Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
15 Downloads

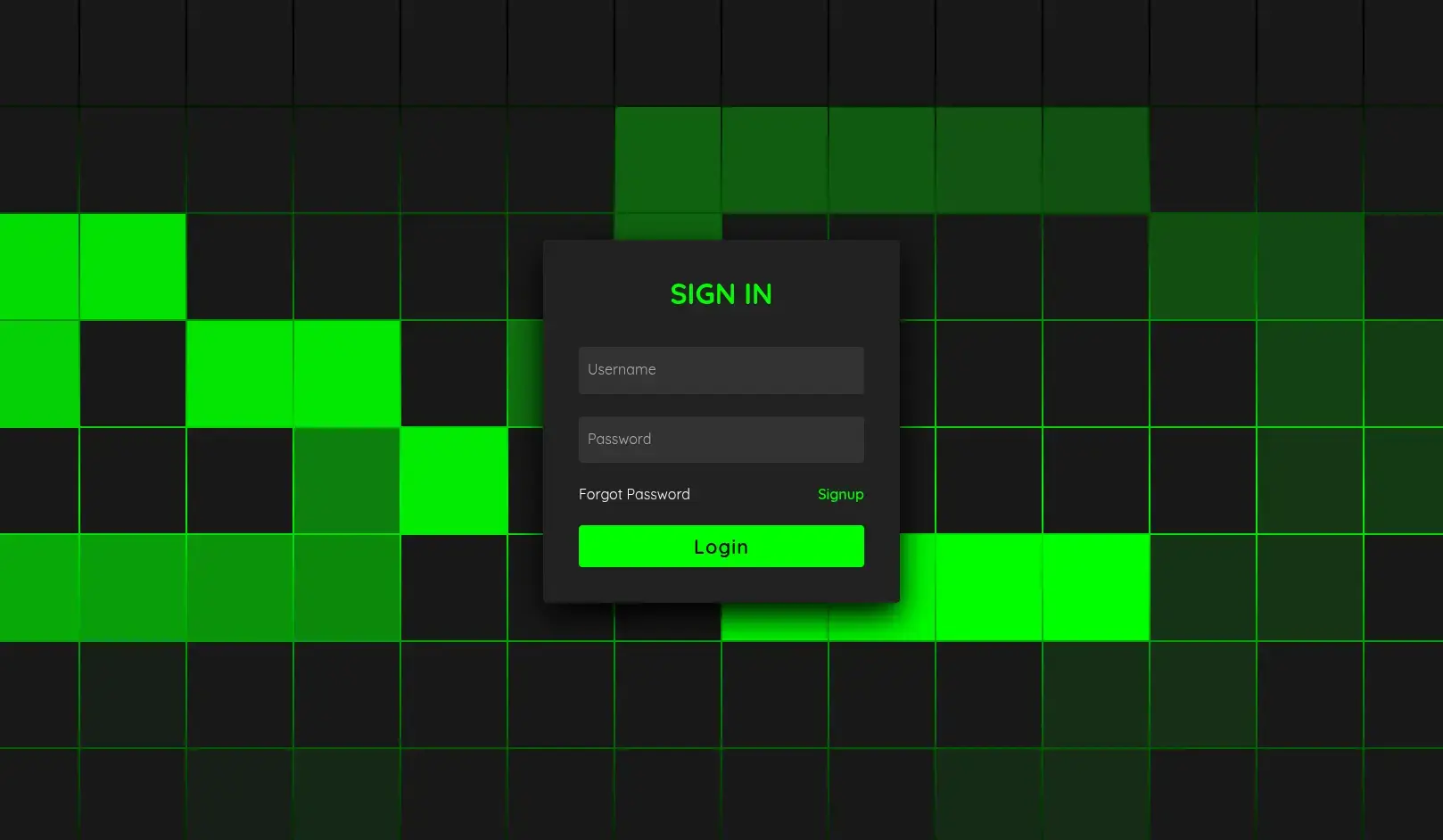
Build a hacker-themed login form using HTML & CSS. Inspired by terminal UIs and cyberpunk aesthetics, it’s perfect for coding platforms and tech-themed projects.
14 Downloads

