
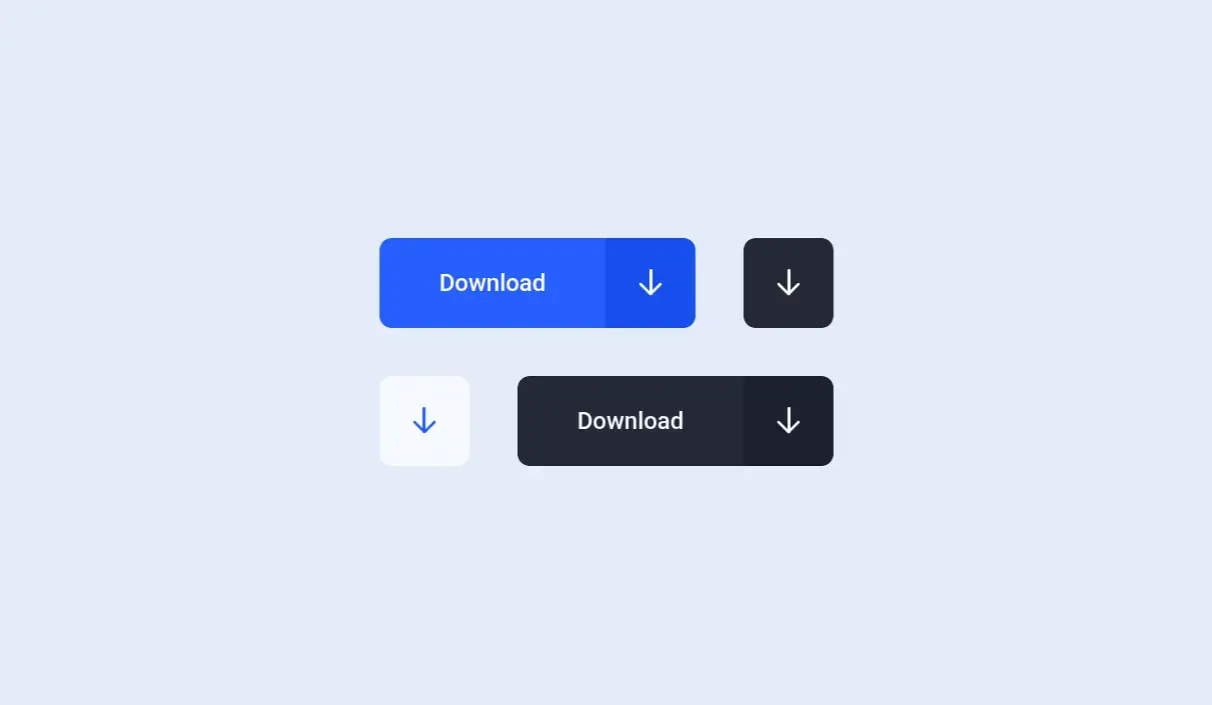
The Download Button Animation project showcases a stylish and responsive button created using pure HTML and CSS. Designed to attract user attention, it includes smooth hover and press animations, along with a download icon or text that adds clarity and visual appeal. It’s perfect for modern interfaces where user engagement is key.
Landing pages offering downloadable resources
Portfolio sites with resume or brochure downloads
Web apps or tools requiring user interaction buttons
File-sharing or content portals with visual cues
Integrate the button using basic HTML structure and apply the provided CSS styles. The animation is handled using CSS transitions and transforms, which can be customized for scale, bounce, slide-in, or icon spin. The download icon can be font-based (like Font Awesome) or SVG.
Smooth hover & active state animations
Works with or without download icon
Fully responsive and mobile-friendly
Built using only HTML & CSS (no JavaScript)
Easy to customize colors, icons, font, shape
This button was created to deliver maximum user engagement with minimal code. The hover effect makes the button feel more alive and clickable, enhancing overall UX without sacrificing load speed or simplicity.
✅ Fully compatible with Chrome, Firefox, Safari, Edge
✅ Responsive on desktop, tablet, and mobile
✅ No JavaScript or third-party libraries required
✅ Easily integratable with frameworks like Tailwind or Bootstrap
| Last Update | 22 Jul, 2025 |
| Created | 20 Jul, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 1 |
| Total Views | 12 |
| Tags | Download Button Animation Html Css Animated Button Css Only Css Download Ui Button Hover Animation Download Icon Css Responsive Download Button Html Css Download Effect File Download Button Ui Modern Download Button Pure Css Button Animation |