
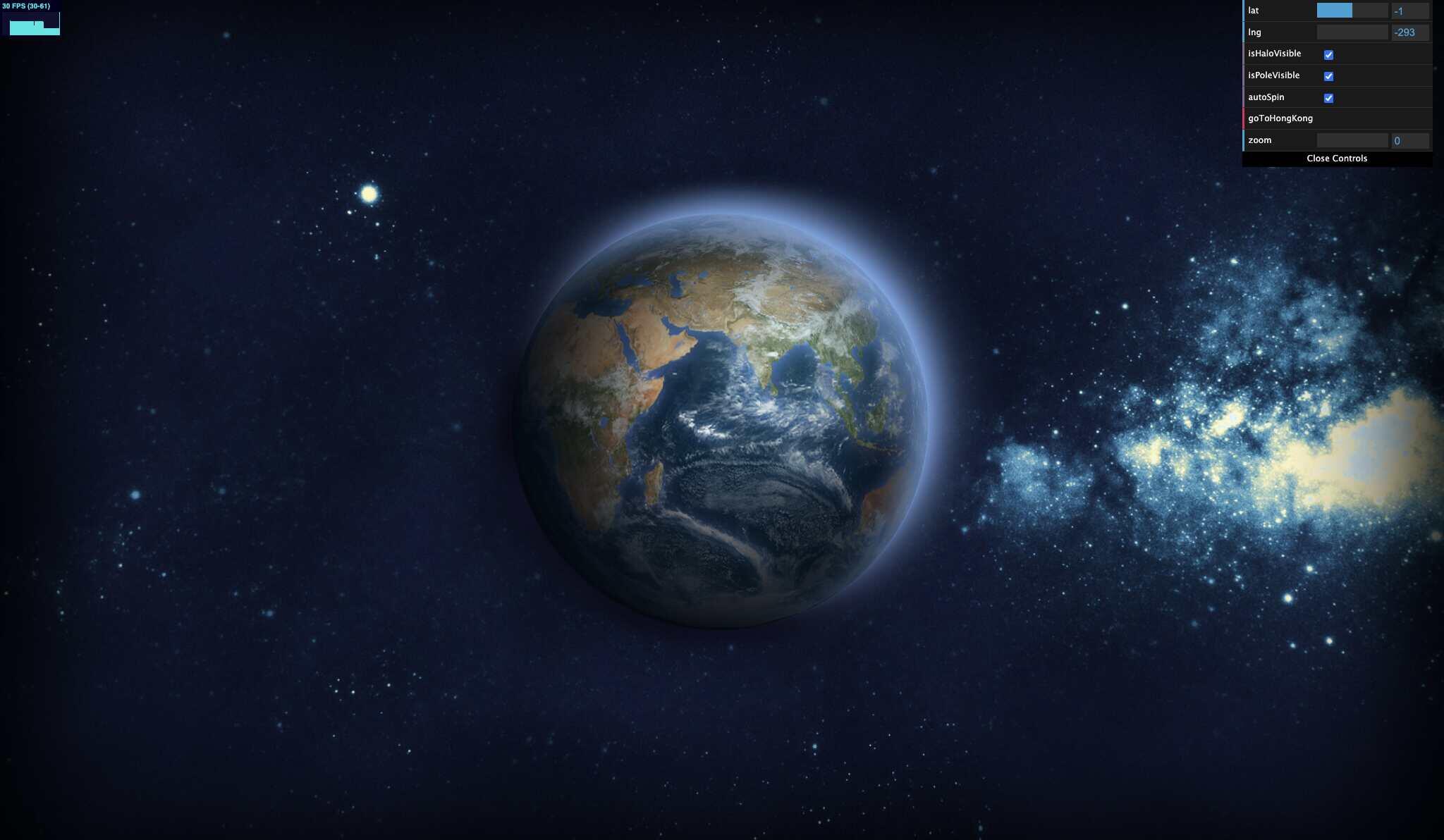
Create a Realistic 3D Globe using HTML, CSS, and JavaScript with Three.js. Explore Earth with interactive rotation, realistic textures, and atmospheric lighting. Live preview on CodeTap.org.
0 Downloads

