Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

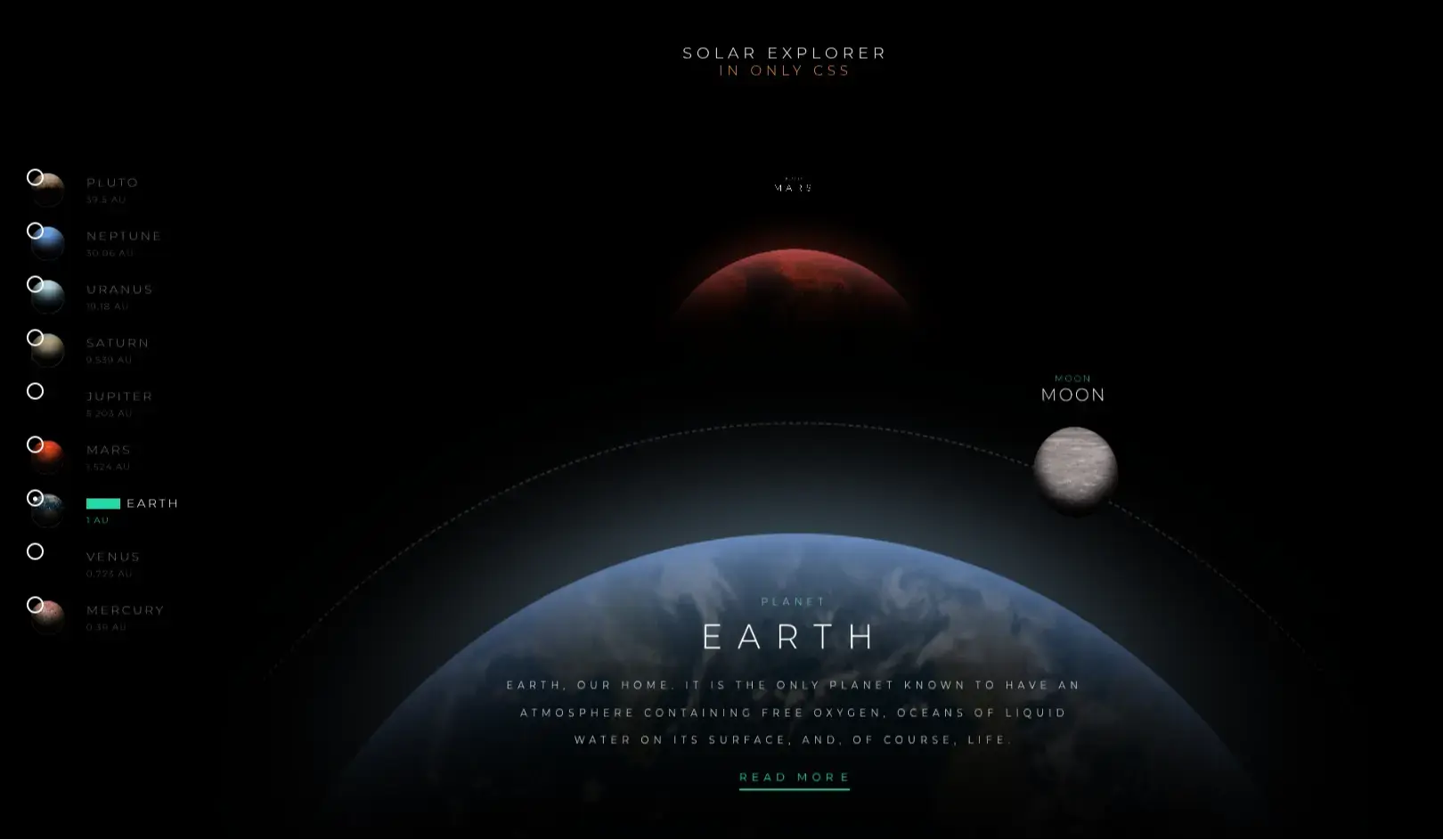
Explore the solar system with interactive planet animations built using HTML, CSS, and JavaScript. Realistic orbits and smooth transitions included.
5 Downloads

