Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

A creative thinking hand animation using only HTML and CSS. Perfect for quirky loaders, landing pages, or playful UI elements without JavaScript.
13 Downloads

Create an elegant text card hover effect using HTML and CSS. Reveal hidden content on hover with smooth transitions, ideal for UI portfolios and feature highlights.
13 Downloads

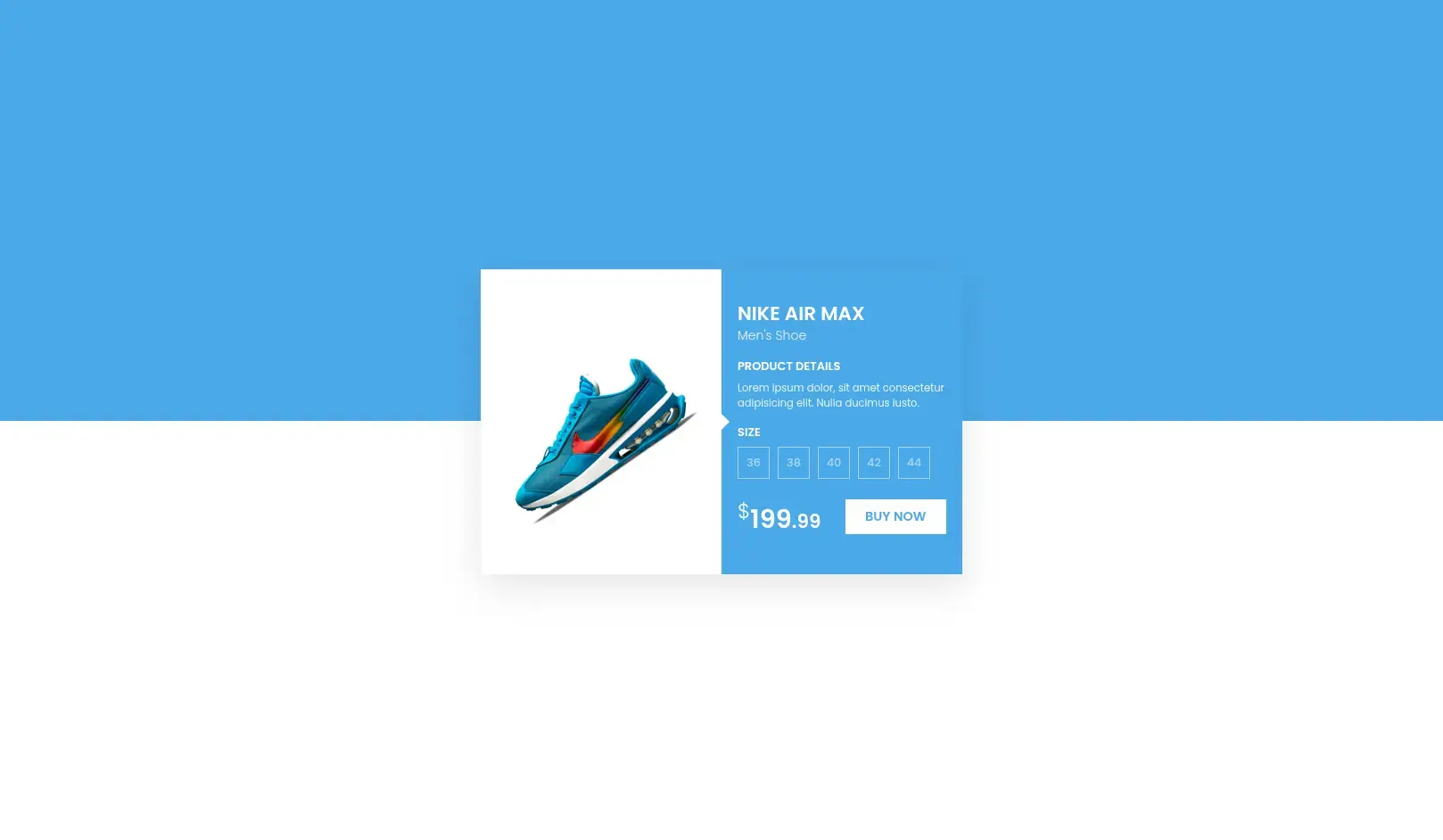
Create an interactive sliding product card using HTML & CSS. Ideal for ecommerce sites, it features smooth hover animations and responsive product presentation.
12 Downloads