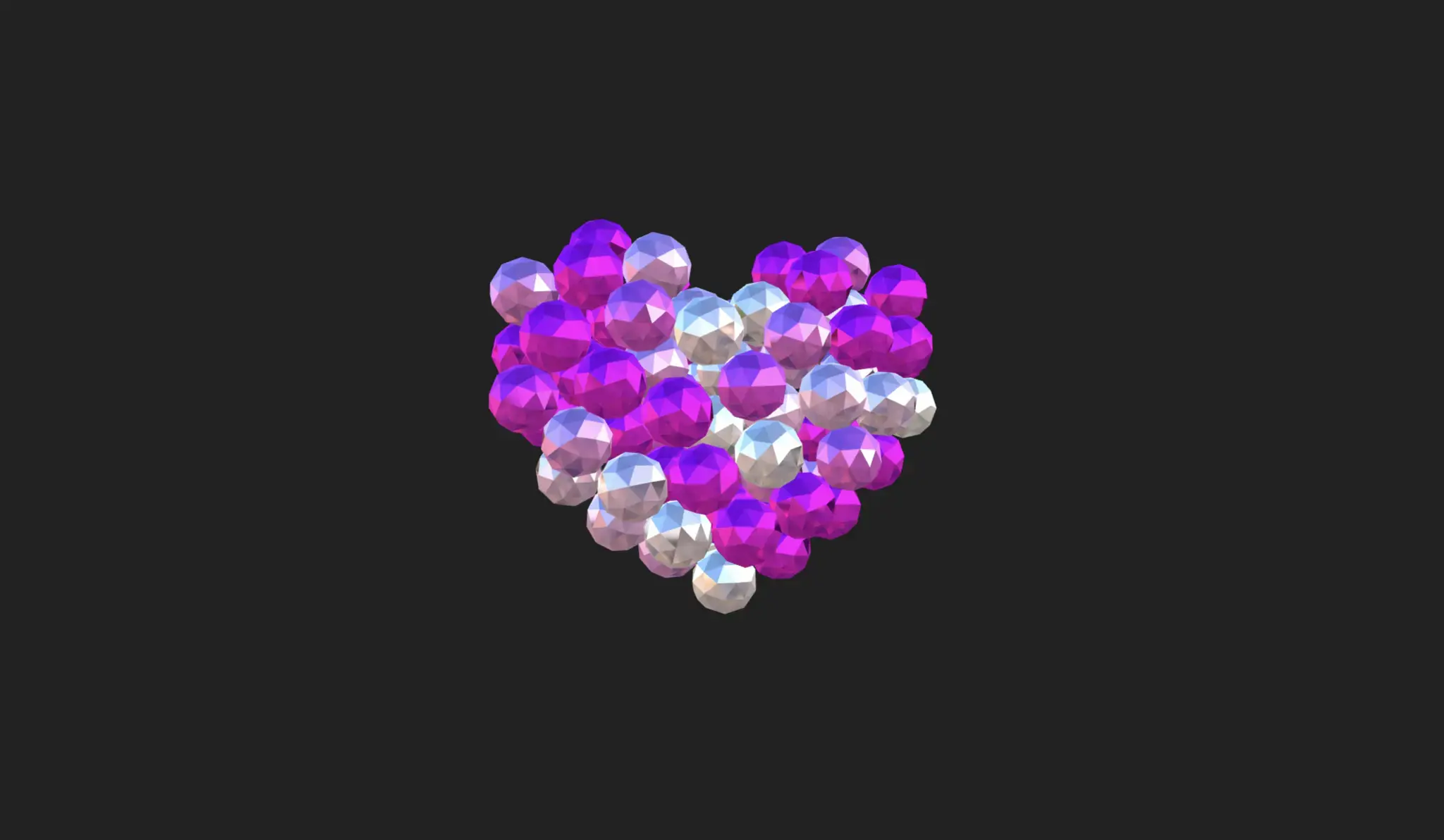
Visualize Sphere Packing in 3D using Three.js. A stunning simulation of dynamically packed spheres in space with interactive controls and animations. Explore it now on CodeTap.org.
10 Downloads

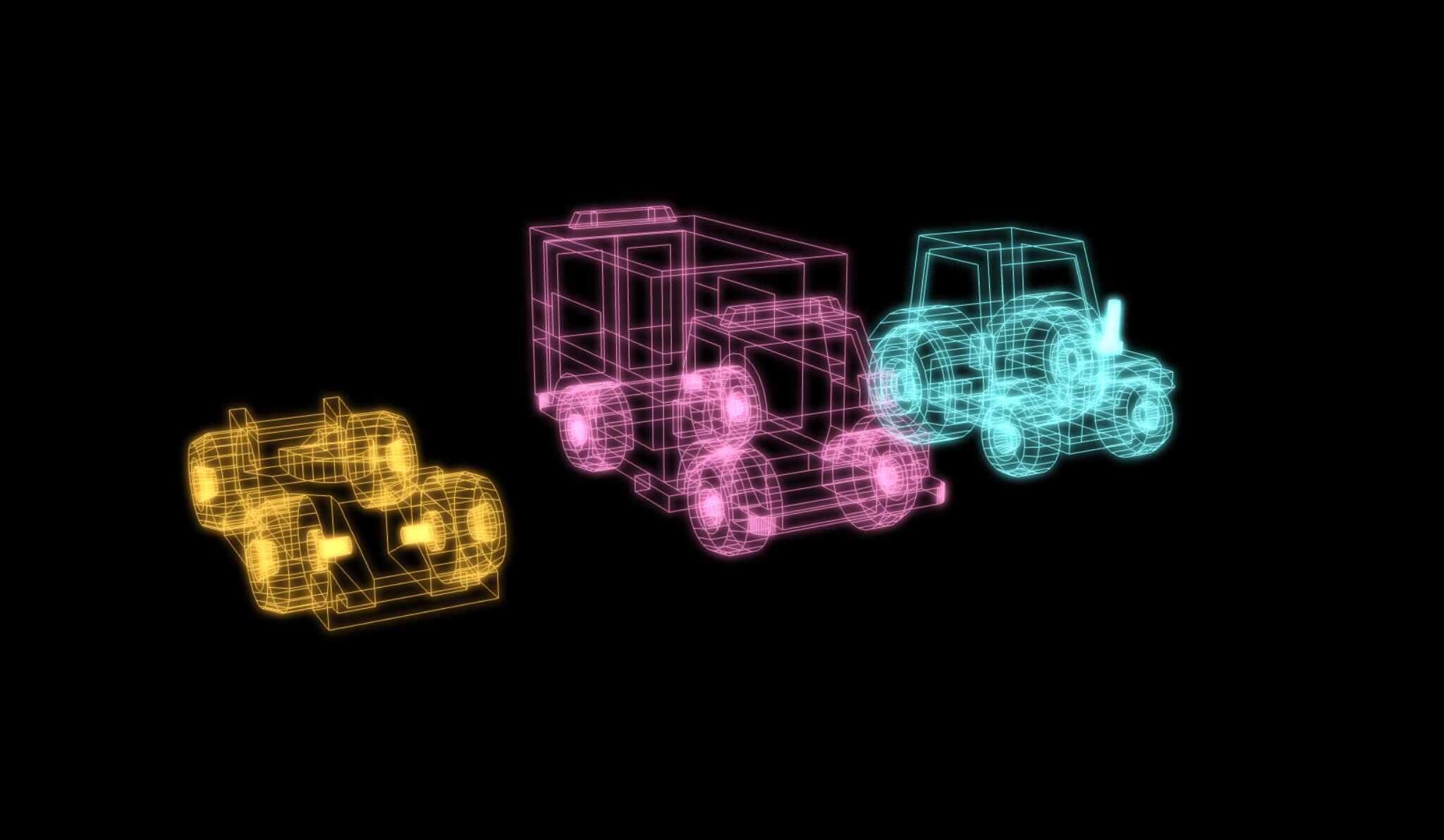
Add a glowing outline effect to LineBasicMaterial in Three.js using custom shaders and post-processing. A stylish enhancement for 3D lines and wireframes. See the live example on CodeTap.org.
9 Downloads