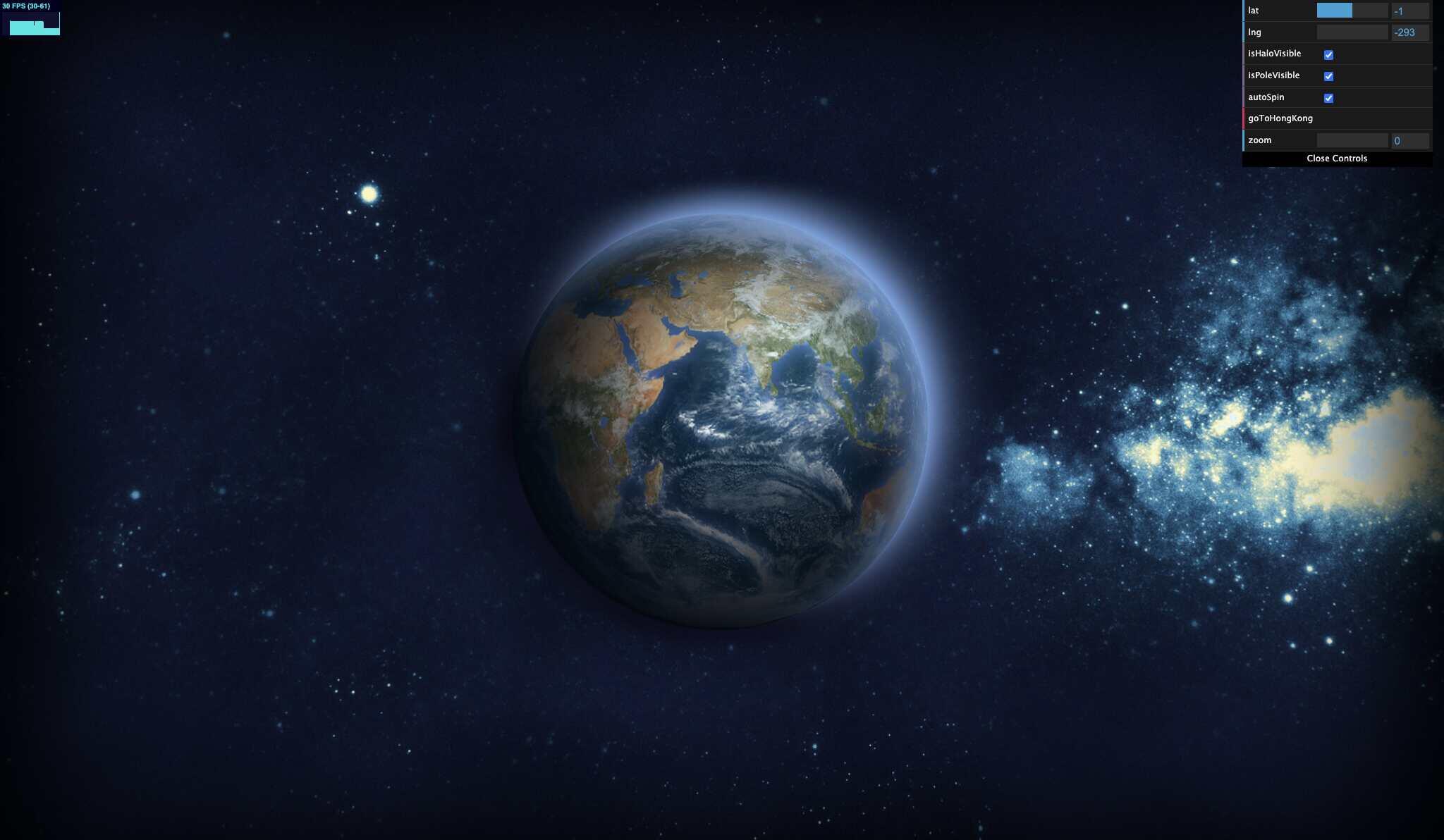
Create a Realistic 3D Globe using HTML, CSS, and JavaScript with Three.js. Explore Earth with interactive rotation, realistic textures, and atmospheric lighting. Live preview on CodeTap.org.
0 Downloads

Visualize Sphere Packing in 3D using Three.js. A stunning simulation of dynamically packed spheres in space with interactive controls and animations. Explore it now on CodeTap.org.
16 Downloads