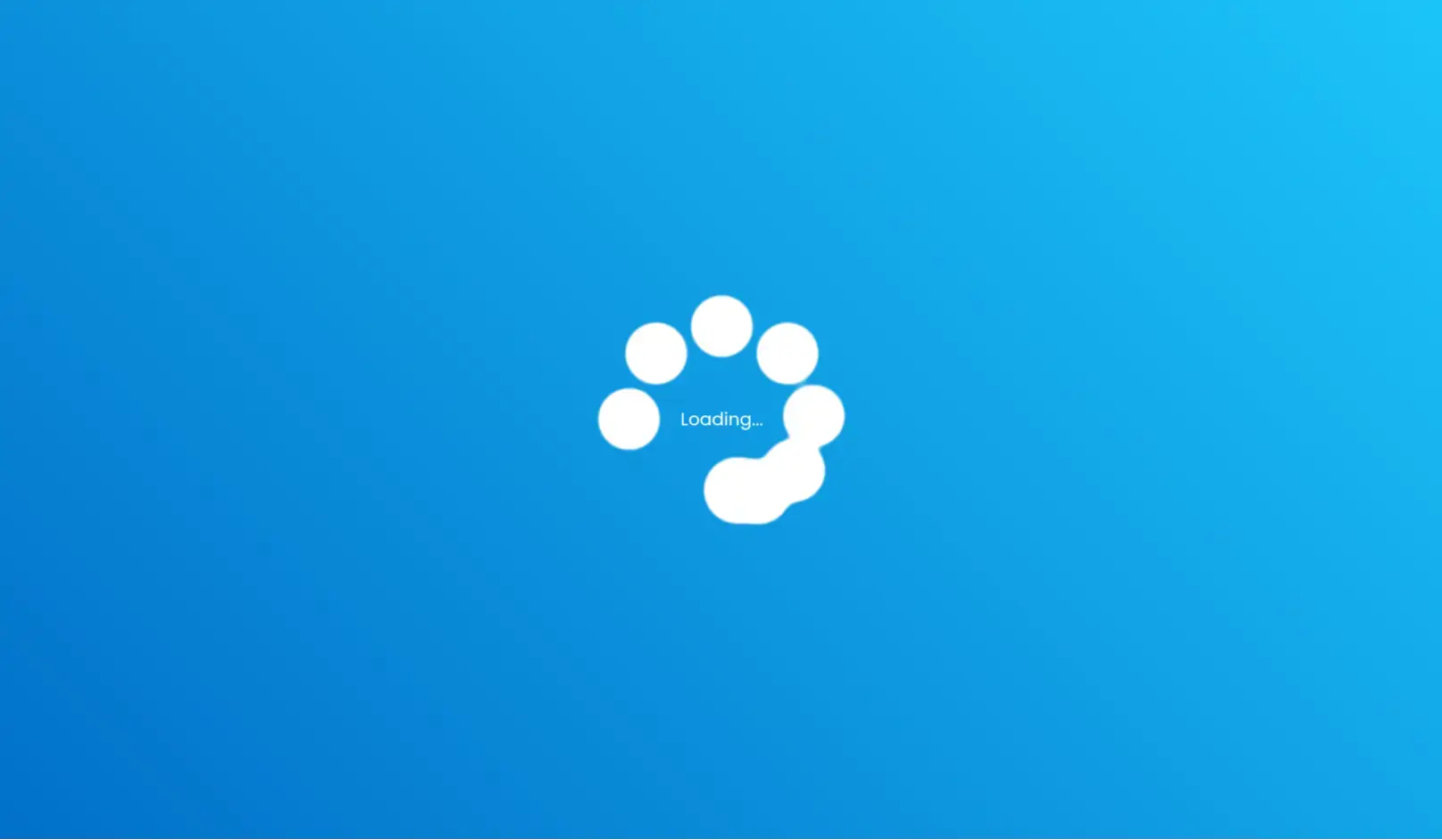
Create a fast and minimal Google Fiber-style loader using pure HTML and CSS. Lightweight and smooth animation ideal for modern web apps and dashboard loaders.
11 Downloads