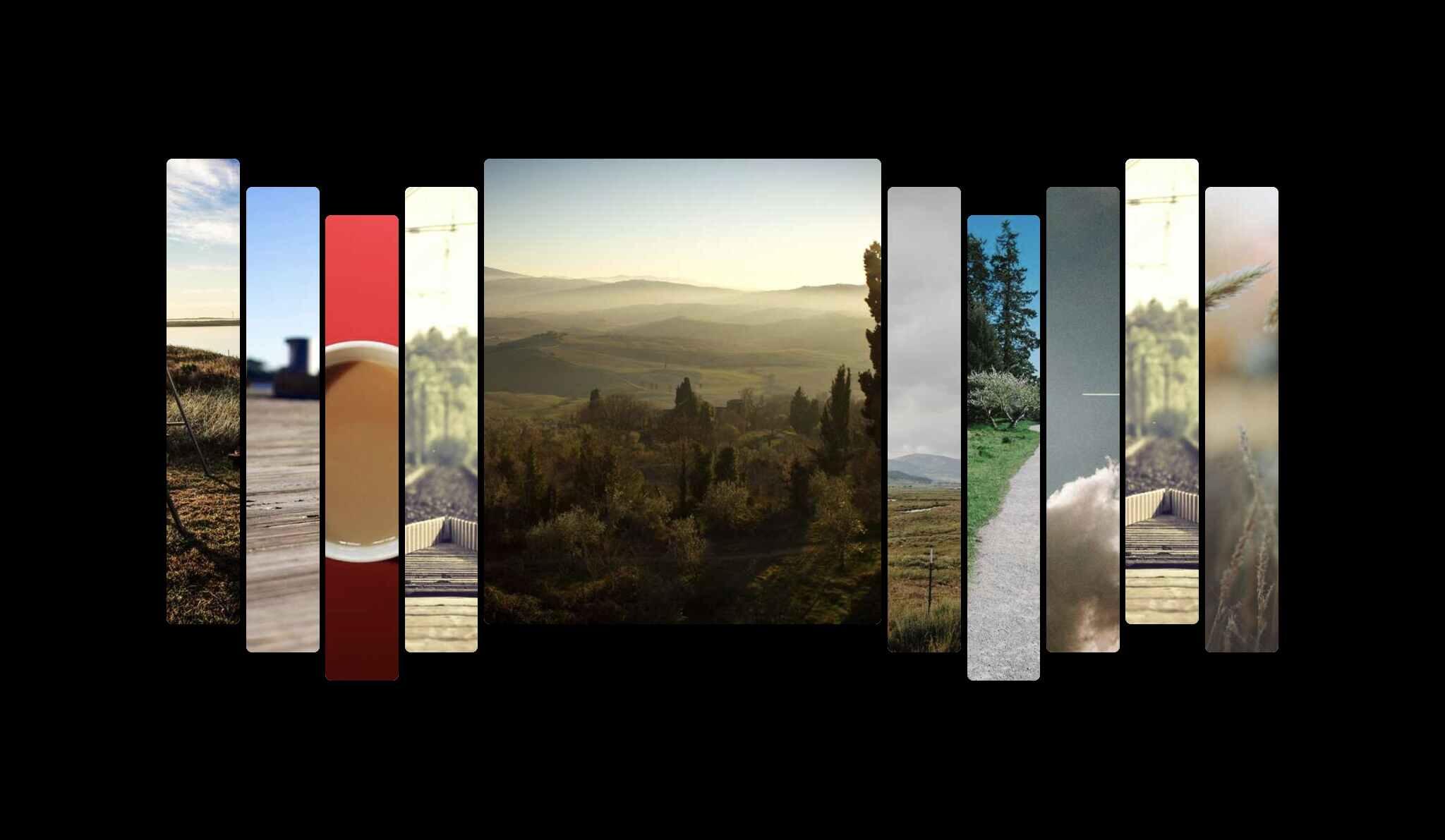
Create a stylish Flex Expand on Hover effect using HTML, CSS, and JavaScript. Panels smoothly enlarge when hovered, making for an interactive UI layout. Try the demo at CodeTap.org.
9 Downloads

Play the classic Hangman Game built with HTML, CSS, and JavaScript. Guess the hidden word letter by letter before the stickman is complete. Try now on CodeTap.org!
6 Downloads

Play the classic Tic Tac Toe Game made with HTML, CSS, and JavaScript. Challenge a friend or play against the computer in this fun, responsive game—only at CodeTap.org.
7 Downloads

Play the Type Number Guessing Game built using HTML, CSS, and JavaScript. Guess the correct number between 1 and 100 and get real-time feedback. Challenge your brain at CodeTap.org.
5 Downloads

Play the classic Simon Says memory game built with HTML, CSS, and JavaScript. Repeat the color pattern and test your memory as the game gets harder. Try it now at CodeTap.org!
6 Downloads

Test your reflexes with the Shape Clicker Game built in HTML, CSS & JavaScript. Click shapes as fast as possible and see your reaction time. A fun speed game from CodeTap.org.
8 Downloads

