
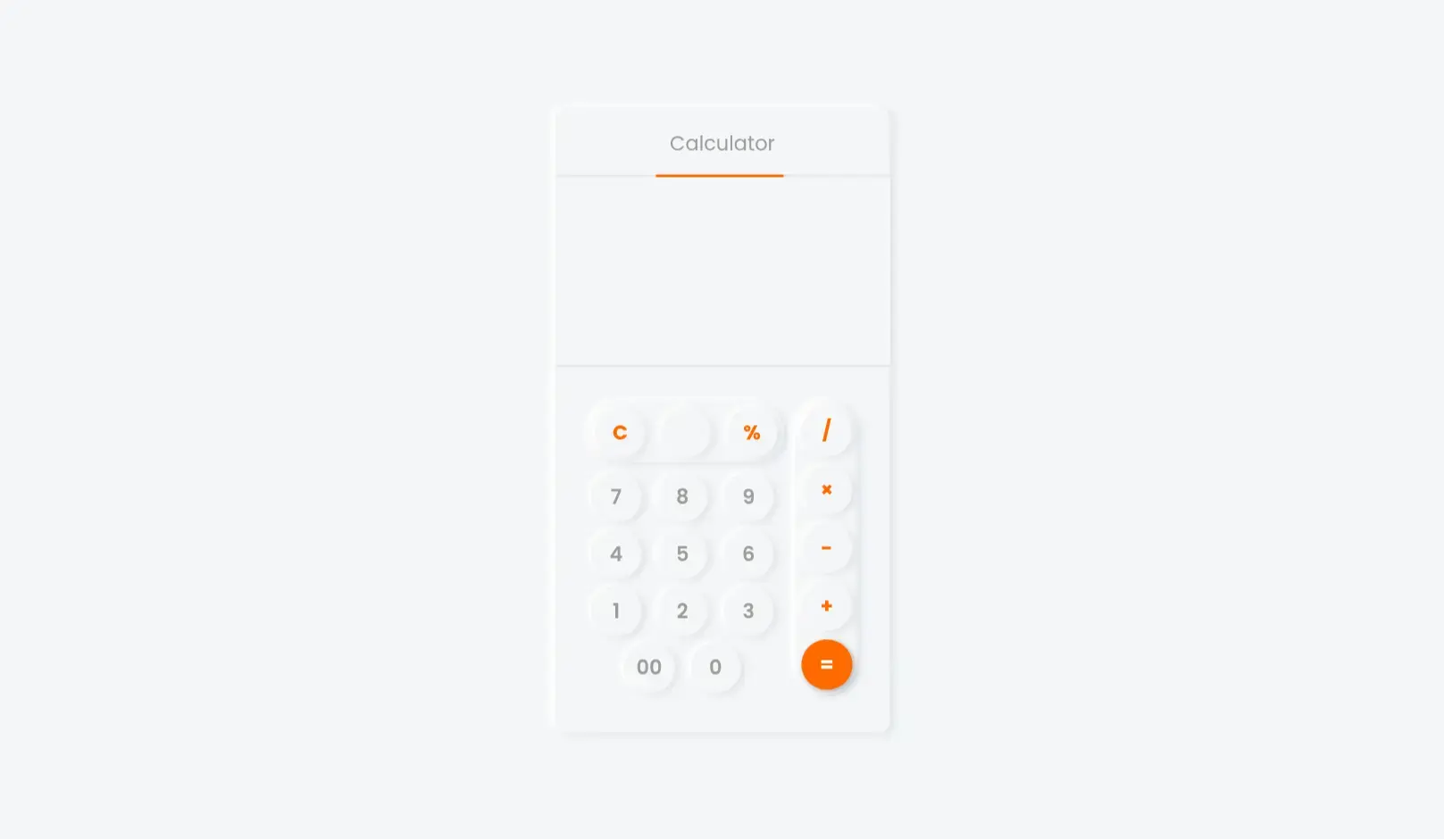
The Neumorphism Calculator combines a soft UI aesthetic with functional calculator logic and a dark/light mode toggle. Built using HTML, CSS, and JavaScript, it presents a sleek user interface suitable for modern web projects or UI experiments.
Calculator widgets for websites and apps
UI/UX design portfolios to showcase soft UI trends
Beginner projects to practice JavaScript interactivity
Tools in dark/light theme web templates
Embedded utility in dashboards or finance apps
Structure the calculator with HTML buttons and display areas.
Apply CSS for neumorphism effect (inner and outer shadows).
Use JavaScript for input handling, arithmetic logic, and theme toggling.
Add localStorage if you want the theme to persist on reload.
This calculator focuses on the neumorphism design trend, offering a minimalistic, tactile interface. It enhances UX through smooth transitions, soft color palettes, and a theme toggle button for better accessibility.
Fully responsive design
Works across modern browsers
Toggle switch for light/dark mode
Standalone, no libraries required
Easily customizable layout and styles
Add scientific calculator functions
Enable keyboard input
Use localStorage to save theme preference
Add vibration/tactile feedback on mobile
Include calculation history feature
| Last Update | 10 Sep, 2025 |
| Created | 23 Jul, 2025 |
| Technology Used | HTML CSS JavaScript |
| Compatible With | Any Browser |
| Documentation | No |
| Layout | Responsive |
| Total Download | 15 |
| Total Views | 88 |
| Tags |