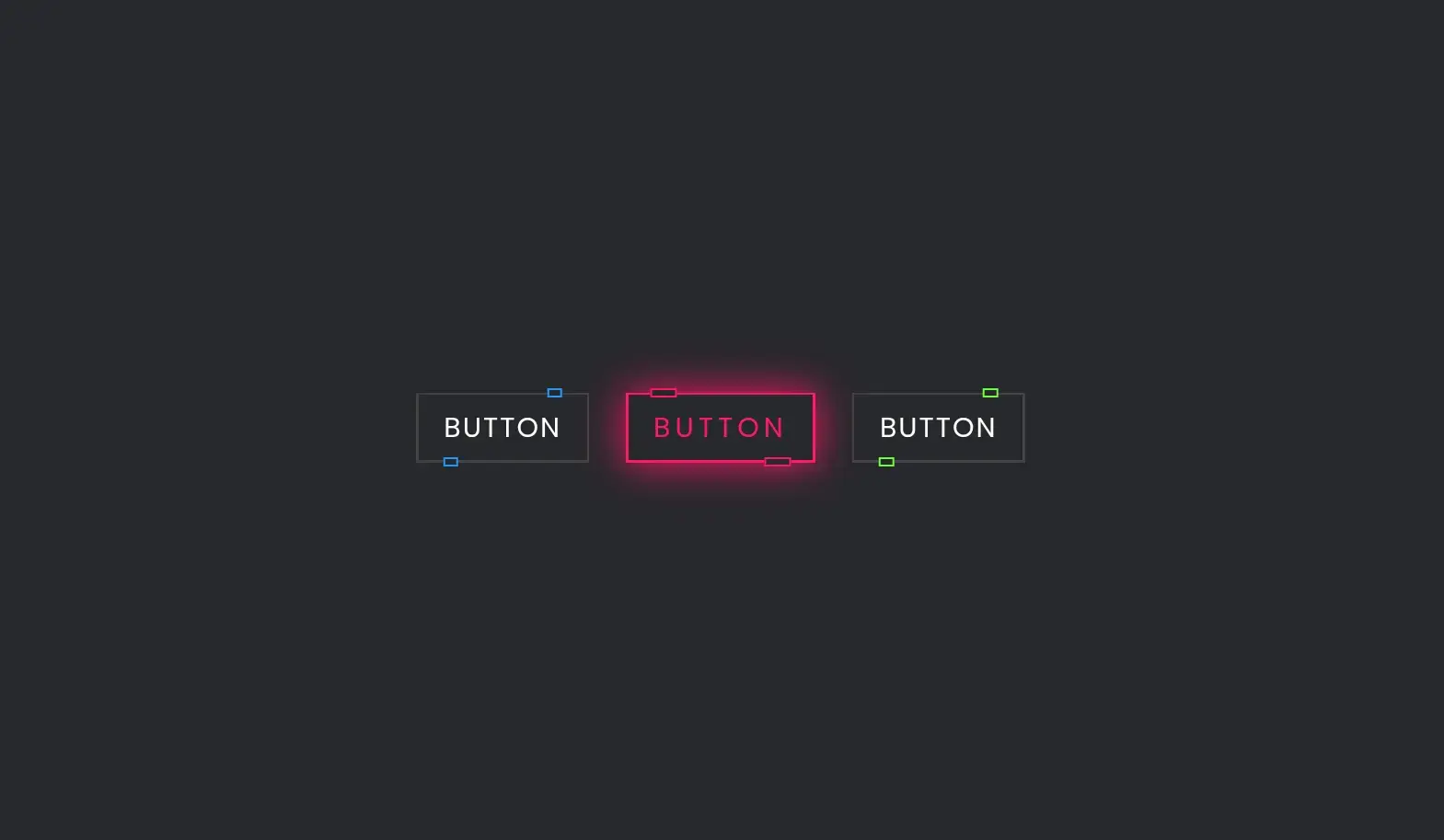
Design glowing neon buttons using only HTML and CSS. These modern buttons have smooth hover effects and glowing edges, perfect for futuristic UI and dark themes.
13 Downloads