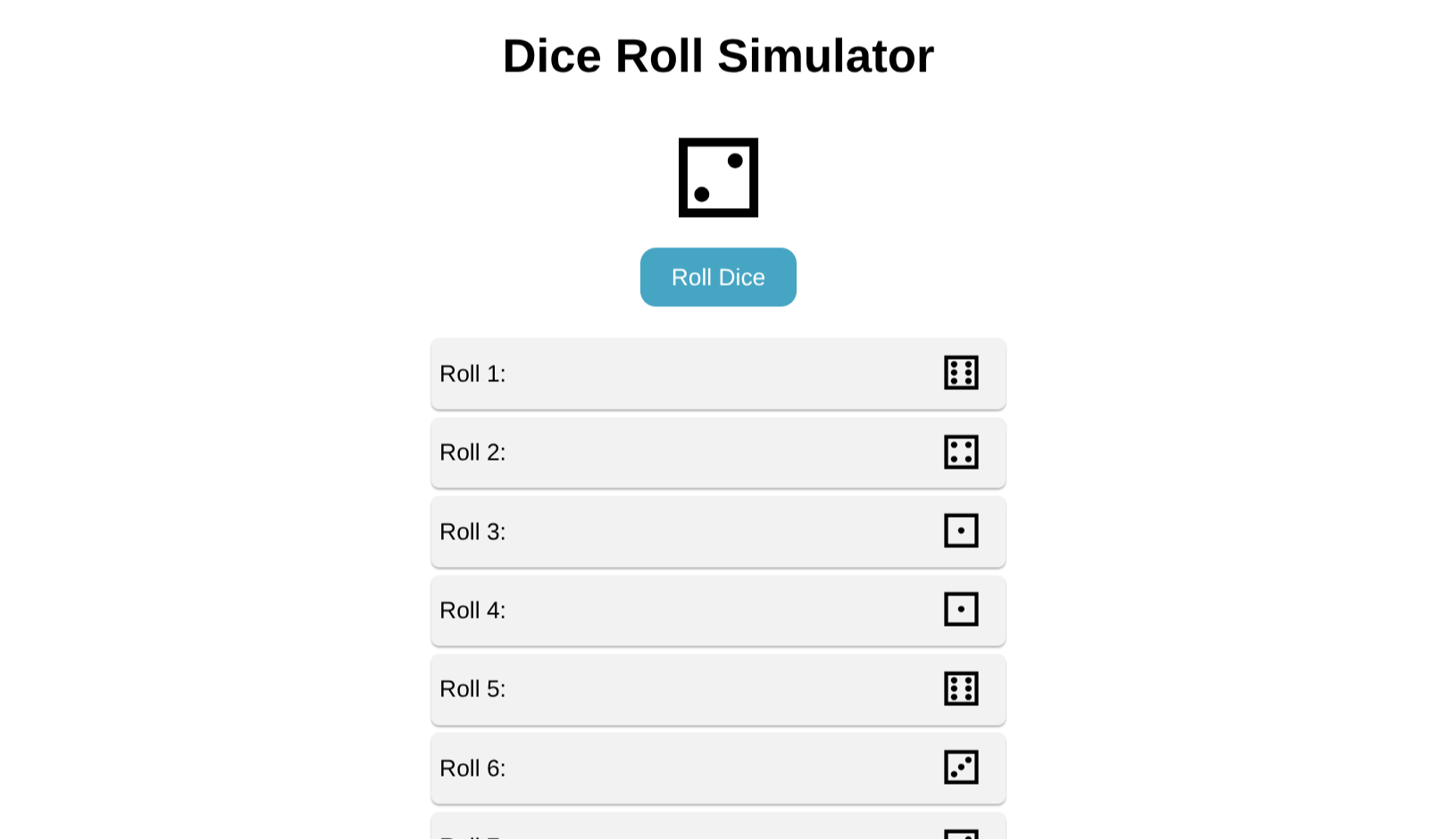
Play the Dice Roll Simulator Game built with HTML, CSS, and JavaScript. Click to roll a digital dice with real-time animation and random output. Try it now on CodeTap.org.
6 Downloads

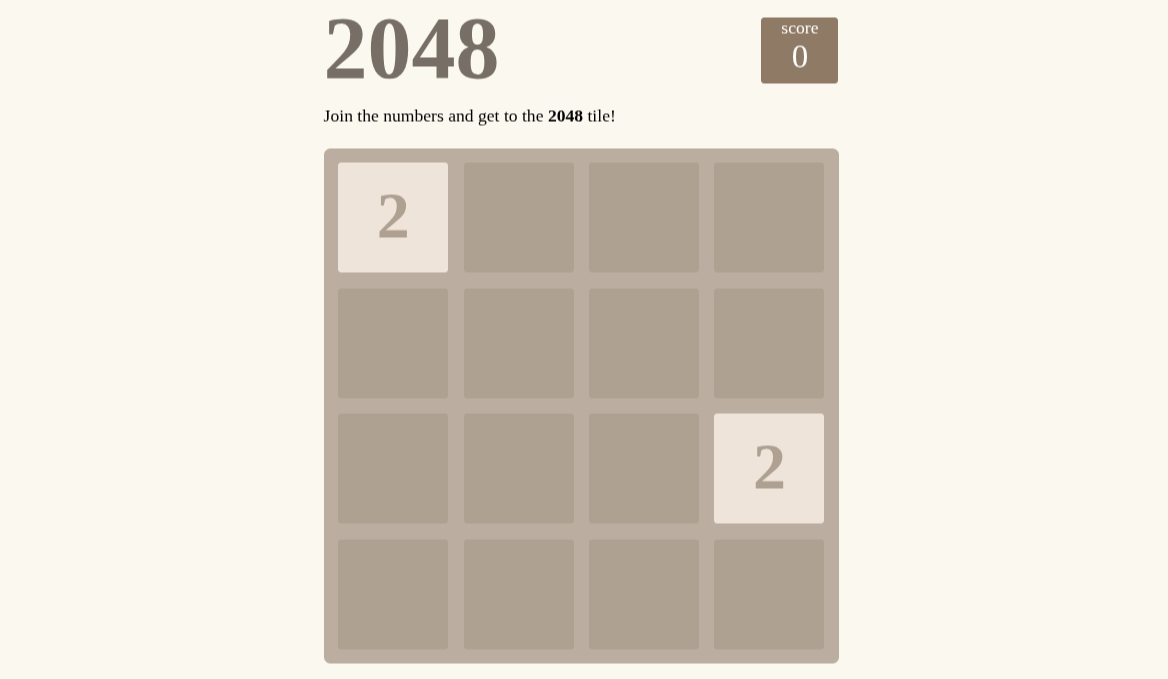
Play the addictive 2048 puzzle game built from scratch using HTML, CSS, and JavaScript. Slide tiles, merge numbers, and reach 2048 — all in this fun web version by CodeTap.org.
7 Downloads