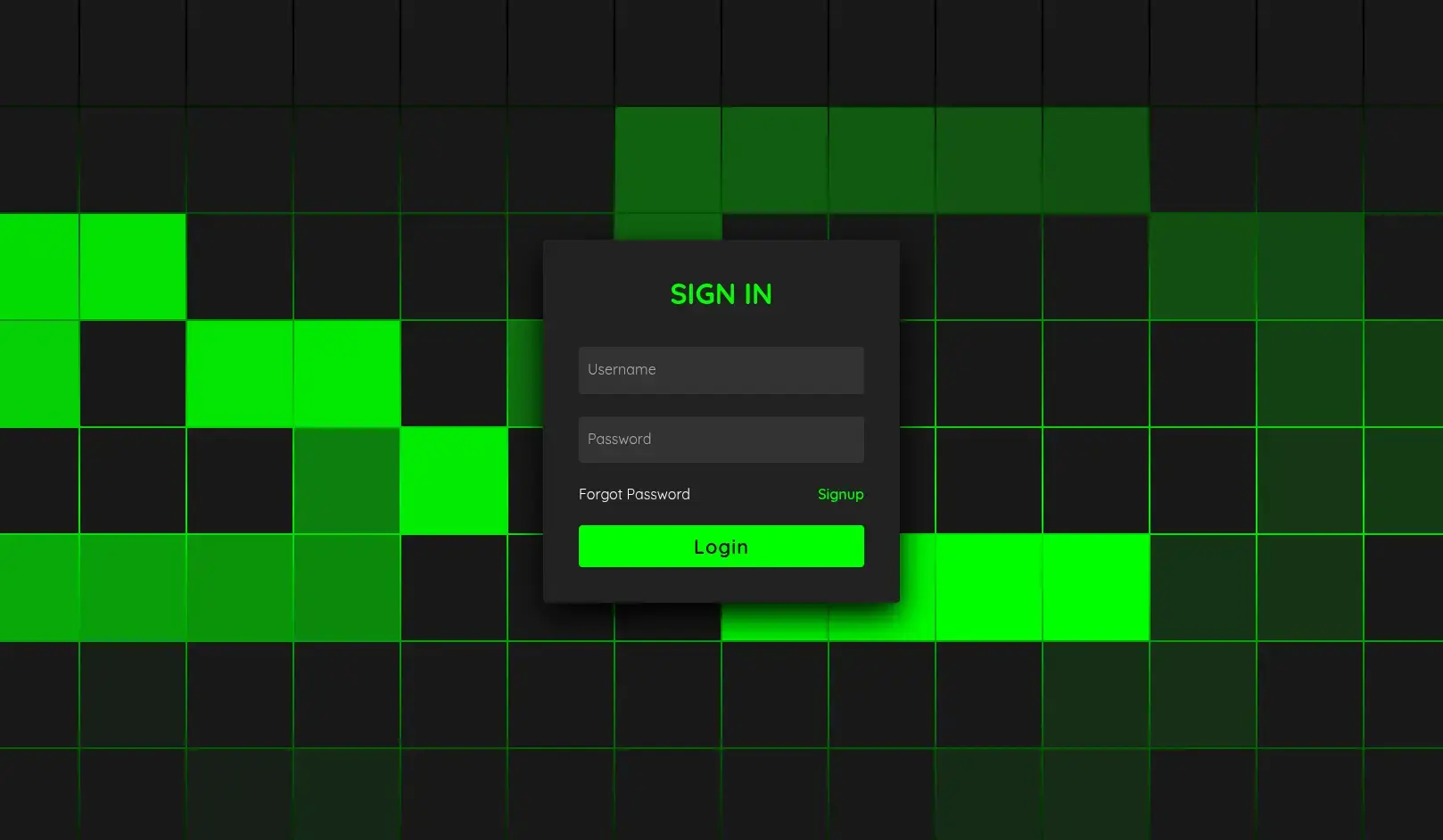
Build a hacker-themed login form using HTML & CSS. Inspired by terminal UIs and cyberpunk aesthetics, it’s perfect for coding platforms and tech-themed projects.
18 Downloads

Create a neumorphism-inspired rocket loader using pure HTML and CSS. Ideal for modern web apps, portfolios, and futuristic dashboards. Lightweight and responsive.
14 Downloads

Create a glowing dash-style loader using HTML and CSS. Ideal for futuristic UIs, minimal designs, and loading screens. Lightweight and fully responsive.
13 Downloads

Create a glowing input login form using HTML and CSS with smooth animations and modern UI effects. Enhance your web application's login experience with a stylish and responsive design.
15 Downloads

A modern credit card UI designed using HTML and CSS with a sleek glassmorphism effect. Perfect for payment forms, wallet apps, or portfolio UI components—fully responsive and customizable.
12 Downloads

A sleek and modern glassmorphism-style loader built using only HTML and CSS. Features a frosted glass background, blur effects, and smooth animation—ideal for splash screens, web apps, and modern UI loaders.
11 Downloads

