Easily find the right project on CodeTap using keywords, categories, or tech filters. Discover web games, mini projects, and more to learn, build, or get inspired.

Create a Valentine Animation Card with HTML, CSS & JS. Features heart effects, romantic animations & responsive design on codetap.org.
8 Downloads

Create a modern animated login page using HTML and CSS. Smooth transitions, responsive design, and elegant UI perfect for web projects. Step-by-step guide with source code.
7 Downloads

Create a charming cow-themed error page using HTML and CSS. Lightweight, responsive and friendly—perfect for 404, 500 or maintenance pages with a clear call-to-action.
3 Downloads

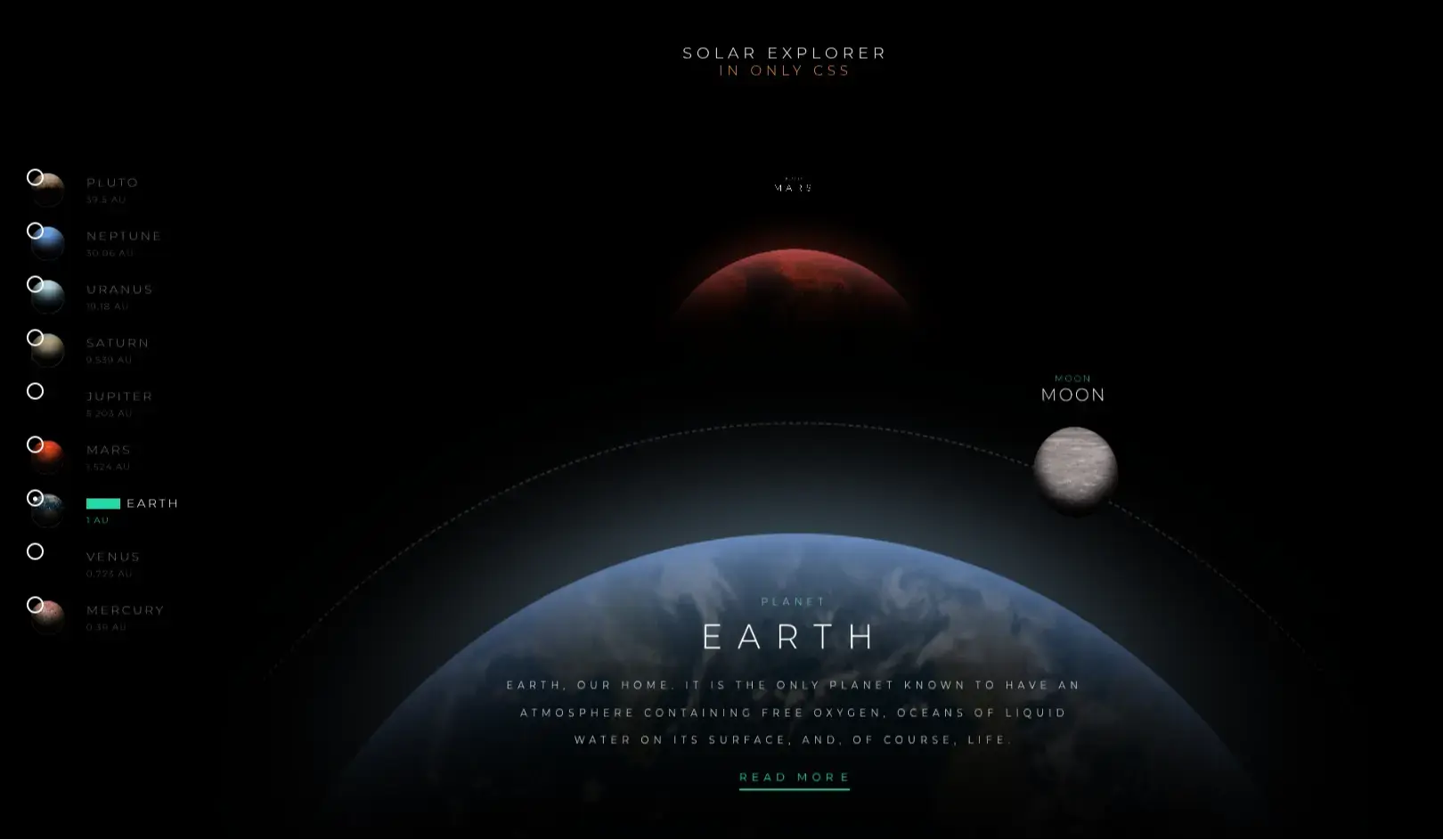
Explore the solar system with interactive planet animations built using HTML, CSS, and JavaScript. Realistic orbits and smooth transitions included.
5 Downloads

A creative thinking hand animation using only HTML and CSS. Perfect for quirky loaders, landing pages, or playful UI elements without JavaScript.
13 Downloads

Create a smooth quadratic-themed loader using pure HTML and CSS. A lightweight geometric animation ideal for math sites, dashboards, and creative projects.
13 Downloads

Create a heart-shaped loader using only HTML and CSS. This animated spinner mimics a heartbeat, ideal for romantic websites, health apps, and love-themed projects.
16 Downloads

Create a neumorphism-inspired rocket loader using pure HTML and CSS. Ideal for modern web apps, portfolios, and futuristic dashboards. Lightweight and responsive.
14 Downloads

Create a smooth and realistic liquid-style loader using only HTML and CSS. This fluid animation is perfect for preloader screens, splash pages, and modern UI designs. Fully responsive and lightweight with no JavaScript.
13 Downloads

Create a beautiful animated heart loader using HTML and CSS. This pure CSS spinner mimics a beating heart and is perfect for romantic web designs, dating apps, and health platforms. Lightweight, responsive, and easy to integrate.
51 Downloads

A creative drop-style liquid loading animation built using only HTML and CSS. This lightweight preloader features a bouncing water droplet and ripple effect—perfect for modern websites and splash screens.
13 Downloads

A creative 3D cube hover animation built using only HTML and CSS. This effect simulates a rotating cube that changes content or color on hover—perfect for portfolios, cards, and modern UI components.
7 Downloads

An elegant and fully responsive animated skills bar created using only HTML and CSS. Ideal for portfolios and resumes to visually represent skill levels through smooth progress bar animations.
15 Downloads

A creative 9-dot navigation menu built using HTML, CSS, and JavaScript. Features a 3x3 grid-style toggle interface for clean and modern navigation in websites, apps, and dashboards. Responsive, interactive, and easy to customize.
13 Downloads

A smooth and fluid 4-dot liquid loader built using pure HTML and CSS. This animation mimics a bouncing liquid effect, ideal for loading screens, forms, and UI placeholders with a clean and modern look.
8 Downloads

An interactive 3D card hover effect created using pure HTML and CSS. This elegant animation adds depth and responsiveness to UI components like product cards, profile cards, and dashboards.
12 Downloads

A sleek 3D flipping text animation created using pure HTML and CSS. Perfect for attention-grabbing headlines, banners, and interactive UI elements. Fully responsive and lightweight, with zero JavaScript.
9 Downloads

A set of 10 unique and lightweight loading spinners made using pure HTML and CSS. These animations are responsive, modern, and easy to integrate into any web project or UI loader section.
14 Downloads

Explore 10 unique and beautifully designed pulse effects using only HTML and CSS. Perfect for buttons, loaders, icons, and attention-catching UI components. Fully responsive and easy to integrate.
8 Downloads

A fun and spooky toggle switch with animated monster teeth! Built using HTML, CSS, and JavaScript, this creative UI switch snaps open and shut like a monster’s mouth. Try it now on CodeTap.org.
12 Downloads
Category
Rating