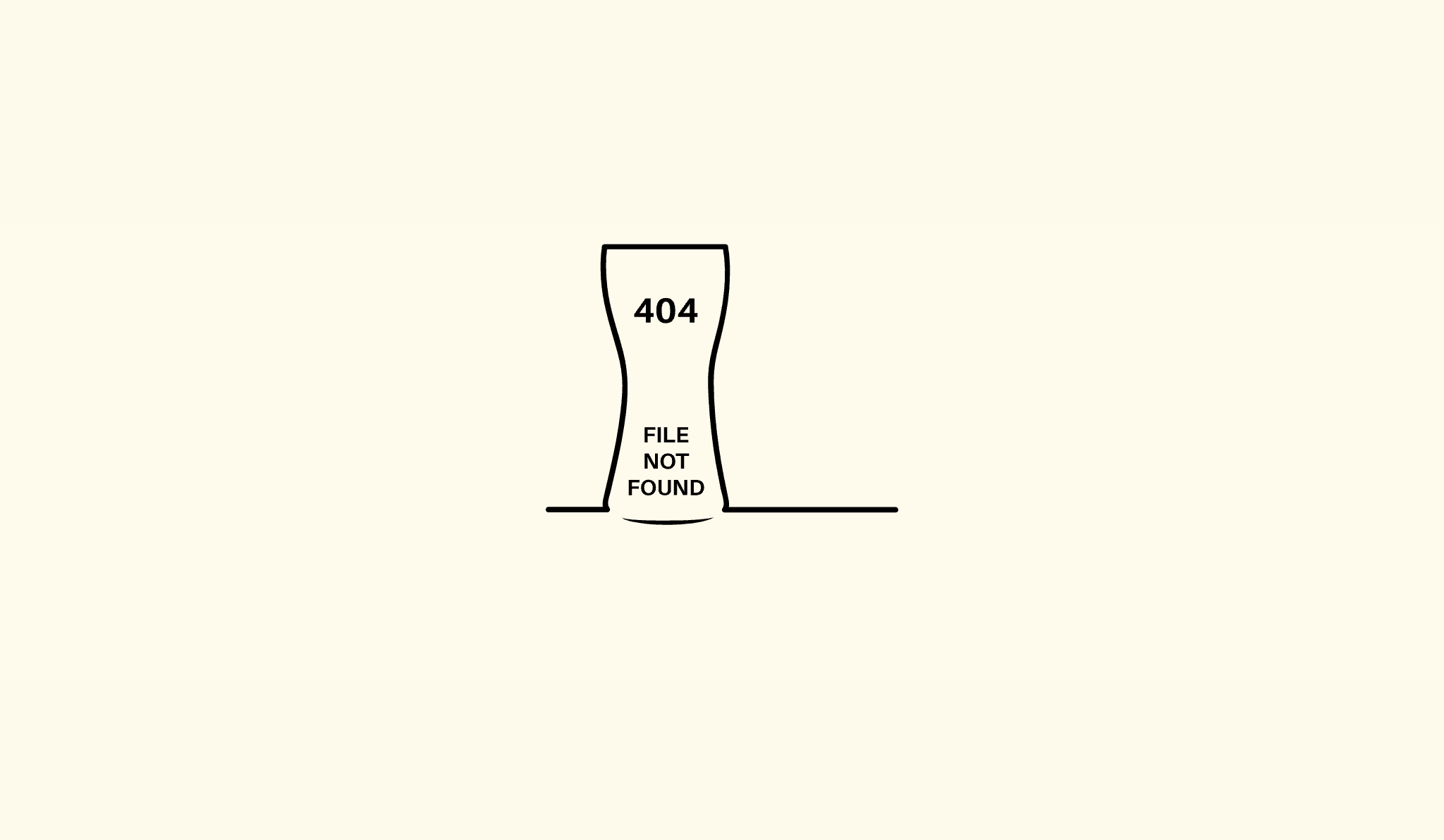
A playful beer-themed 404 error page built using pure HTML and CSS. Features a humorous design and smooth animations that make broken links and missing pages feel lighter and more user-friendly.
11 Downloads

An elegant and fully responsive animated skills bar created using only HTML and CSS. Ideal for portfolios and resumes to visually represent skill levels through smooth progress bar animations.
15 Downloads

An advanced version of the 9-dot navigation menu built using HTML, CSS, and JavaScript. Features a stylish 3x3 dot toggle icon that opens a responsive grid menu with enhanced animations and UI interaction.
9 Downloads
Category
Rating