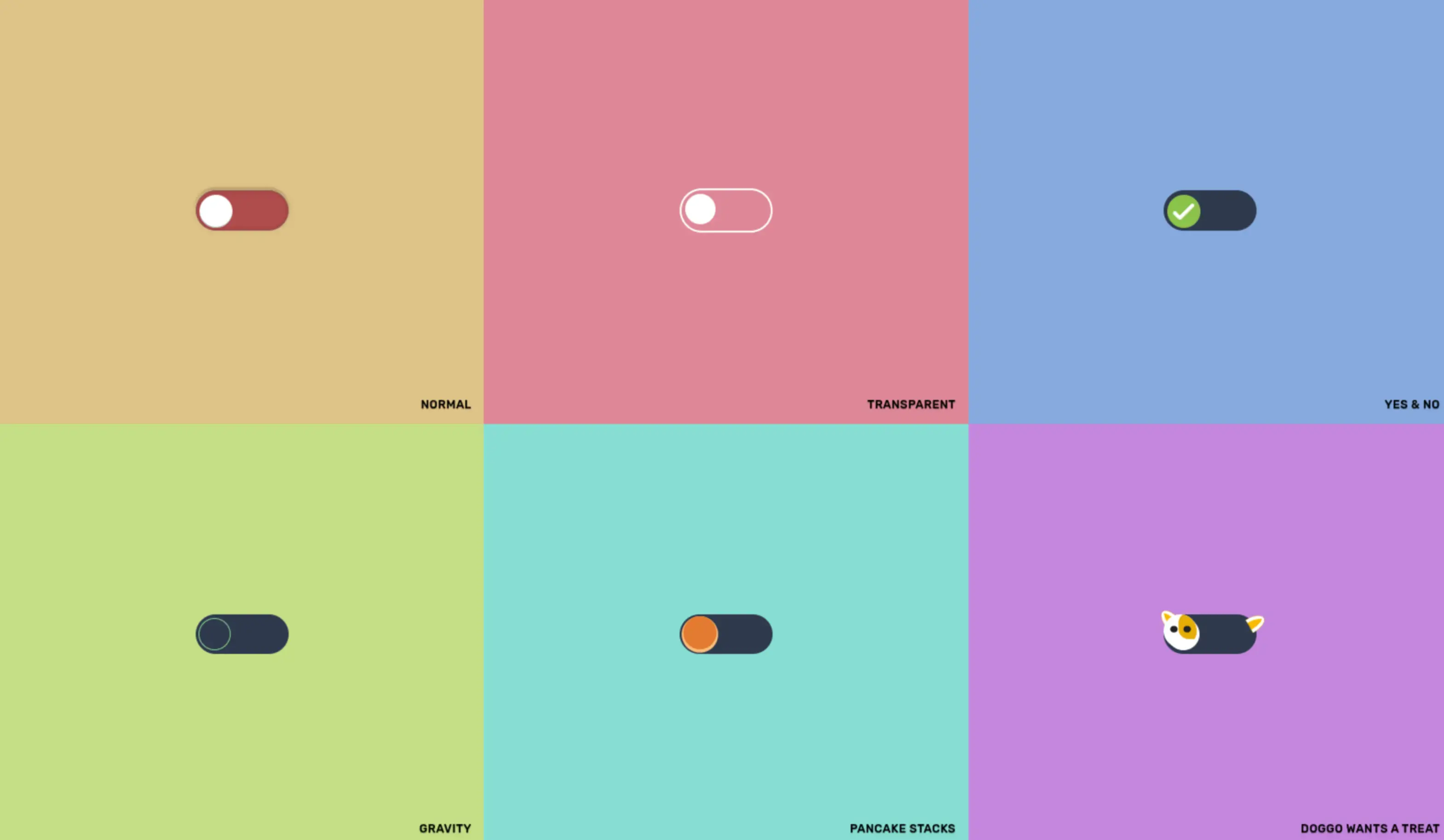
Design creative and funny toggle switches with HTML, CSS, and JavaScript. A UI experiment full of personality and playful animations — only on CodeTap.org.
4 Downloads