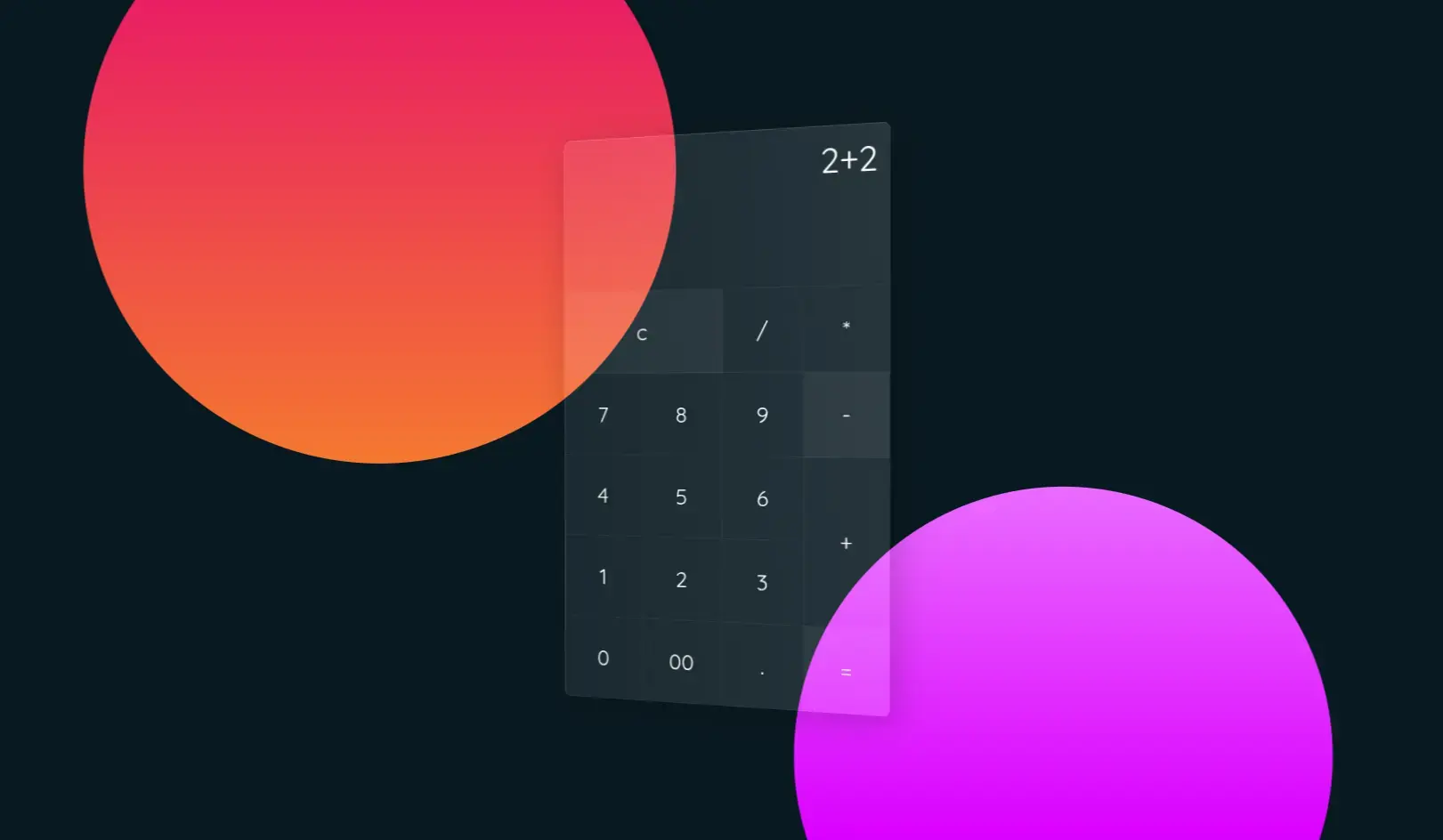
A modern calculator with a stylish glassmorphism UI built using HTML, CSS, and JavaScript. Features frosted glass effects, responsive design, and full calculator functionality—ideal for design portfolios, web apps, and UI experiments.
11 Downloads

A purely visual battery status UI created with HTML and CSS. Features a clean, animated battery icon and fill bar to simulate different levels or charging effects—ideal for dashboards, UI kits, or educational designs.
16 Downloads

An advanced 3D flip-style card hover effect made with pure HTML and CSS. Perfect for creating interactive front-back card interfaces with stylish transitions, ideal for portfolios, product cards, and personal profiles.
10 Downloads

A modern and responsive 403 Forbidden landing page designed using pure HTML and CSS. Clean layout, customizable styles, and easy integration for access-denied or restricted content messages on websites and web apps.
9 Downloads

An interactive 3D card hover effect created using pure HTML and CSS. This elegant animation adds depth and responsiveness to UI components like product cards, profile cards, and dashboards.
11 Downloads

