Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a Valentine Animation Card with HTML, CSS & JS. Features heart effects, romantic animations & responsive design on codetap.org.
8 Downloads

Create a modern animated login page using HTML and CSS. Smooth transitions, responsive design, and elegant UI perfect for web projects. Step-by-step guide with source code.
7 Downloads

Create a charming cow-themed error page using HTML and CSS. Lightweight, responsive and friendly—perfect for 404, 500 or maintenance pages with a clear call-to-action.
3 Downloads

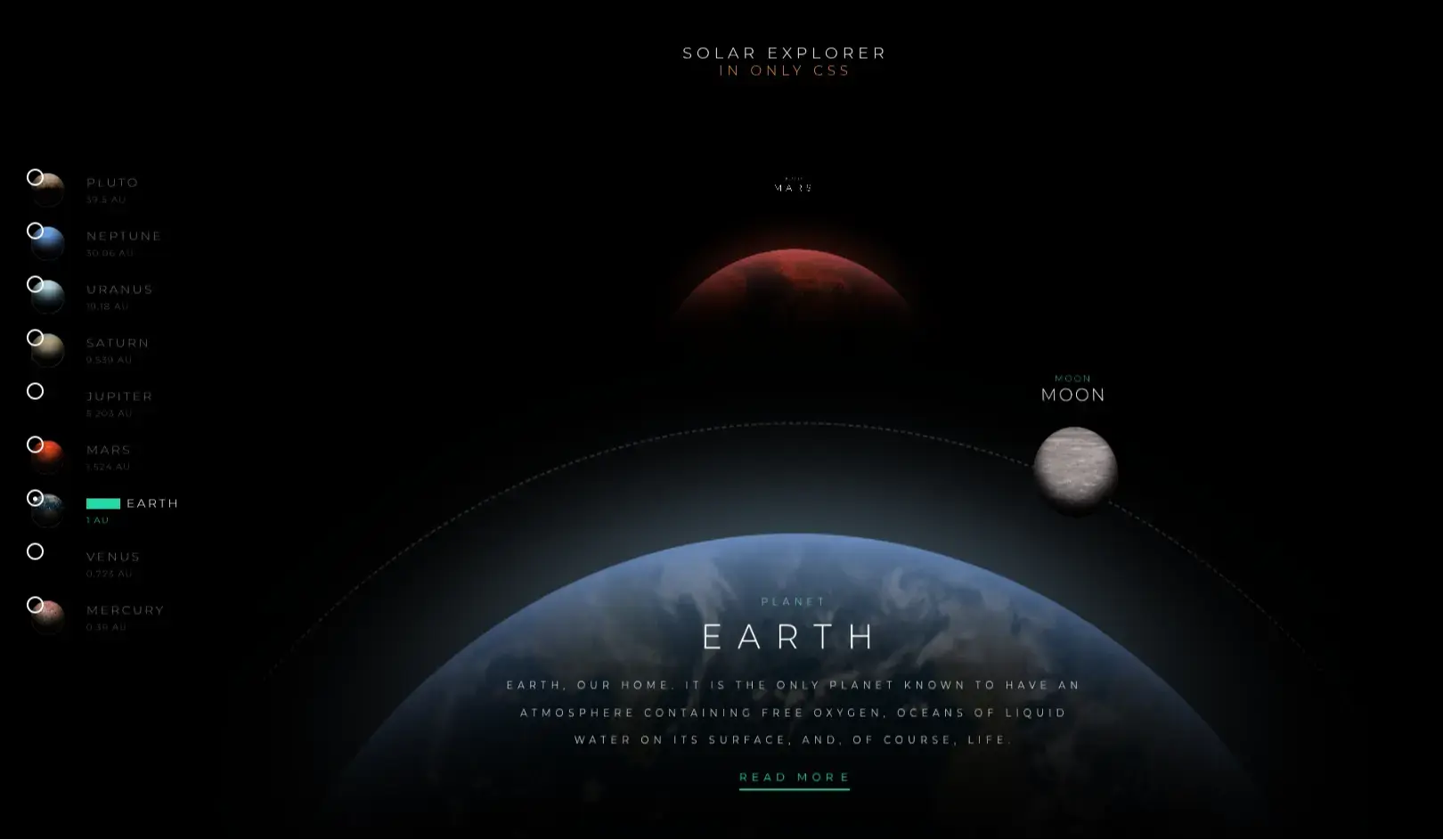
Explore the solar system with interactive planet animations built using HTML, CSS, and JavaScript. Realistic orbits and smooth transitions included.
5 Downloads

A creative thinking hand animation using only HTML and CSS. Perfect for quirky loaders, landing pages, or playful UI elements without JavaScript.
13 Downloads

Create a smooth quadratic-themed loader using pure HTML and CSS. A lightweight geometric animation ideal for math sites, dashboards, and creative projects.
13 Downloads

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
16 Downloads

Create a neumorphism-inspired rocket loader using pure HTML and CSS. Ideal for modern web apps, portfolios, and futuristic dashboards. Lightweight and responsive.
14 Downloads

Create a smooth and realistic liquid-style loader using only HTML and CSS. This fluid animation is perfect for preloader screens, splash pages, and modern UI designs. Fully responsive and lightweight with no JavaScript.
13 Downloads

Create a beautiful animated heart loader using HTML and CSS. This pure CSS spinner mimics a beating heart and is perfect for romantic web designs, dating apps, and health platforms. Lightweight, responsive, and easy to integrate.
51 Downloads

A creative drop-style liquid loading animation built using only HTML and CSS. This lightweight preloader features a bouncing water droplet and ripple effect—perfect for modern websites and splash screens.
13 Downloads

A creative 9-dot navigation menu built using HTML, CSS, and JavaScript. Features a 3x3 grid-style toggle interface for clean and modern navigation in websites, apps, and dashboards. Responsive, interactive, and easy to customize.
13 Downloads

Explore 10 unique and beautifully designed pulse effects using only HTML and CSS. Perfect for buttons, loaders, icons, and attention-catching UI components. Fully responsive and easy to integrate.
8 Downloads

A fun and spooky toggle switch with animated monster teeth! Built using HTML, CSS, and JavaScript, this creative UI switch snaps open and shut like a monster’s mouth. Try it now on CodeTap.org.
12 Downloads

A sweet and romantic "I Love You" animation built using HTML and CSS. Features animated hearts, glowing text, and floating effects. Perfect for Valentine’s Day or love-themed pages — try it now on CodeTap.org.
49 Downloads

An interactive Order Confirm button with smooth animation built using HTML, CSS, and JavaScript. Transitions from idle state to checkmark confirmation. Perfect for modern UI. Try it live on CodeTap.org.
16 Downloads

A Newton’s Cradle-inspired loader featuring the Sun and Moon swinging in perfect harmony. Built with HTML, CSS, and JavaScript for realistic timing and smooth celestial animation. Explore now on CodeTap.org.
10 Downloads

Create a fun Acrobatic Loading Animation using pure HTML and CSS. Watch dynamic flips and spins without JavaScript! Lightweight, responsive, and perfect for modern UIs — only at CodeTap.org.
14 Downloads

A fun and creative chicken animation made entirely with HTML and CSS. No JavaScript needed! Watch the chicken come to life with keyframes and pure CSS art on CodeTap.org.
15 Downloads

Design creative and funny toggle switches with HTML, CSS, and JavaScript. A UI experiment full of personality and playful animations — only on CodeTap.org.
13 Downloads
Category
Rating