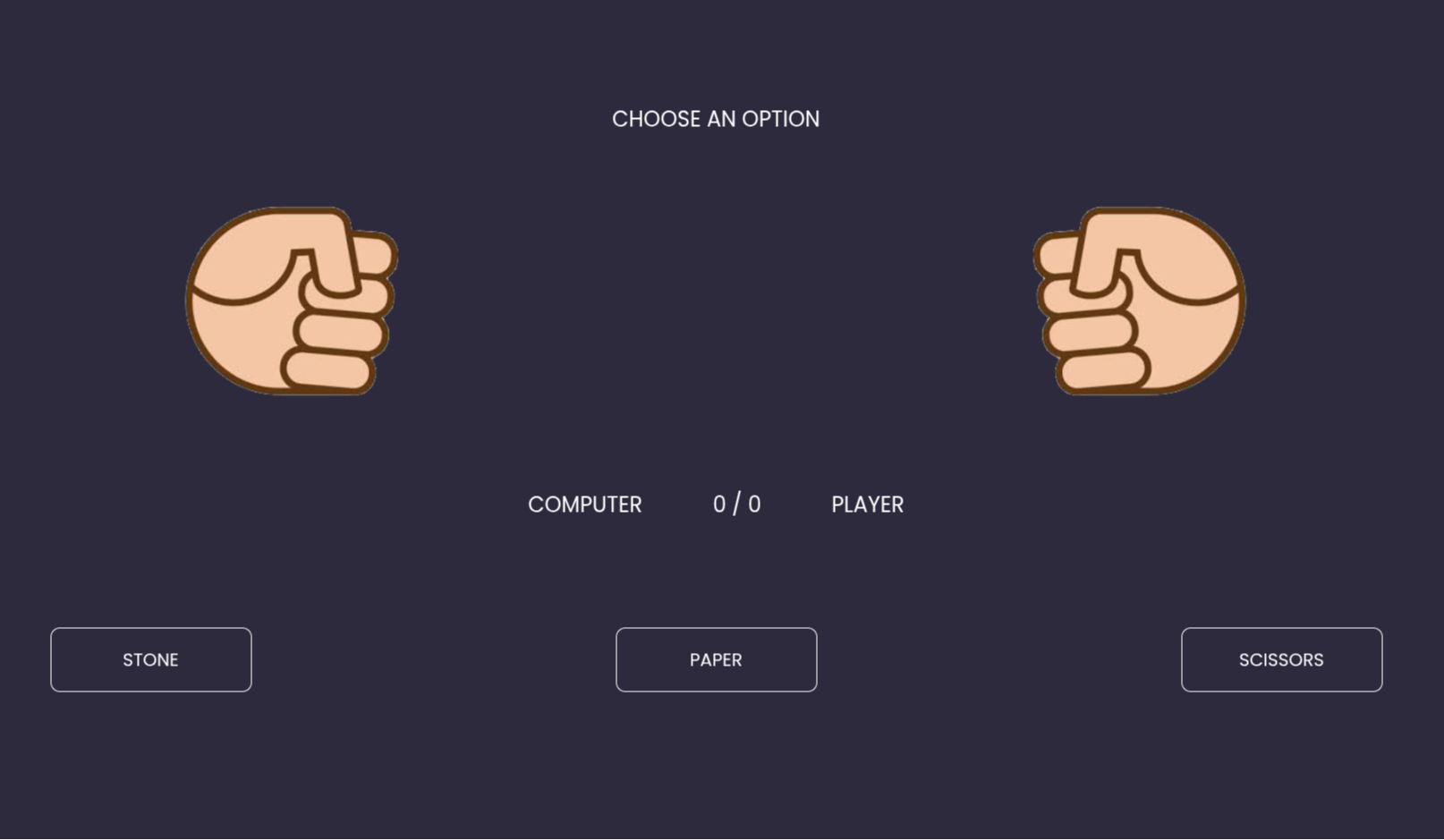
Play the classic Stone Paper and Scissors game made using HTML, CSS, and JavaScript. A fun and interactive web game to challenge friends or practice JavaScript logic—only on CodeTap.org.
6 Downloads

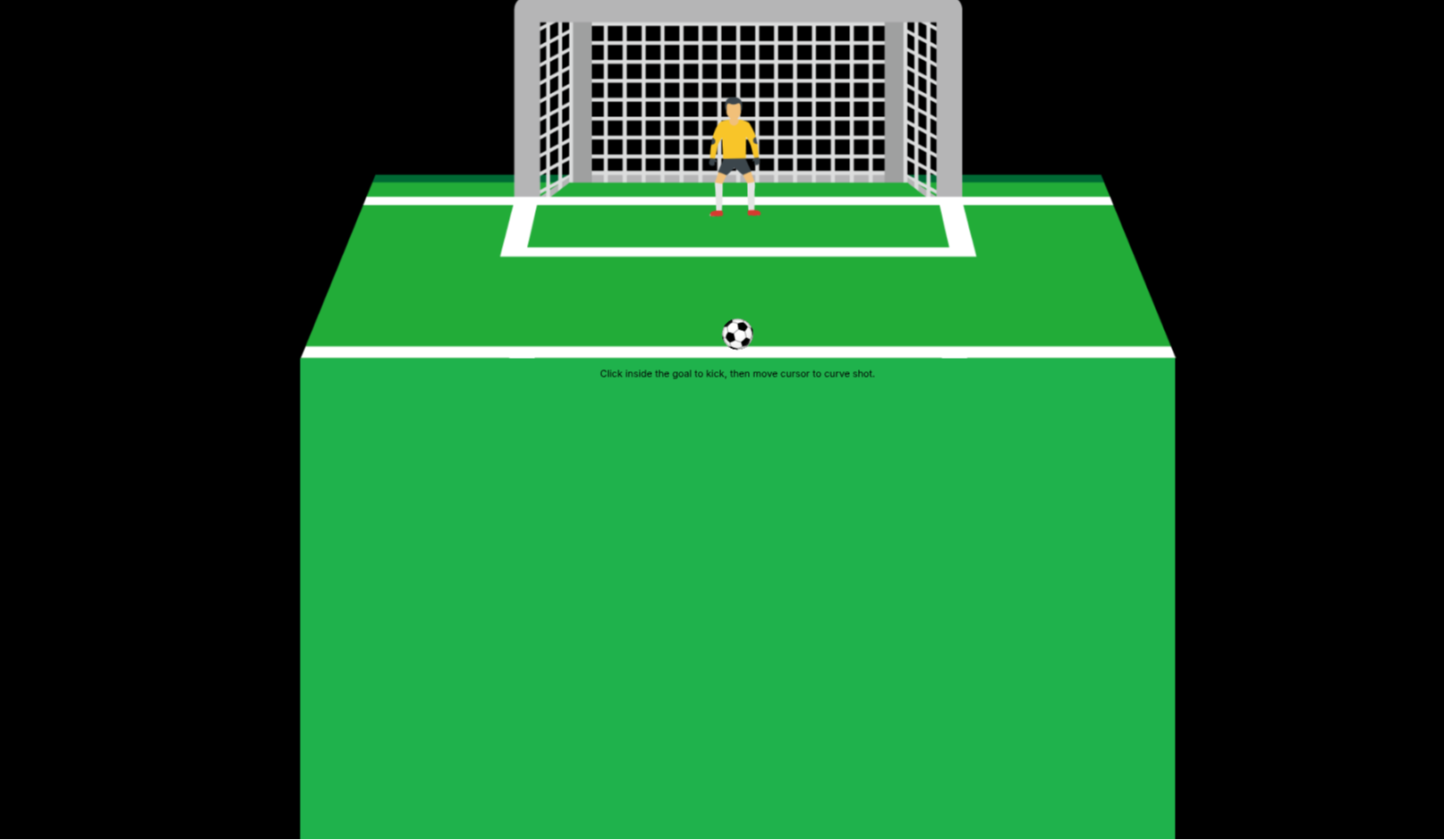
Play an interactive Goal Game built with HTML, CSS, and JavaScript. Shoot the ball into the goal with smooth animations and scoring logic. A fun web game project from CodeTap.org.
8 Downloads