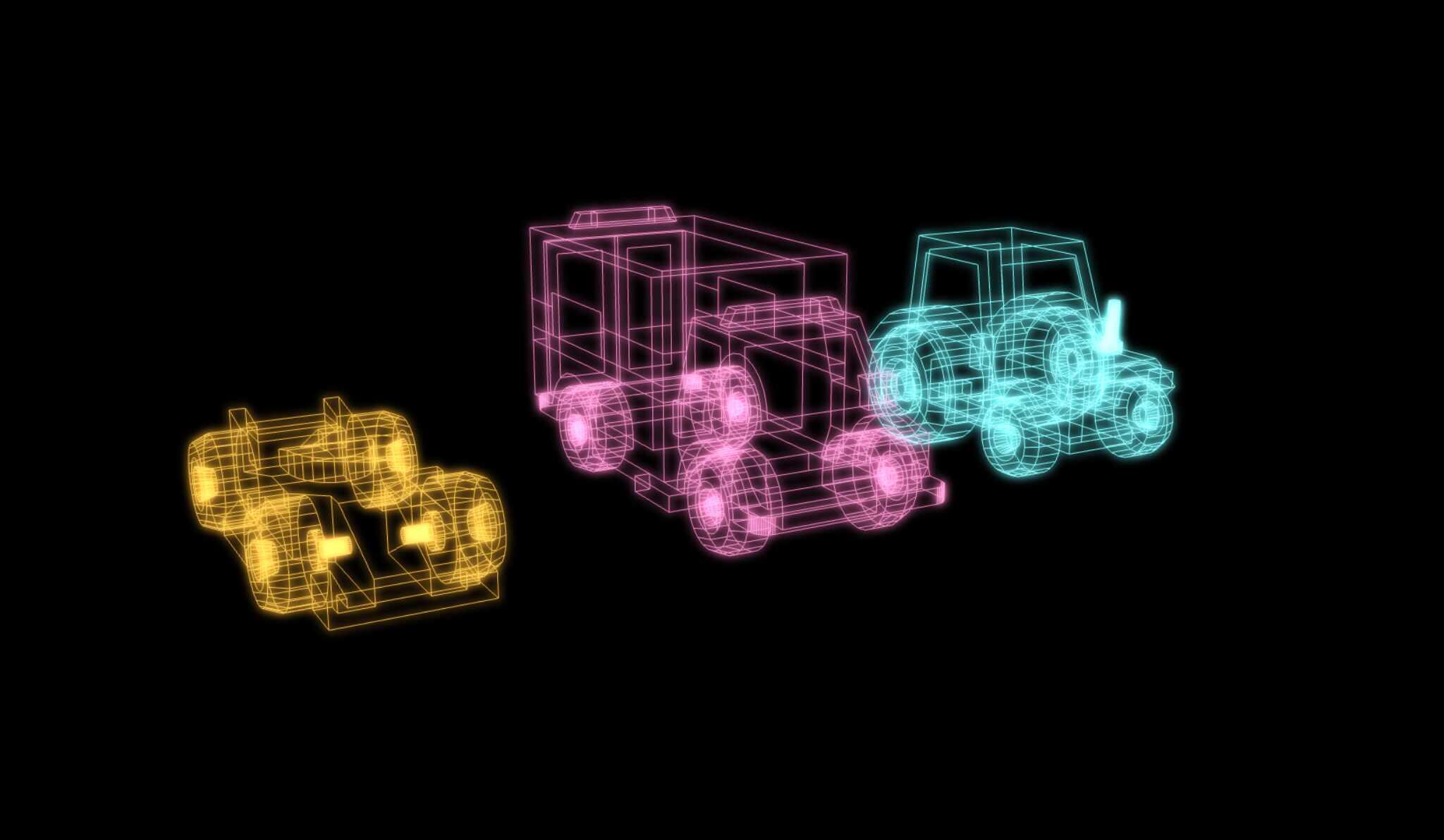
Add a glowing outline effect to LineBasicMaterial in Three.js using custom shaders and post-processing. A stylish enhancement for 3D lines and wireframes. See the live example on CodeTap.org.
17 Downloads

Explore the universe in your browser. This scroll-driven microsite recreates Cosmos with WebGL star-fields, CSS animations, and JavaScript storytelling—fast, responsive, and fully accessible.
23 Downloads

Explore an interactive WebGL Particle Sphere with animated orbits. Real-time 3D particles simulate orbital motion using WebGL and JavaScript.
23 Downloads
Category
Rating