
The Custom Captcha Generator is a lightweight and secure user validation tool built with HTML, CSS, and JavaScript. It helps prevent spam and automated submissions by requiring users to type a randomly generated captcha code before submitting a form. This solution works entirely on the client side and is easy to integrate into any web project.
Login and registration forms requiring human verification
Contact forms or feedback forms to block spam
Newsletter subscriptions or download gates
Any static or dynamic site needing a basic anti-bot layer
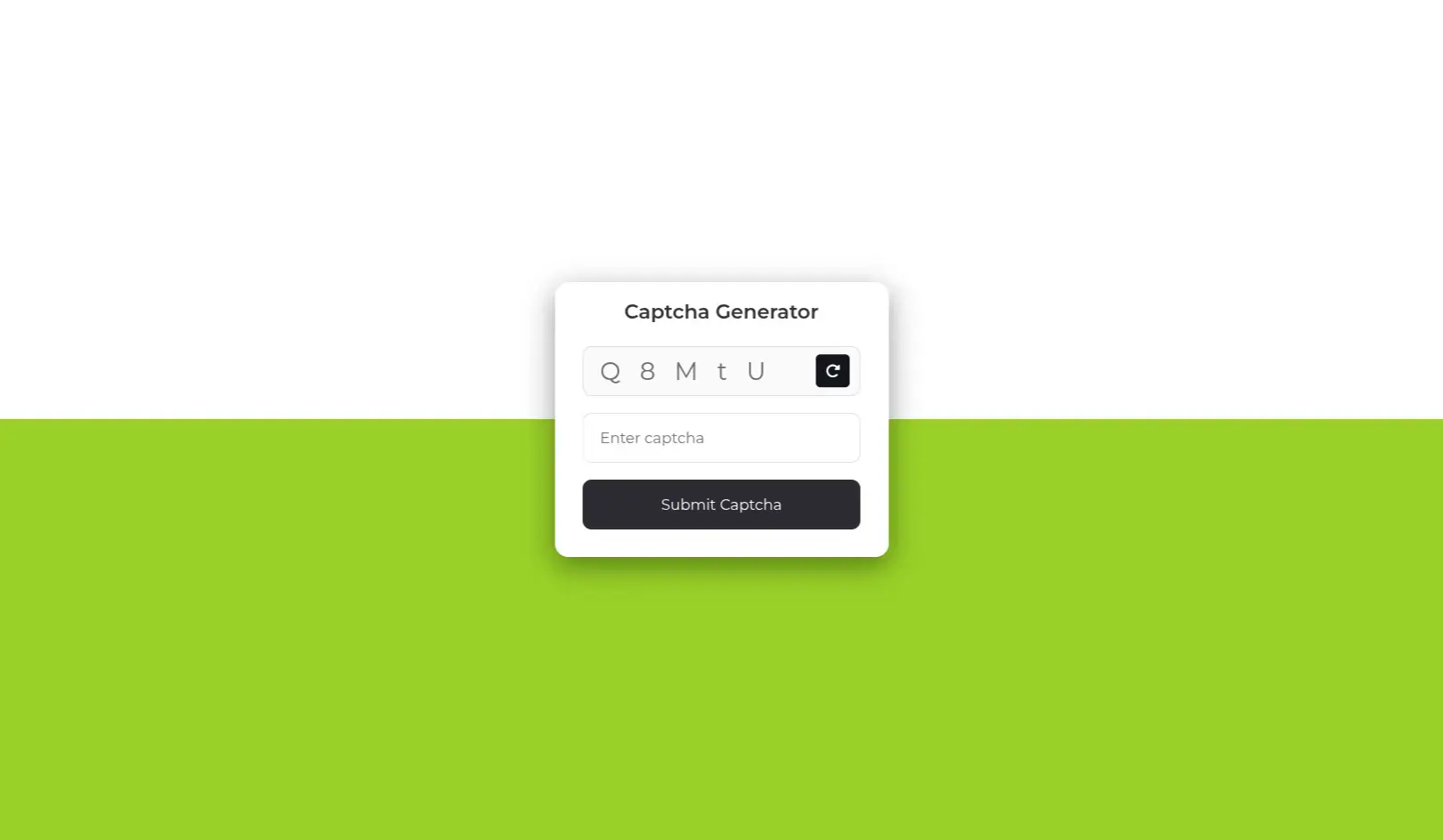
The JavaScript generates a random alphanumeric string and displays it as a captcha image or styled block. Users must retype this code into an input field. The script compares the input to the generated code and validates it before form submission. Refresh buttons and error messages can be added for better UX.
Generates random captcha codes dynamically
Includes refresh/reload option for new captchas
Validates input using JavaScript
Fully customizable: character set, styling, length
Built with HTML, CSS & JavaScript only – no libraries required
This captcha tool balances simplicity, functionality, and usability. It's intended to be lightweight yet effective for smaller sites or static pages without needing reCAPTCHA or third-party APIs. The minimal design ensures easy integration and customization.
✅ Supported on Chrome, Firefox, Safari, Edge
✅ Mobile-friendly and fully responsive
✅ Works with plain HTML forms or any front-end framework
✅ No backend or server-side logic required
| Last Update | 22 Jul, 2025 |
| Created | 20 Jul, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 1 |
| Total Views | 13 |
| Tags | Custom Captcha Javascript Captcha Generator Js Simple Captcha Html Css Js Captcha Form Validation Generate Captcha Code Javascript Captcha Code Secure Captcha Input Validate Captcha Frontend Captcha System Javascript Html Form Captcha |