Visualize Sphere Packing in 3D using Three.js. A stunning simulation of dynamically packed spheres in space with interactive controls and animations. Explore it now on CodeTap.org.
16 Downloads

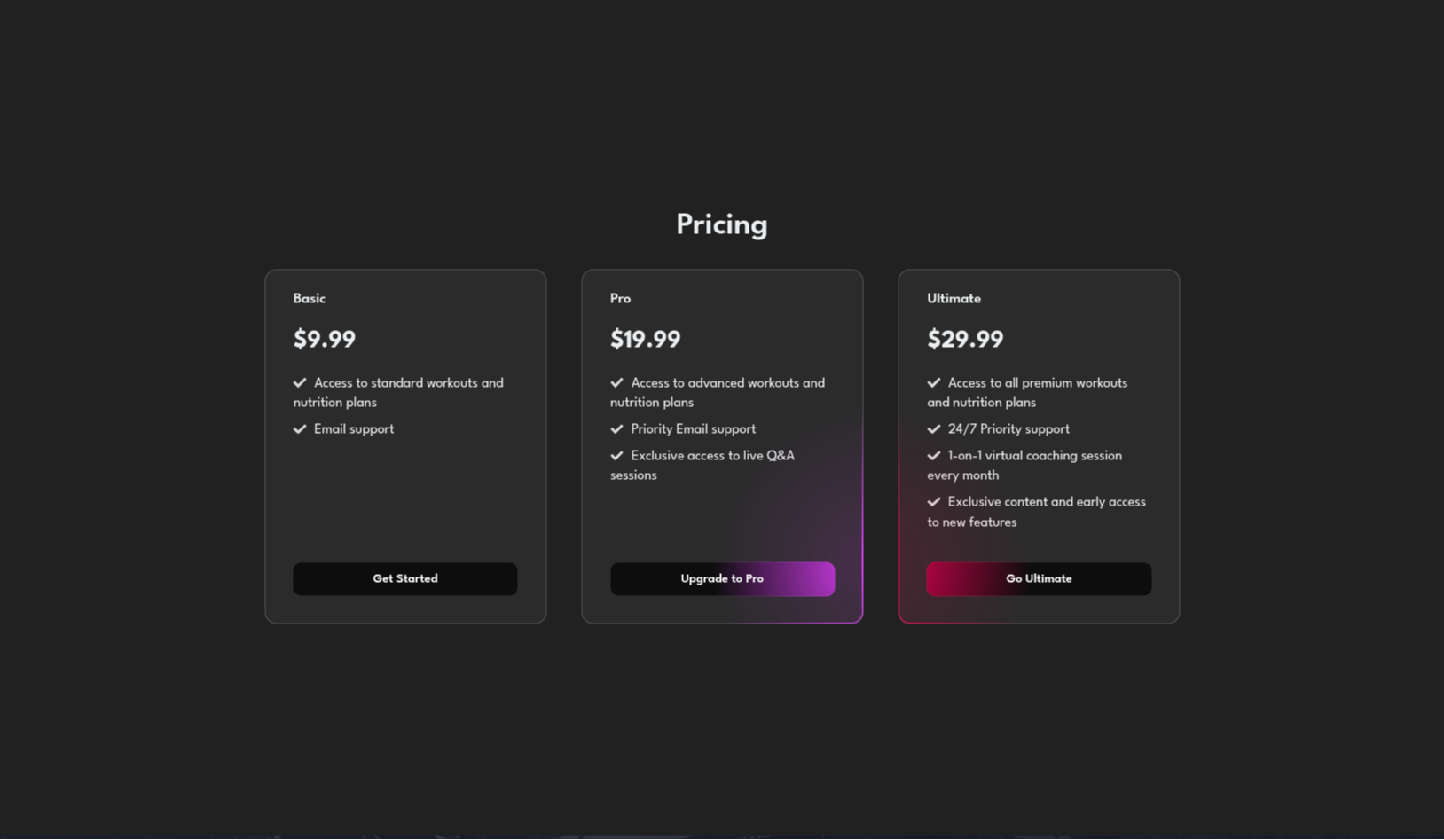
Create an attractive pricing card with a glowing hover effect using HTML, CSS, and JavaScript. A perfect UI component for pricing sections—fully responsive and customizable on CodeTap.org.
13 Downloads

Deadline Loading is an animated countdown-style preloader made with HTML, CSS, and JavaScript. Designed with a futuristic UI, it's perfect for intros, tech sites, or product countdowns.
20 Downloads

Design a stunning Glassmorphism Login Page using only HTML and CSS. Features a blurred background, responsive layout, and modern form design with no JavaScript.
21 Downloads

Learn how to create a 3D card using CSS and Vanilla Tilt.js. This tutorial demonstrates how to add smooth 3D hover effects to your web cards using lightweight JavaScript and modern CSS.
24 Downloads
Category
Rating