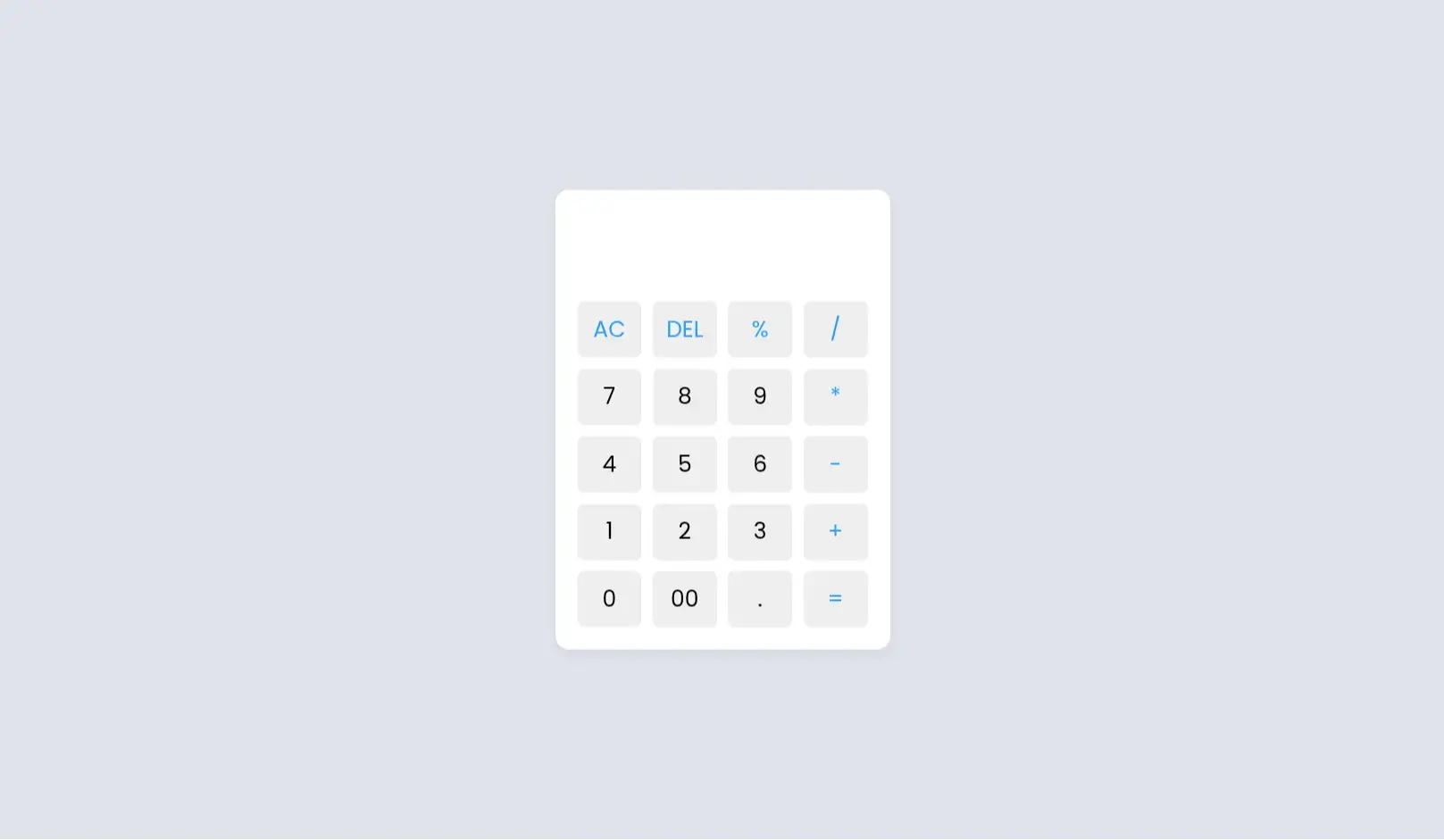
Build a fast and responsive Ninja-themed calculator using HTML, CSS, and JavaScript. Lightweight design, dark UI, and perfect for web portfolios and apps.
14 Downloads