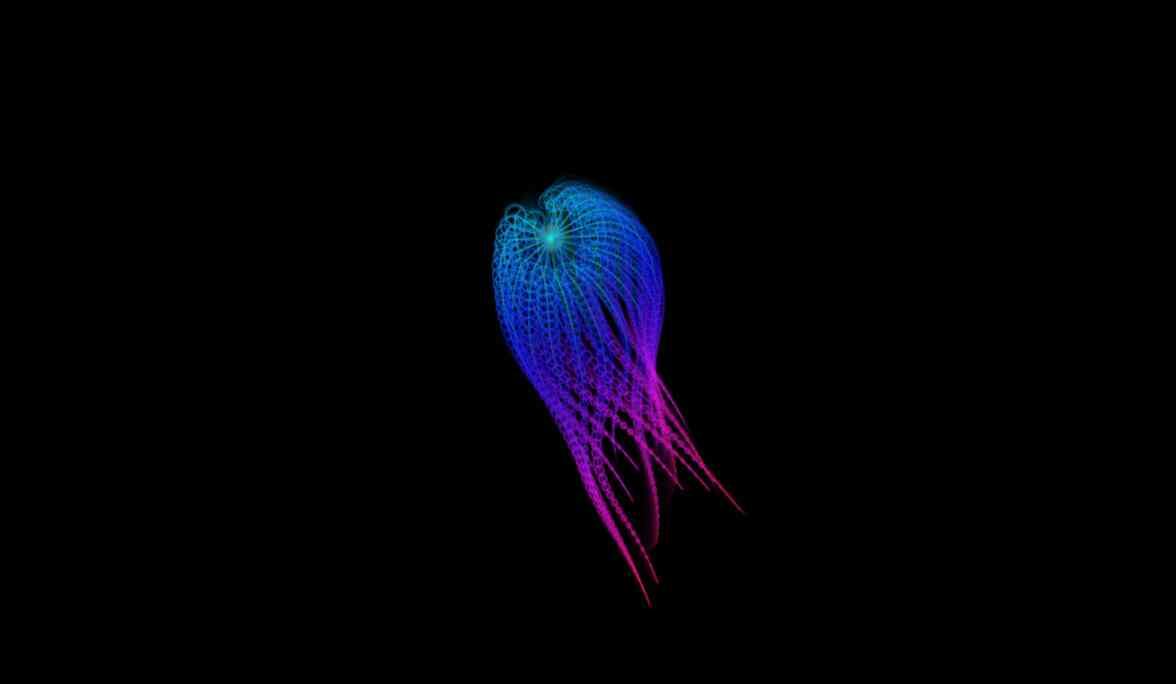
Dive into the deep sea with the Squidematics animation project built using HTML, CSS, and JavaScript. A fun, animated squid-themed front-end project from CodeTap.org.
8 Downloads

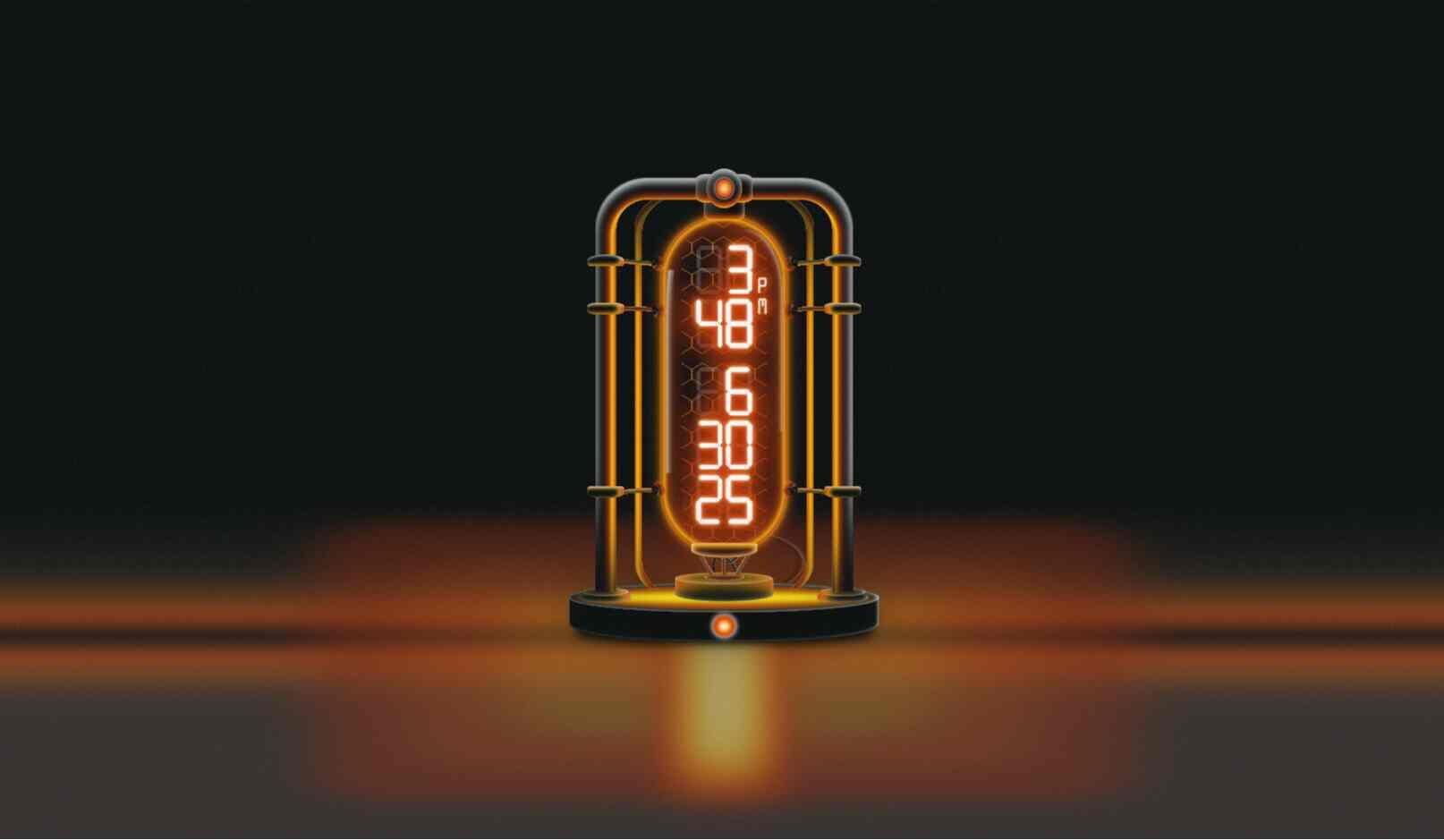
Create a retro Nixie Tube digital clock using HTML, CSS, and JavaScript. A glowing, vintage-style clock project to learn time-based animation and design at CodeTap.org.
9 Downloads

