
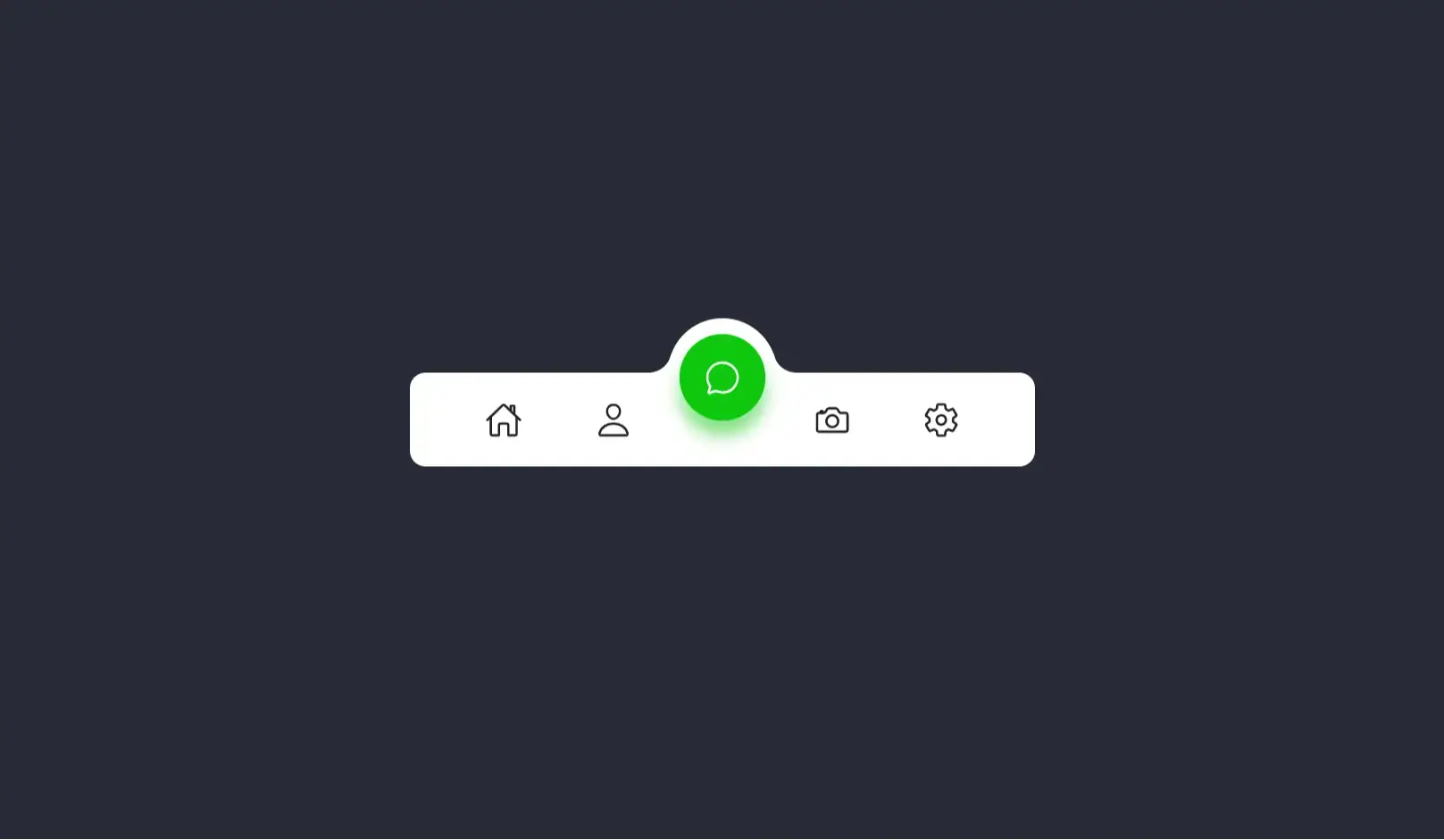
The Magic Navigation Menu 2 is an enhanced version of a sliding tab menu built with HTML, CSS, and JavaScript. It features advanced animation effects, smooth tab transitions, and a glowing or sliding indicator that tracks the active menu item. Designed with mobile-first responsiveness, this menu suits modern websites and apps.
Interactive navigation for multipage websites
Tabbed dashboards or admin panels
Mobile-first responsive apps and UIs
Creative frontend component demos
Stylish navigation bars for landing pages
Add the HTML layout for your nav links.
Apply the CSS styles for layout, hover effects, and the magic indicator.
Include JavaScript to detect the active tab and animate the indicator.
Customize the indicator's speed, easing, and color to match your design.
This version focuses on refined animation and user clarity. Inspired by modern web and mobile UI trends, it uses JavaScript logic and CSS transitions to ensure a smooth, responsive, and intuitive user experience across all screen sizes.
100% responsive across devices
Works on all major browsers
Lightweight with clean, minimal code
Easy to integrate with Bootstrap, Tailwind, or custom UIs
Touch-friendly for mobile interactions
Add scroll syncing for one-page navigation
Integrate icons or labels in each menu item
Include a floating action button for collapsed mobile nav
Support multiple tab themes (rounded, underlined, glow)
Enable accessibility features like keyboard focus indicators
| Last Update | 10 Sep, 2025 |
| Created | 23 Jul, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 13 |
| Total Views | 64 |
| Tags |