Create a neumorphism-inspired rocket loader using pure HTML and CSS. Ideal for modern web apps, portfolios, and futuristic dashboards. Lightweight and responsive.
14 Downloads

Create a responsive digital clock using HTML, CSS, and JavaScript with a neumorphic design style. Clean, modern, and ideal for stylish dashboards or UI kits.
13 Downloads

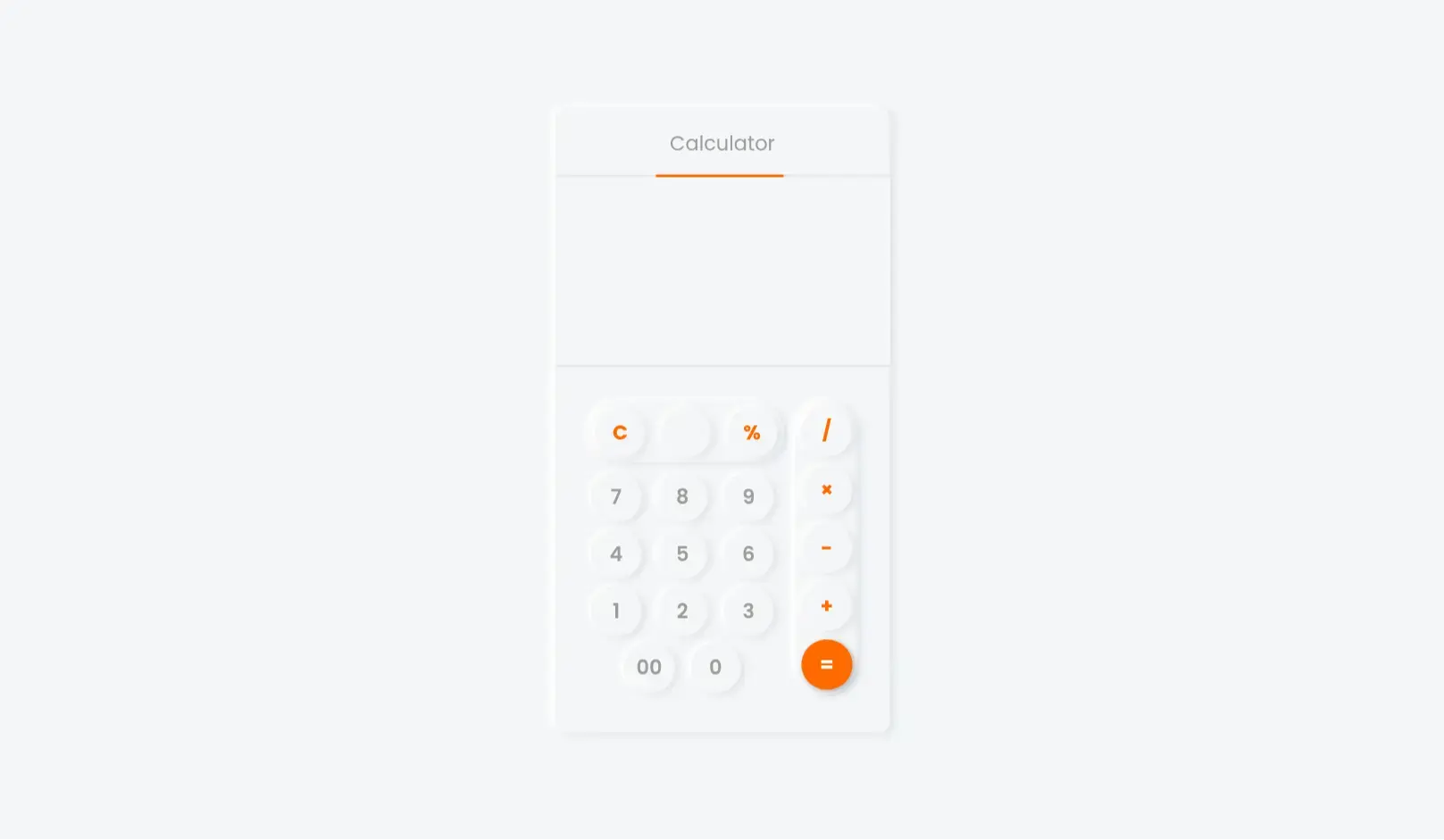
Build a modern calculator with neumorphism design and dark/light mode toggle using HTML, CSS, and JavaScript. Stylish, responsive, and beginner-friendly UI.
15 Downloads