Celebrate the New Year with a dazzling fireworks animation using pure HTML, CSS, and JavaScript. An engaging front-end project from CodeTap.org to brighten up your website.
7 Downloads

Build a playful interactive whale animation using HTML, CSS, and JavaScript. A creative front-end project for practicing animation and interactivity on CodeTap.org.
9 Downloads

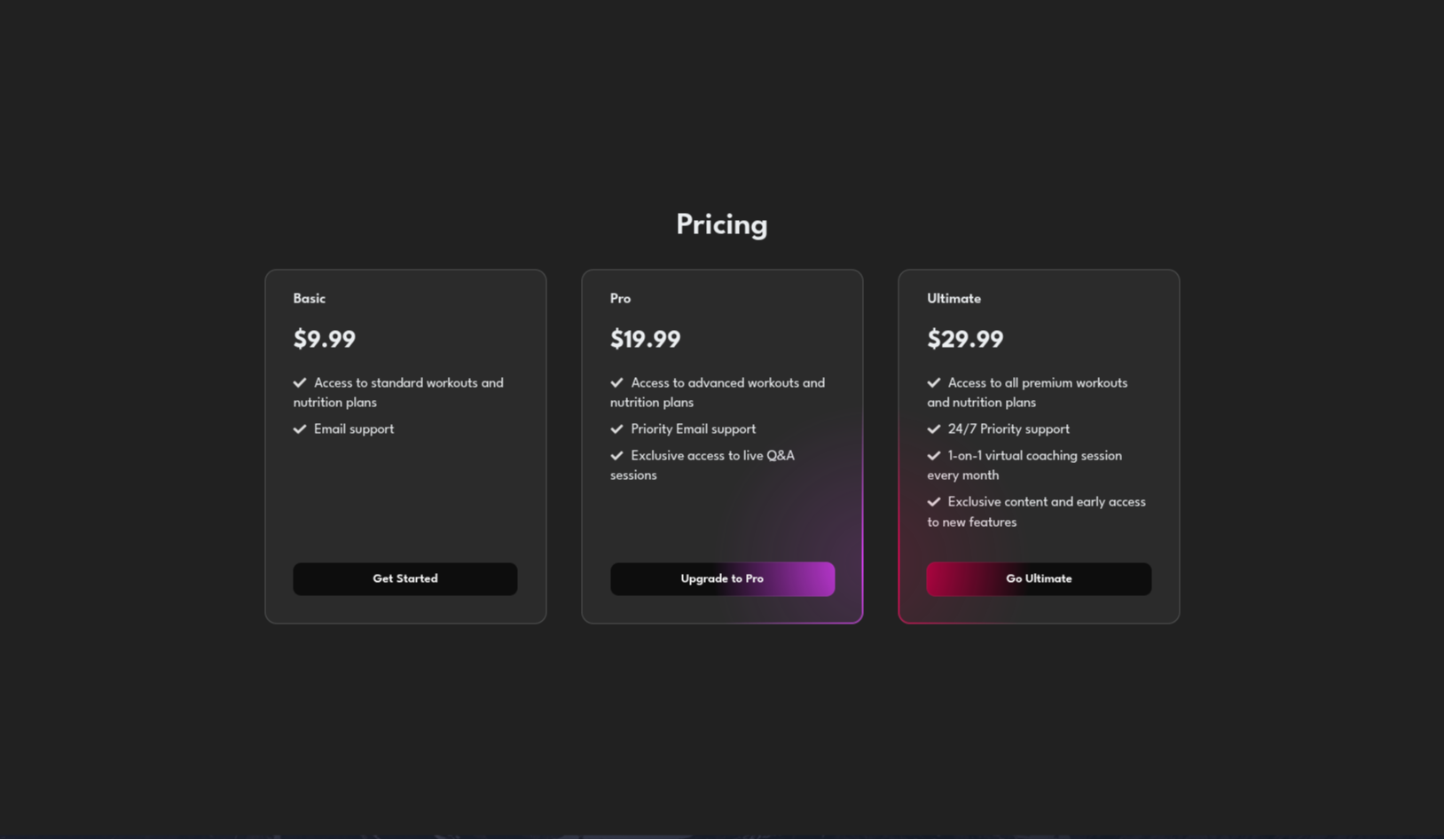
Create an attractive pricing card with a glowing hover effect using HTML, CSS, and JavaScript. A perfect UI component for pricing sections—fully responsive and customizable on CodeTap.org.
7 Downloads

Build a beautiful flowers growth animation using HTML, CSS, and JavaScript. Learn how to simulate growing flowers with smooth animations on CodeTap.org.
20 Downloads
Category
Rating