Build a glowing neon navigation menu with HTML & CSS. Perfect for dark themes, modern UIs, and tech-style websites. Responsive and animated hover effects.
11 Downloads

Create a glowing dash-style loader using HTML and CSS. Ideal for futuristic UIs, minimal designs, and loading screens. Lightweight and fully responsive.
13 Downloads

Create a glowing neon button using HTML and CSS. Perfect for modern UIs, dark-themed websites, and call-to-actions. Fully responsive and smooth hover effects.
16 Downloads

Create a glowing moon animation using only HTML and CSS. Ideal for night-themed websites, space designs, and background effects. Lightweight and responsive.
15 Downloads
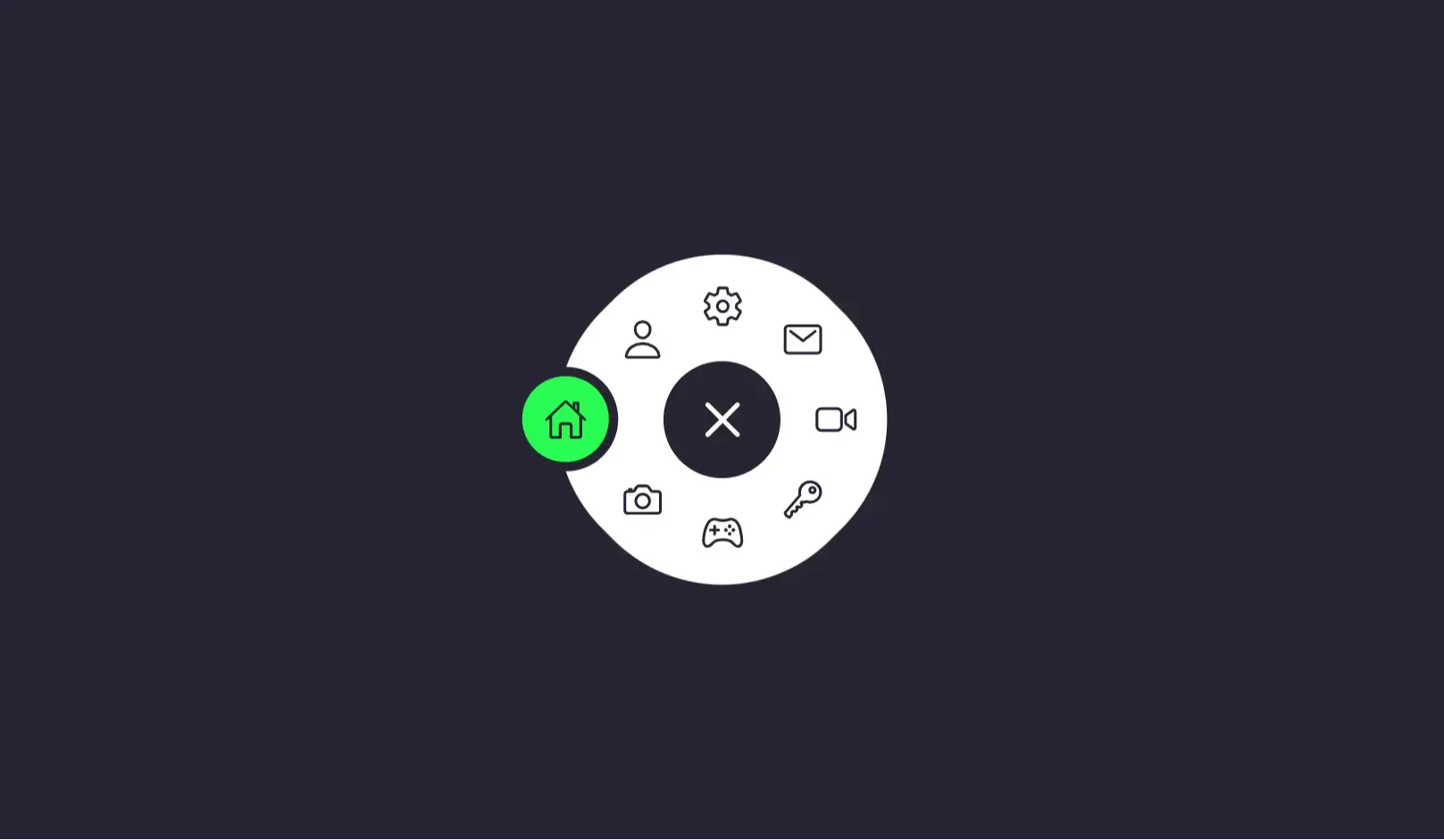
Build a floating magic social share menu using HTML, CSS & JS with animated icons, toggle effects, and smooth transitions. Lightweight, responsive, and stylish.
13 Downloads

Create Magic Navigation Menu 2 using HTML, CSS & JS with animated tab indicators, smooth transitions, and responsive design. Perfect for modern UI layouts.
11 Downloads

Build a magic navigation menu using HTML, CSS, and JS with an animated sliding indicator that highlights active tabs. Fully responsive, fast, and interactive.
13 Downloads

Create a responsive Magic Indicator Menu using HTML, CSS, and JavaScript. This animated navbar features a sliding indicator that highlights the active link
14 Downloads

Create a smooth and realistic liquid-style loader using only HTML and CSS. This fluid animation is perfect for preloader screens, splash pages, and modern UI designs. Fully responsive and lightweight with no JavaScript.
13 Downloads

Create a stunning animated lines background using pure HTML and CSS. This lightweight effect adds a dynamic and modern feel to websites, landing pages, or hero sections. Fully responsive, no JavaScript required.
11 Downloads

Design a beautiful "I Love You" card using HTML, CSS, and JavaScript with interactive animations and love-themed visuals. Perfect for Valentine's Day, anniversaries, or romantic surprises. Fully responsive and customizable.
16 Downloads

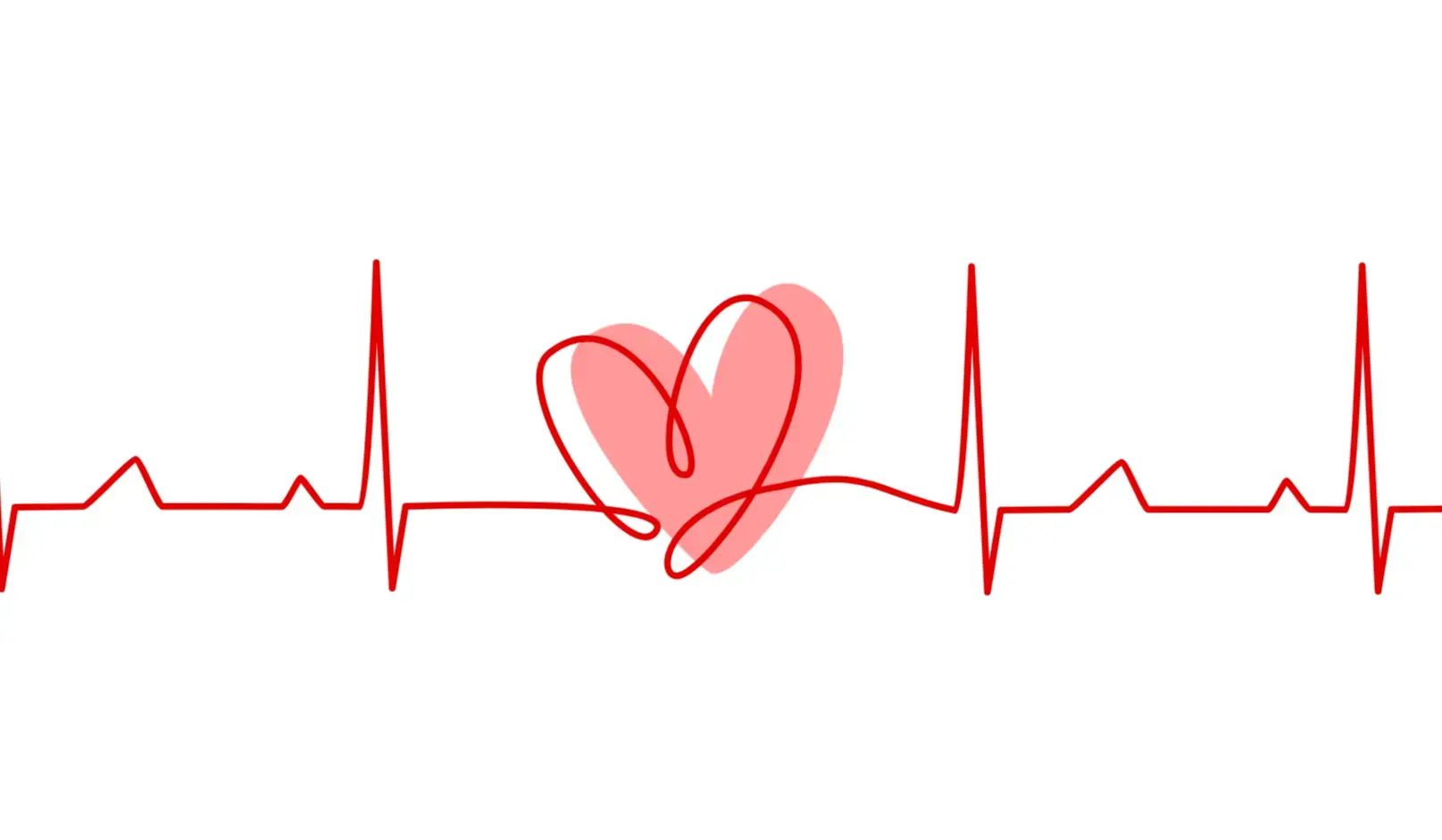
Create a beautiful animated heart loader using HTML and CSS. This pure CSS spinner mimics a beating heart and is perfect for romantic web designs, dating apps, and health platforms. Lightweight, responsive, and easy to integrate.
32 Downloads
Category
Rating